前言
django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便。遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的控件。ckeditor是一款基于javascript,使用非常广泛的开源网页编辑器。它可以和多种编程语言相结合,python当然也不例外。本文就来介绍一下如何在基于django博客系统如何完美地用上ckeditor。
使用方法
1、安装
pip install django-ckeditor
2、将‘ckeditor'settings.py中的INSTALLED_APPS
3、由于djang-ckeditor在ckeditor-init.js文件中使用了JQuery,所以要在settings.py中设置CKEDITOR_JQUERY_URL来指定JQuery库的路径,例如:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4、设定STATIC_ROOT,执行python manage.py collectstatic,将CKEditor需要的媒体资源拷入STATIC_ROOT指定的路径中。
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5、
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): content = RichTextField(blank=True,null=True,verbose_name="内容") def __unicode__(self): return self.name
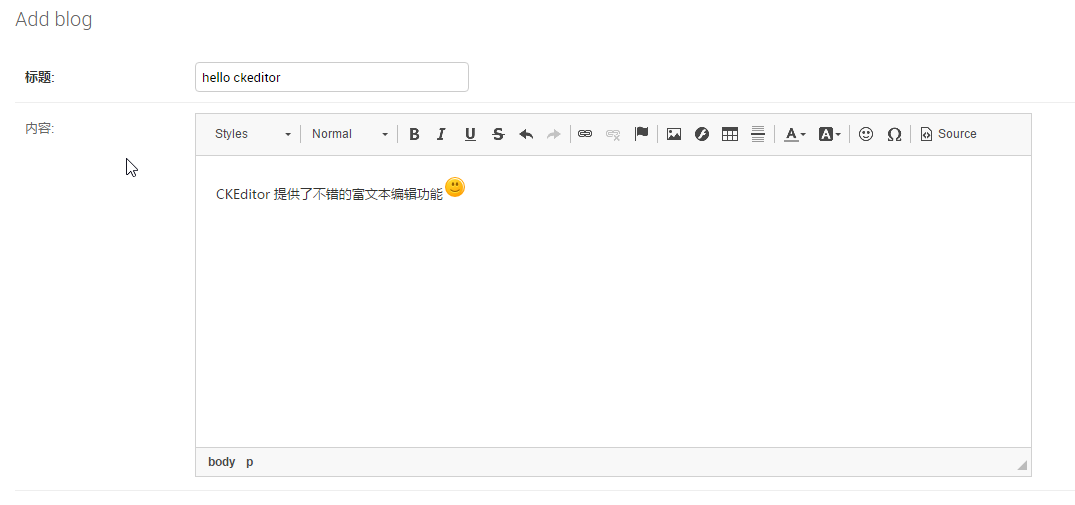
效果:

文件上传
1、在settings.py中的INSTALLED_APPS中添加ckeditor_uploader
2、CKEditor使用Django的存储API,默认使用Django的文件存储,会用到MEDIA_ROOT和MEDIA_URL,需要在settings.py中定义,此外还可以指定CKEDITOR_UPLOAD_PATH,它位于MEDIA_ROOT下:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
3、在项目的urls.py中添加CKEditor的URL映射
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
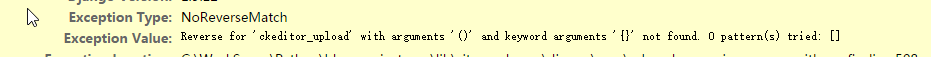
如果不加,可能会出现以下错误:

4、(可选项) 在settings.py中加入CKEDITOR_IMAGE_BACKEND ,使能thumbnails,例如:
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cnblogs.com/hupeng1234/p/6639122.html










