chrome浏览器成为很受欢迎的浏览器不仅因为它的简洁和速度,更多地是因为它为Web开发人员提供了构建强大应用程序的出色工具。开发人员可以从各种出色的浏览器扩展中进行选择,通过这些扩展软件,可以大大帮助软件工程师提高生产力,更快地开发应用程序或查找错误。
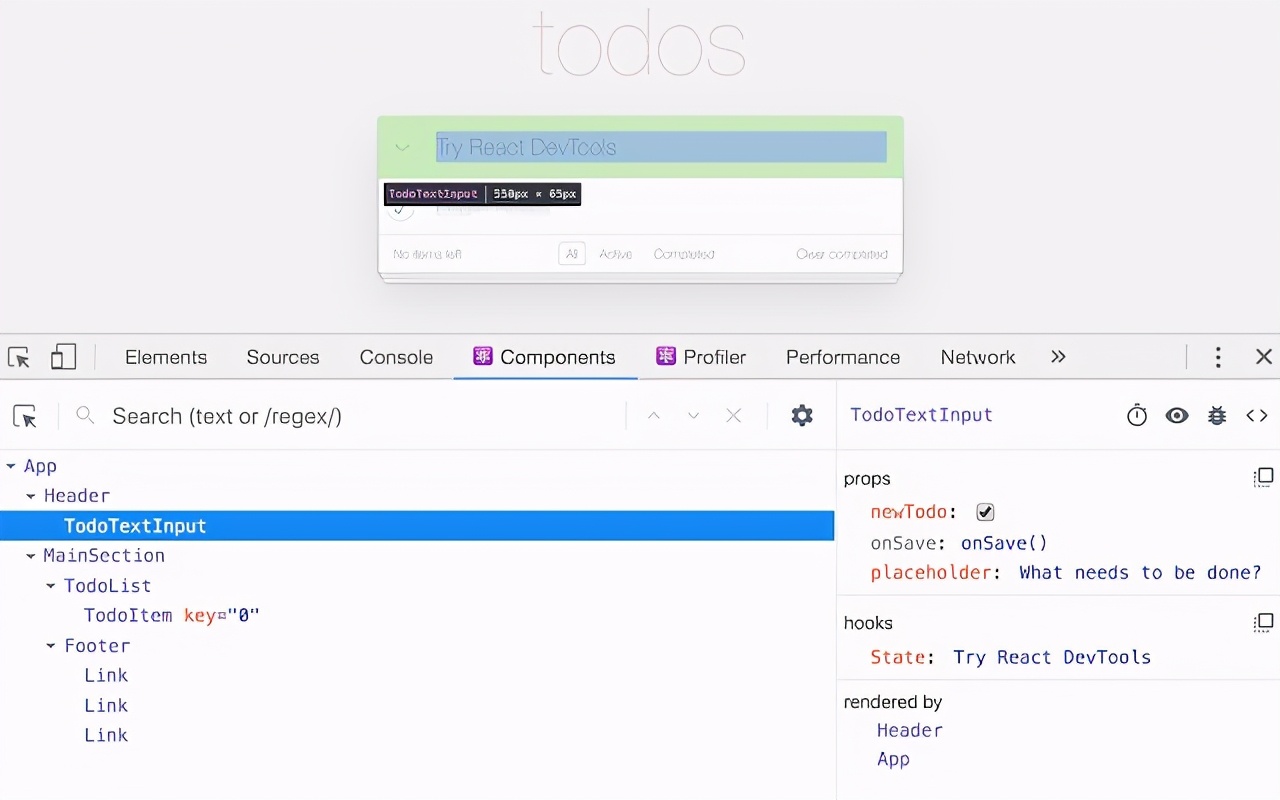
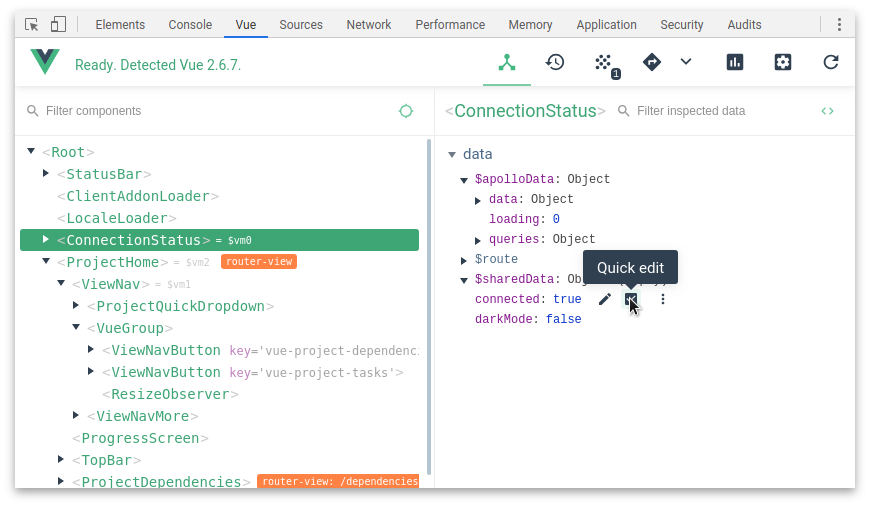
React开发工具和Vue开发工具
作为最火的前端框架react和vue,它们都为浏览器开发了各自的扩展,使用扩展组件,我们可以非常方便地查看组件的状态,进行路由管理,进行数据的调试。


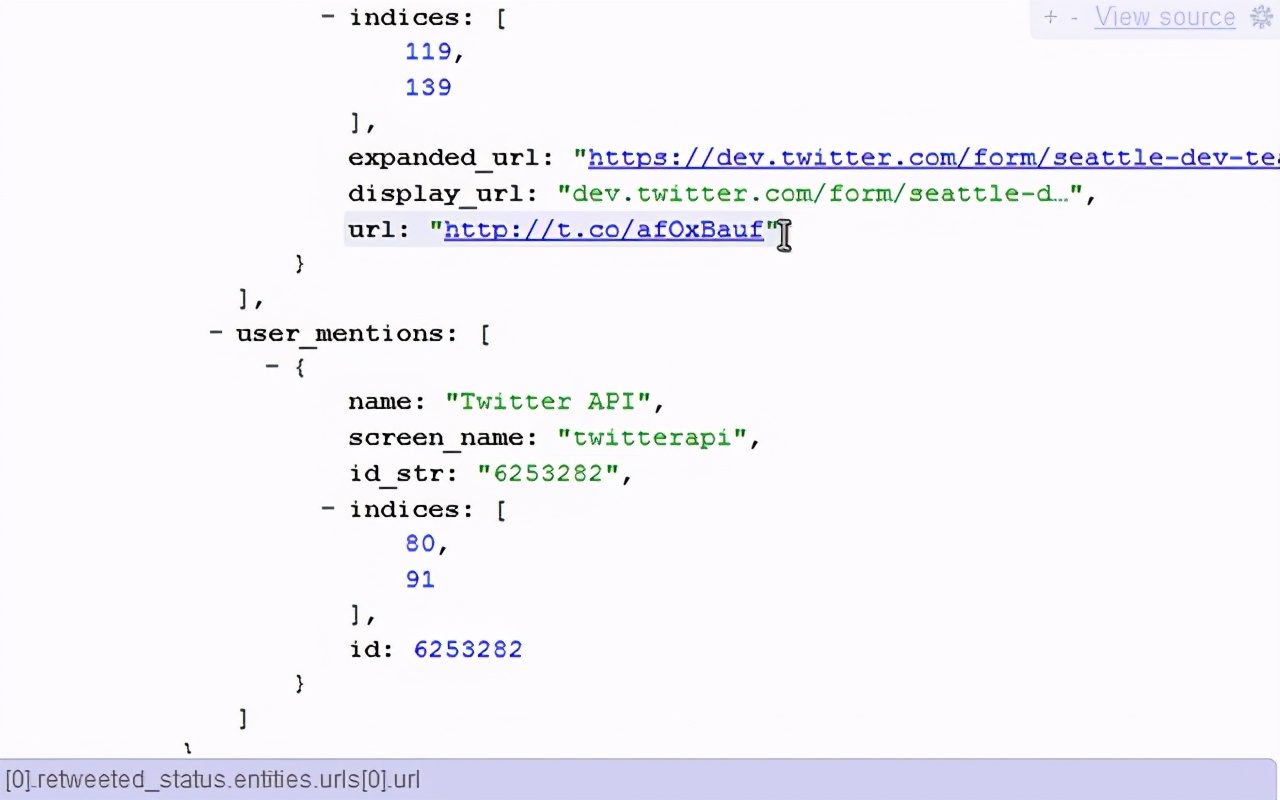
JSONView
作为web开发人员,调试接口api是家常便饭,如何快速地优雅地通过浏览器查看接口数据结构,答案就是使用jsonview,这个插件通过将返回结果进行格式化的输出,非常方便我们对接口数据的观察和调试。

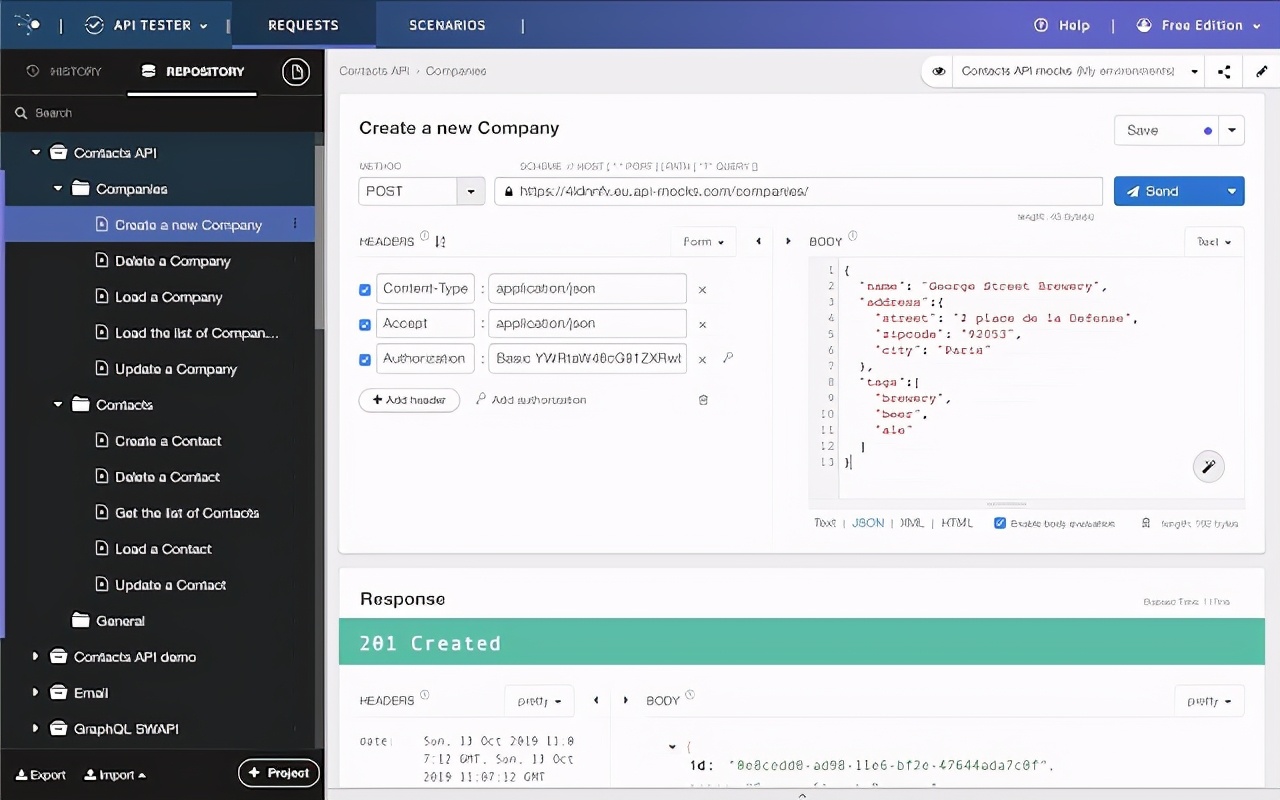
Talend API 和postman
提到接口api测试,就不得不提api测试工具,虽然有很多客户端程序,但是作为轻量级的扩展使用起来更加方便快捷。通过使用这个插件,我们可以轻松地和浏览器进行REST,SOAP和HTTP API的交互。

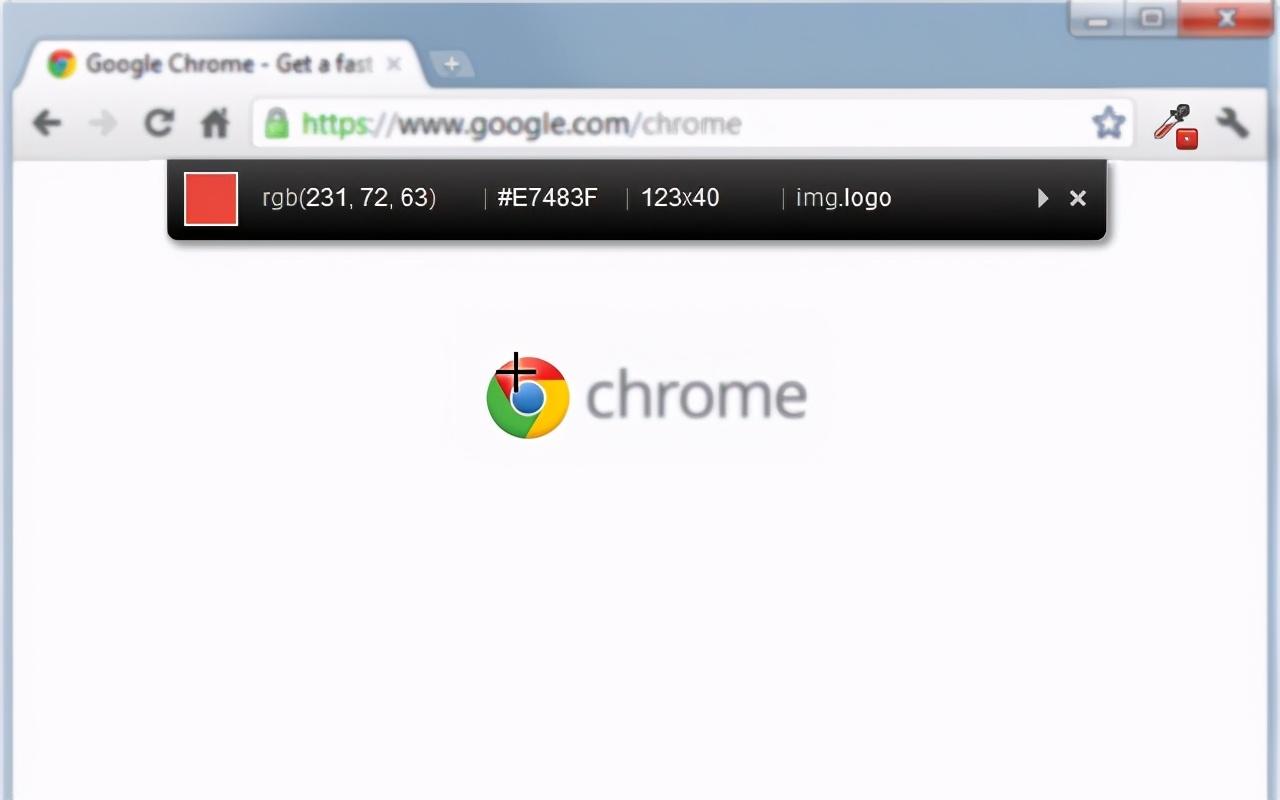
ColorZilla
这是一个站点颜色提取器,使用它我们就像ps中的吸管一样,我们可以提取到网页中的任何位置的颜色,然后我们可以轻松得到网页的调色板,方便我们对网页进行色彩分析,同时它还可以非常方便地生成渐变色。

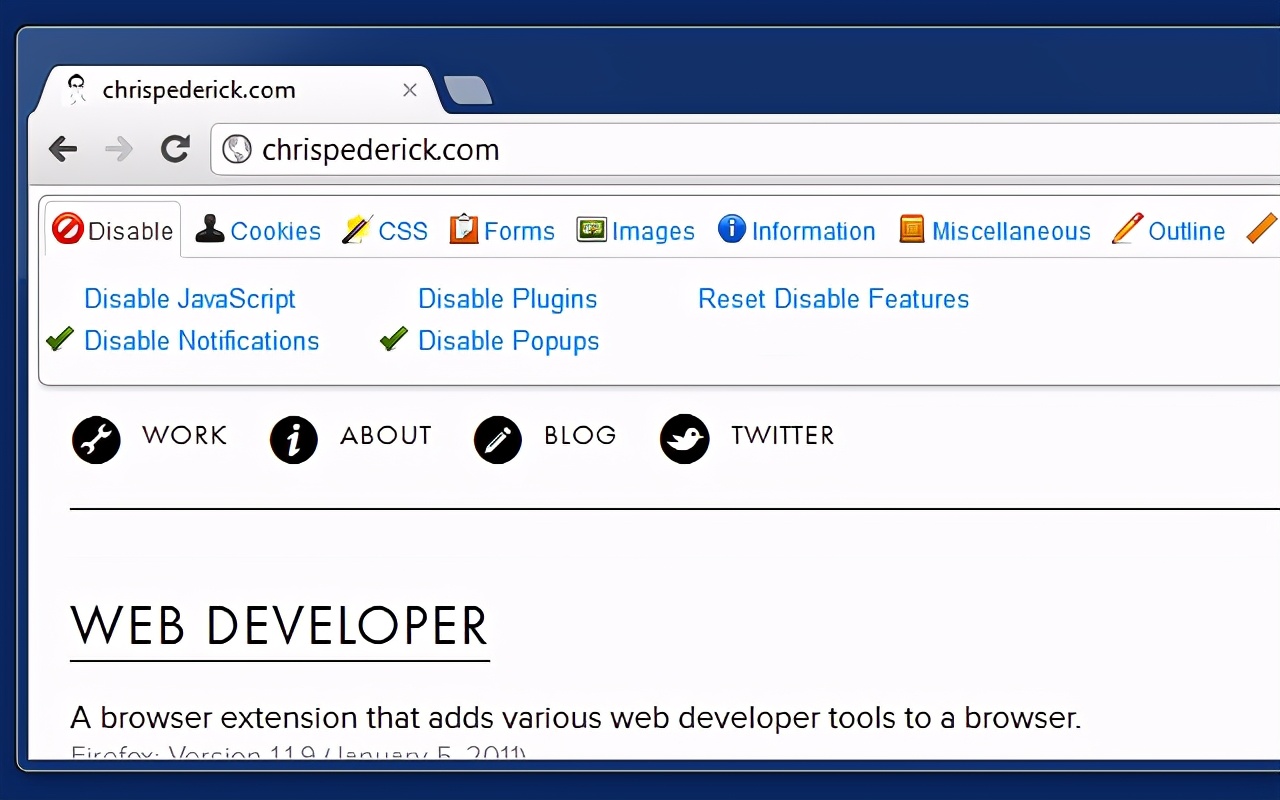
Web Developer
这是一个扩展工具栏,有了它我们可以非常方便地禁用网页图片,网页样式,网页的js,有了它我们还可轻松地获取到表单的元素,同时,它也可以非常方便地帮助我们管理网站的cookies等存储信息。

CSS peeper
不再需要挖掘代码。以简单,井井有条,美观的方式检查样式。立即获取! CSS Peeper是专为Designers设计的CSS查看器。通过我们的Chrome扩展程序访问有用的样式。我们的任务是让设计师专注于设计,并花费尽可能少的时间来挖掘代码。 有没有想过网站上的行高,字体或按钮大小是多少?我们为您提供满足您好奇心的终极工具。我们使您能够以最简单的方式检查代码。检查网络上对象,颜色和资产的隐藏CSS样式。
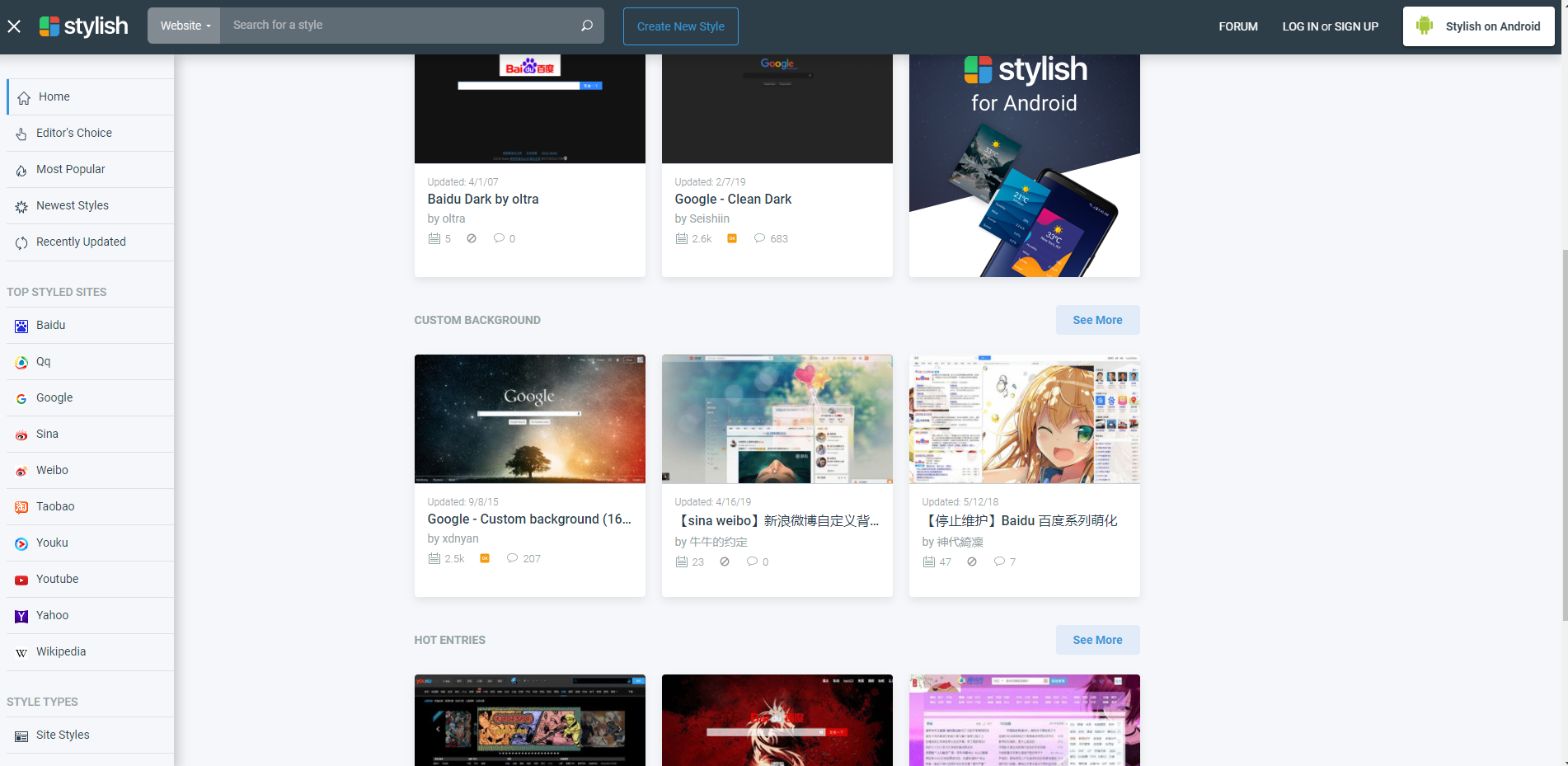
stylish
这是一个可以让你魔改任何网页的插件,有了它,我们可以将我们讨厌的网站布局修改成我们自定义的布局,它的样式会覆盖掉网站原有的样式,有了它,我们可以非常方便地得到我们心仪的网站布局,网站样式,此外,通过它我们还可以实现广告的过滤隐藏,可以说这是一个非常强大的插件。

page load time
这是一个非常便捷直观查看网站加载速度的插件,有了它我们可以分析出网页加载过程中,那个过程占用了大量时间,非常方便我们进行网页速度优化。

















