前些天一位江苏经贸的学弟跟我留言问了我这样一个问题:“用什么技术来实现一般网页上文件的上传和下载?是框架还是java中的io流”。我回复他说:“使用springmvc框架可以做到这一点,因为springmvc为文件的上传提供了直接的支持,但需要依赖apache提供commons fileupload组件jar包。”鉴于这个问题,我上网也百度了一下,网上很多都是介绍的使用io流来实现文件的上传和下载,也有说到框架的,但介绍的并不是很完整,今天小钱将和大家介绍使用springmvc框架来实现文件的上传和下载,本文将做一个项目案例来完整的使用springmvc框架实现文件的上传和下载。
文件上传
文件上传是项目开发中最常见的功能。为了能上传文件,必须将表单的method设置为post,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器。
一旦设置了enctype为multipart/form-data,浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的http响应。在2003年,apache software foundation发布了开源的commons fileupload组件,其很快成为servlet/jsp程序员上传文件的最佳选择。
servlet3.0规范已经提供方法来处理文件上传,但这种上传需要在servlet中完成。而springmvc则提供了更简单的封装。
springmvc为文件上传提供了直接的支持,这种支持是用即插即用的multipartresolver实现的。springmvc使用apache commons fileupload技术实现了一个multipartresolver实现类:commonsmultipartresolver。因此,springmvc的文件上传还需要依赖apache commons fileupload的组件。
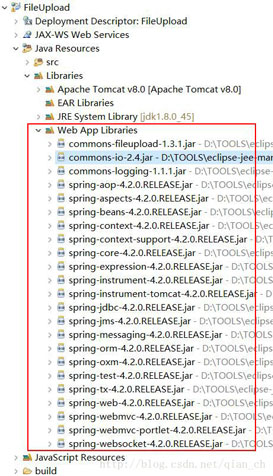
本项目作为测试案例,在此我就不创建maven项目了,我直接创建的是一个dynamic web project(动态的web项目),采用tomcat 8作为web服务器,我们需要在项目中引入以下jar包,如下图:

下面我们在webcontent/web-inf下创建一个content文件夹,用于放文件的上传、下载等jsp文件,下面我们创建uploadform.jsp文件,演示springmvc的文件上传:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>文件上传</title></head><body> <h2>文件上传</h2> <form action="upload" enctype="multipart/form-data" method="post"> <table> <tr> <td>文件描述:</td> <td><input type="text" name="description"></td> </tr> <tr> <td>请选择文件:</td> <td><input type="file" name="file"></td> </tr> <tr> <td><input type="submit" value="上传"></td> </tr> </table> </form></body></html> |
负责上传文件的表单和一般表单有一些区别,负责上传文件的表单的编码类型必须是“multipart/form-data”。
我们再src下创建一个包“cn.edu.jseti.controller”,然后创建一个fileuploadcontroller类,用于实现文件的上传和下载功能。以下是负责上传文件的表单功能代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//上传文件会自动绑定到multipartfile中 @requestmapping(value="/upload",method=requestmethod.post) public string upload(httpservletrequest request, @requestparam("description") string description, @requestparam("file") multipartfile file) throws exception { system.out.println(description); //如果文件不为空,写入上传路径 if(!file.isempty()) { //上传文件路径 string path = request.getservletcontext().getrealpath("/images/"); //上传文件名 string filename = file.getoriginalfilename(); file filepath = new file(path,filename); //判断路径是否存在,如果不存在就创建一个 if (!filepath.getparentfile().exists()) { filepath.getparentfile().mkdirs(); } //将上传文件保存到一个目标文件当中 file.transferto(new file(path + file.separator + filename)); return "success"; } else { return "error"; } } |
springmvc会将上传的文件绑定到multipartfile对象中。multipartfile提供了获取上传文件内容、文件名等方法。通过transferto()方法还可以将文件存储到硬件中,multipartfile对象中的常用方法如下:
- byte[] getbytes():获取文件数据
- string getcontenttype[]:获取文件mime类型,如image/jpeg等
- inputstream getinputstream():获取文件流
- string getname():获取表单中文件组件的名字
- string getoriginalfilename():获取上传文件的原名
- long getsize():获取文件的字节大小,单位为byte
- boolean isempty():是否有上传文件
- void transferto(file dest):将上传文件保存到一个目录文件中
springmvc上下文中默认没有装配multipartresolver,因此默认情况下其不能处理文件上传工作。如果想使用spring的文件上传功能,则需要在上下文中配置multipartresolver。在springmvc-config.xml进行配置文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?xml version="1.0" encoding="utf-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemalocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.2.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd"> <!-- spring可以自动去扫描base-pack下面的包或者子包下面的java文件, 如果扫描到有spring的相关注解的类,则把这些类注册为spring的bean --> <context:component-scan base-package="cn.edu.jseti.controller"/> <!-- 视图解析器 --> <bean id="viewresolver" class="org.springframework.web.servlet.view.internalresourceviewresolver"> <!-- 前缀 --> <property name="prefix"> <value>/web-inf/content/</value> </property> <!-- 后缀 --> <property name="suffix"> <value>.jsp</value> </property> </bean> <bean id="multipartresolver" class="org.springframework.web.multipart.commons.commonsmultipartresolver"> <!-- 上传文件大小上限,单位为字节(10mb) --> <property name="maxuploadsize"> <value>10485760</value> </property> <!-- 请求的编码格式,必须和jsp的pageencoding属性一致,以便正确读取表单的内容,默认为iso-8859-1 --> <property name="defaultencoding"> <value>utf-8</value> </property> </bean></beans> |
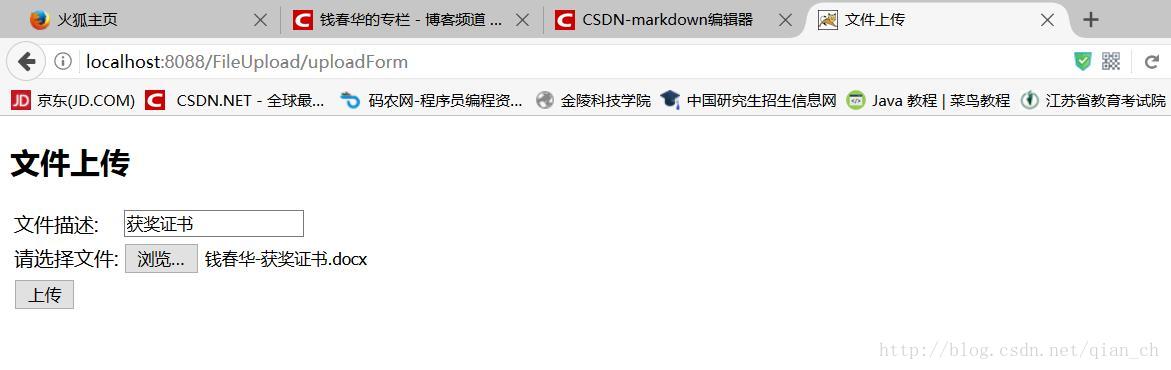
部署fileupload这个web应用,在浏览器中输入如下url来测试应用: http://localhost:8088/fileupload/uploadform
输入文件描述信息并选择上传文件,如下图:

点上传按钮,这是已将上传的文件通过二进制保存到web服务器上去了,如下图:

使用对象接收上传文件
上面我们通过案例演示了springmvc上传文件,接下来,我们演示使用对象接收上传文件。
在实际项目的开发中,很多时候上传的文件会作为对象的属性被保存。springmvc的处理也非常的简单。
下面我们在content文件夹创建registerform.jsp文件,演示接收文件上传:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>用户注册</title></head><body> <h2>用户注册</h2> <form action="register" enctype="multipart/form-data" method="post"> <table> <tr> <td>用户名:</td> <td><input type="text" name="username"></td> </tr> <tr> <td>请上传头像:</td> <td><input type="file" name="image"></td> </tr> <tr> <td><input type="submit" value="注册"></td> </tr> </table> </form></body></html> |
我们在src下面创建一个名叫“cn.edu.jseti.domain”包,然后再创建一个user类,必须要实现序列化接口,如下案例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package cn.edu.jseti.domain;import java.io.serializable;import org.springframework.web.multipart.multipartfile;/** * 博客:http://blog.csdn.net/qian_ch * @author cody * @version v1.0 *///域对象,实现序列化接口public class user implements serializable{ private string username; private multipartfile image; public user() { super(); } public string getusername() { return username; } public void setusername(string username) { this.username = username; } public multipartfile getimage() { return image; } public void setimage(multipartfile image) { this.image = image; } } |
我们在刚才创建的fileuploadcontroller类继续写用于接收文件的上传和下载功能。以下是负责接收文件的表单功能代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
@requestmapping(value="/register") public string register(httpservletrequest request, @modelattribute user user, model model) throws exception { system.out.println(user.getusername()); //如果文件不为空,写入上传路径 if(!user.getimage().isempty()) { //上传文件路径 string path = request.getservletcontext().getrealpath("/images/"); //上传文件名 string filename = user.getimage().getoriginalfilename(); file filepath = new file(path,filename); //判断路径是否存在,如果不存在就创建一个 if (!filepath.getparentfile().exists()) { filepath.getparentfile().mkdirs(); } //将上传文件保存到一个目标文件当中 user.getimage().transferto(new file(path + file.separator + filename)); //将用户添加到model model.addattribute("user", user); return "userinfo"; } else { return "error"; }} |
在content文件夹下创建userinfo.jsp文件,该页面主要是文件的下载页面,如下jsp代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>文件下载</title></head><body><h3>文件下载</h3><a href="download?filename=${requestscope.user.image.originalfilename}" rel="external nofollow" > ${requestscope.user.image.originalfilename }</a></body></html> |
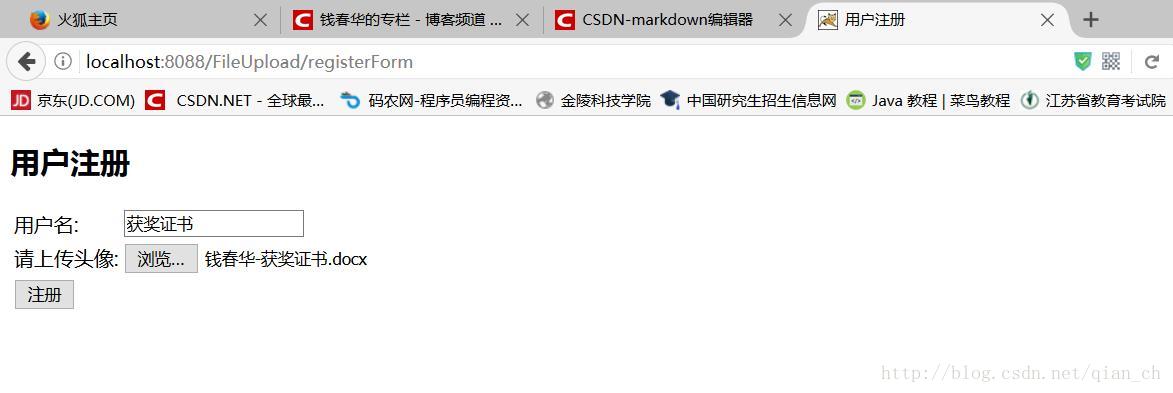
在浏览器中输入如下url来测试应用: http://localhost:8088/fileupload/registerform
输入用户名并上传刚才上传的文件。如下图:

单击“注册”按钮上传文件,然后就会跳转到下载页面。如下图:

文件下载
上面我们通过案例演示了使用对象接收上传文件,接下来,我们演示springmvc的下载文件。
文件下载比较简单,直接在页面给出了一个超链接,该链接href的属性等于要下载文件的文件名,就可以实现文件下载了。但是如果该文件的文件名为中文文件名,在某些早起的浏览器上就会导致下载失败;如果使用最新的firefox、chrome、opera、safari则都可以正常下载文件名为中文的文件了。
springmvc提供了一个responseentity类型,使用它可以很方便地定义返回的httpheaders和httpstatus。以下代码演示文件的下载功能:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@requestmapping(value="/download") public responseentity<byte[]> download(httpservletrequest request, @requestparam("filename") string filename, model model)throws exception { //下载文件路径 string path = request.getservletcontext().getrealpath("/images/"); file file = new file(path + file.separator + filename); httpheaders headers = new httpheaders(); //下载显示的文件名,解决中文名称乱码问题 string downloadfielname = new string(filename.getbytes("utf-8"),"iso-8859-1"); //通知浏览器以attachment(下载方式)打开图片 headers.setcontentdispositionformdata("attachment", downloadfielname); //application/octet-stream : 二进制流数据(最常见的文件下载)。 headers.setcontenttype(mediatype.application_octet_stream); return new responseentity<byte[]>(fileutils.readfiletobytearray(file), headers, httpstatus.created); } |
download处理方法接收页面传递的文件名filename后,使用apache commons fileupload组件的fileutils读取项目的上传文件,并将其构建成responseentity对象返回客户端下载。
使用responseentity对象,可以很方便的定义返回的httpheaders和httpstatus。上面代码中的mediatype,代表的是internet media type,即互联网媒体类型,也叫做mime类型。在http协议消息头中,使用content-type来表示具体请求中的媒体类型信息。httpstatus类型代表的是http协议中的状态。有关mediatype和httpstatus类可以参考springmvc的api文档。
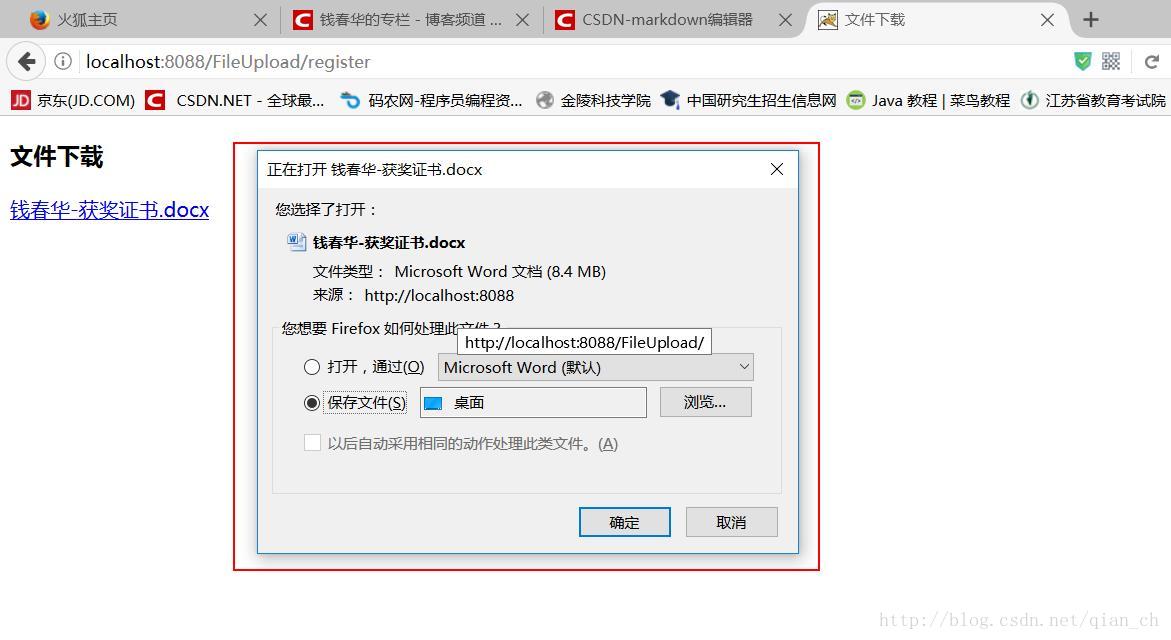
点击下载页面的超链接,显示文件正在下载,如下图所示:

单击“浏览”按钮,可以选择下载文件的保存路径,然后单击“确定”按钮,文件就会顺利的下载并保存。
本文中的一些功能案例代码和配置文件不是很完整,下面附上完整代码:
fileuploadcontroller类完整的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
package cn.edu.jseti.controller;import java.io.file;import javax.servlet.http.httpservletrequest;import org.apache.commons.io.fileutils;import cn.edu.jseti.domain.user;import org.springframework.http.httpheaders;import org.springframework.http.httpstatus;import org.springframework.http.mediatype;import org.springframework.http.responseentity;import org.springframework.stereotype.controller;import org.springframework.ui.model;import org.springframework.web.bind.annotation.modelattribute;import org.springframework.web.bind.annotation.pathvariable;import org.springframework.web.bind.annotation.requestmapping;import org.springframework.web.bind.annotation.requestmethod;import org.springframework.web.bind.annotation.requestparam;import org.springframework.web.multipart.multipartfile;/** * @author cody * @version v1.0 */@controllerpublic class fileuploadcontroller { @requestmapping(value="/{formname}") public string loginform(@pathvariable string formname) { // 动态跳转页面 return formname; } //上传文件会自动绑定到multipartfile中 @requestmapping(value="/upload",method=requestmethod.post) public string upload(httpservletrequest request, @requestparam("description") string description, @requestparam("file") multipartfile file) throws exception { system.out.println(description); //如果文件不为空,写入上传路径 if(!file.isempty()) { //上传文件路径 string path = request.getservletcontext().getrealpath("/images/"); //上传文件名 string filename = file.getoriginalfilename(); file filepath = new file(path,filename); //判断路径是否存在,如果不存在就创建一个 if (!filepath.getparentfile().exists()) { filepath.getparentfile().mkdirs(); } //将上传文件保存到一个目标文件当中 file.transferto(new file(path + file.separator + filename)); return "success"; } else { return "error"; } } @requestmapping(value="/register") public string register(httpservletrequest request, @modelattribute user user, model model) throws exception { system.out.println(user.getusername()); //如果文件不为空,写入上传路径 if(!user.getimage().isempty()) { //上传文件路径 string path = request.getservletcontext().getrealpath("/images/"); //上传文件名 string filename = user.getimage().getoriginalfilename(); file filepath = new file(path,filename); //判断路径是否存在,如果不存在就创建一个 if (!filepath.getparentfile().exists()) { filepath.getparentfile().mkdirs(); } //将上传文件保存到一个目标文件当中 user.getimage().transferto(new file(path + file.separator + filename)); //将用户添加到model model.addattribute("user", user); return "userinfo"; } else { return "error"; } } @requestmapping(value="/download") public responseentity<byte[]> download(httpservletrequest request, @requestparam("filename") string filename, model model)throws exception { //下载文件路径 string path = request.getservletcontext().getrealpath("/images/"); file file = new file(path + file.separator + filename); httpheaders headers = new httpheaders(); //下载显示的文件名,解决中文名称乱码问题 string downloadfielname = new string(filename.getbytes("utf-8"),"iso-8859-1"); //通知浏览器以attachment(下载方式)打开图片 headers.setcontentdispositionformdata("attachment", downloadfielname); //application/octet-stream : 二进制流数据(最常见的文件下载)。 headers.setcontenttype(mediatype.application_octet_stream); return new responseentity<byte[]>(fileutils.readfiletobytearray(file), headers, httpstatus.created); }} |
文件上传成功的jsp代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>测试文件上传</title></head><body> 恭喜,您的上传文件成功!</body></html> |
文件上传失败的jsp代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>测试文件上传</title></head><body> 上传文件失败!</body></html> |
web.xml的配置文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?xml version="1.0" encoding="utf-8"?><web-app xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemalocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="webapp_id" version="2.5"> <display-name>multipartfiletest</display-name> <!-- 定义spring mvc的前端控制器 --> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class> org.springframework.web.servlet.dispatcherservlet </servlet-class> <init-param> <param-name>contextconfiglocation</param-name> <param-value>/web-inf/springmvc-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <!-- 让spring mvc的前端控制器拦截所有请求 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!-- 编码过滤器 --> <filter> <filter-name>characterencodingfilter</filter-name> <filter-class>org.springframework.web.filter.characterencodingfilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterencodingfilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping></web-app> |
ok,以上就是完整的使用springmvc框架实现了文件的上传和下载。本中所有的案例都是本人亲自测试,如有写的不对,欢迎朋友们留言一起交流,谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/qian_ch/article/details/69258465















