准备
MySql数据库,表Prereg,IDEA
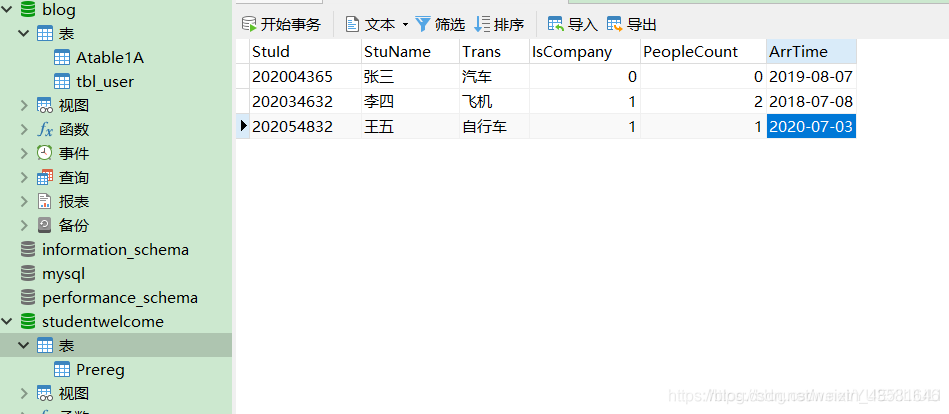
数据库中的表如下所示:

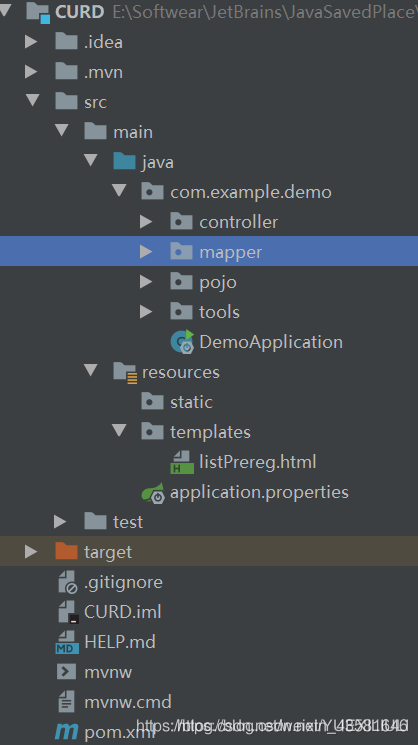
IDEA目录结构如下:

添加thymeleaf依赖:
|
1
2
3
4
|
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency> |
开始添加代码:
在controller包添加类“PreregController”
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package com.example.demo.controller;import com.example.demo.mapper.PreregMapper;import com.example.demo.pojo.Prereg;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import javax.annotation.Resource;import java.util.List;@Controllerpublic class PreregController { @Resource PreregMapper preregMapper; @RequestMapping("/listPrereg") public String listPrereg(Model model) { List<Prereg> preregs=preregMapper.findAll(); model.addAttribute("preregs",preregs); return "listPrereg"; }} |
在Mapper包下添加映射interface:“PreregMapper”
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
package com.example.demo.mapper;import com.example.demo.pojo.Prereg;import org.apache.ibatis.annotations.Mapper;import org.apache.ibatis.annotations.Select;import org.springframework.boot.autoconfigure.data.jpa.JpaRepositoriesAutoConfiguration;import java.util.List;@Mapperpublic interface PreregMapper {@Select("SELECT * FROM Prereg")List<Prereg> findAll();} |
在pojo包下添加类Prereg:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
package com.example.demo.pojo;import java.util.Date;public class Prereg {private String StuId;private String StuName;private String Trans;private int IsCompany;private int PeopleCount;private Date ArrTime;public String getStuId() {return StuId;}public void setStuId(String stuId) {StuId = stuId;}public String getStuName() {return StuName;}public void setStuName(String stuName) {StuName = stuName;}public String getTrans() {return Trans;}public void setTrans(String trans) {Trans = trans;}public int getIsCompany() {return IsCompany;}public void setIsCompany(int isCompany) {IsCompany = isCompany;}public int getPeopleCount() {return PeopleCount;}public void setPeopleCount(int peopleCount) {PeopleCount = peopleCount;}public Date getArrTime() {return ArrTime;}public void setArrTime(Date arrTime) {ArrTime = arrTime;}@Overridepublic String toString() {return "Prereg{" +"StuId='" + StuId + '\'' +", StuName='" + StuName + '\'' +", Trans='" + Trans + '\'' +", IsCompany=" + IsCompany +", PeopleCount=" + PeopleCount +", ArrTime=" + ArrTime +'}';}} |
注:小技巧:定义好变量后,Alt+insert弹出“Generate”,选择“Getter and Setter”,再选择toString()即可完成。
最后是写HTML页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>springboot-thymeleaf demo</title></head> <body> <table border="1" width="1000"> <thead> <tr> <td>学生学号</td> <td>学生姓名</td> <td>到达时间</td> <td>家人陪伴</td> <td>陪伴数量</td> <td>交通工具</td> </tr> </thead> <tr th:each="item: ${preregs}"> <td th:text="${item.stuId}"></td> <td th:text="${item.stuName}"></td> <td th:text="${item.arrTime}"></td> <td th:text="${item.isCompany}"></td> <td th:text="${item.peopleCount}"></td> <td th:text="${item.trans}"></td> </tr> </table> </body></html> |
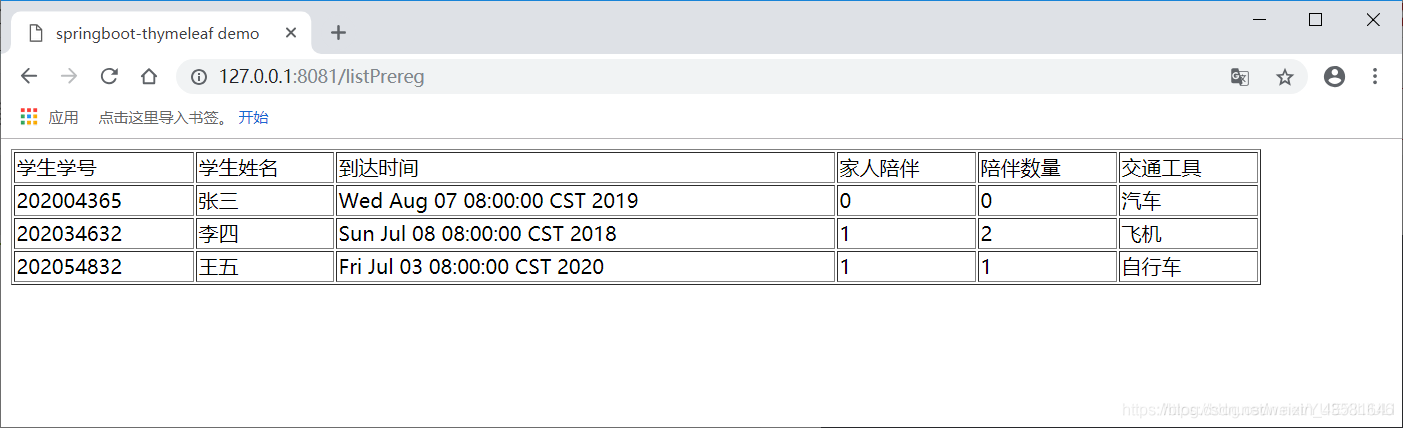
效果图如下:

到此这篇关于spring boot 项目中使用thymeleaf模板的案例分析的文章就介绍到这了,更多相关spring boot 使用thymeleaf模板内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_43581646/article/details/108453539















