技术介绍
devtools:是boot的一个热部署工具,当我们修改了classpath下的文件(包括类文件、属性文件、页面等)时,会重新启动应用(由于其采用的双类加载器机制,这个启动会非常快,如果发现这个启动比较慢,可以选择使用jrebel)
双类加载器机制:boot使用了两个类加载器来实现重启(restart)机制:base类加载器(简称bc)+restart类加载器(简称rc)。
bc:用于加载不会改变的jar(eg.第三方依赖的jar)
rc:用于加载我们正在开发的jar(eg.整个项目里我们自己编写的类)。当应用重启后,原先的rc被丢掉、重新new一个rc来加载这些修改过的东西,而bc却不需要动一下。这就是devtools重启速度快的原因。
thymeleaf:boot推荐的模板引擎,这里做简要的介绍,用来介绍devtools对页面的热部署。
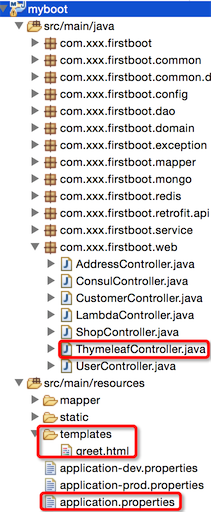
项目结构:

1、pom.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!-- thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- devtools可以实现页面热部署(即页面修改后会立即生效,这个可以直接在application.properties文件中配置spring.thymeleaf.cache=false来实现), 实现类文件热部署(类文件修改后不会立即生效),实现对属性文件的热部署。 即devtools会监听classpath下的文件变动,并且会立即重启应用(发生在保存时机),注意:因为其采用的虚拟机机制,该项重启是很快的 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional><!-- optional=true,依赖不会传递,该项目依赖devtools;之后依赖myboot项目的项目如果想要使用devtools,需要重新引入 --> </dependency> |
说明:如果仅仅使用thymeleaf,只需要引入thymeleaf;如果需要使用devtools,只需要引入devtools。
注意:
maven中的optional=true表示依赖不会传递。即此处引用的devtools不会传递到依赖myboot项目的项目中。
仅仅加入devtools在我们的eclipse中还不起作用,这时候还需要对之前添加的spring-boot-maven-plugin做一些修改,如下:
|
1
2
3
4
5
6
7
8
9
|
<!-- 用于将应用打成可直接运行的jar(该jar就是用于生产环境中的jar) 值得注意的是,如果没有引用spring-boot-starter-parent做parent, 且采用了上述的第二种方式,这里也要做出相应的改动 --> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <fork>true</fork><!-- 如果没有该项配置,肯呢个devtools不会起作用,即应用不会restart --> </configuration> </plugin> |
即添加了fork:true
2、ThymeleafController
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
package com.xxx.firstboot.web;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.RequestParam;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;@Api("测试Thymeleaf和devtools")@Controller@RequestMapping("/thymeleaf")public class ThymeleafController { @ApiOperation("第一个thymeleaf程序") @RequestMapping(value = "/greeting", method = RequestMethod.GET) public String greeting(@RequestParam(name = "name", required = false, defaultValue = "world") String name, Model model) { model.addAttribute("xname", name); return "greet"; }} |
说明:Model可以作为一个入参,在代码中,将属性以"key-value"的形式存入model,最后直接返回字符串即可。
3、greet.html
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE HTML><html xmlns:th="http://www.thymeleaf.org"><head> <title>第一个thymeleaf程序</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /></head><body> <p th:text="'Hello, ' + ${xname} + '!'" /> <div>1234567890!!!xx</div></body></html> |
注意:
src/main/resources/templates:页面存放目录
src/main/resources/static:方式静态文件(css、js等)
以上的目录与ssm中开发的不一样,ssm中会放在src/main/webapp下
测试:
修改类-->保存:应用会重启
修改配置文件-->保存:应用会重启
修改页面-->保存:应用不会重启,但会重新加载,页面会刷新(原理是将spring.thymeleaf.cache设为false)
补充:
默认情况下,/META-INF/maven,/META-INF/resources,/resources,/static,/templates,/public这些文件夹下的文件修改不会使应用重启,但是会重新加载(devtools内嵌了一个LiveReload server,当资源发生改变时,浏览器刷新)。
如果想改变默认的设置,可以自己设置不重启的目录:spring.devtools.restart.exclude=static/**,public/**,这样的话,就只有这两个目录下的文件修改不会导致restart操作了。
如果要在保留默认设置的基础上还要添加其他的排除目录:spring.devtools.restart.additional-exclude
如果想要使得当非classpath下的文件发生变化时应用得以重启,使用:spring.devtools.restart.additional-paths,这样devtools就会将该目录列入了监听范围。
原文链接:http://www.cnblogs.com/java-zhao/p/5502398.html















