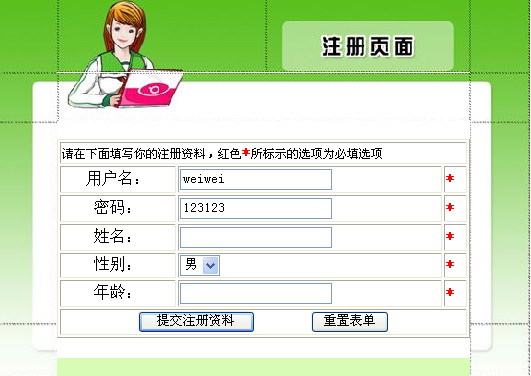
一、'建立register.asp
- <%@ language=vbscript %>
- <html >
- <head>
- <title>注册页面</title>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <style type="text/css">
- td img {display: block;}.STYLE2 {font-size: 12px}
- .STYLE3 {
- color: #FF0000;
- font-weight: bold;
- font-size: 16px;
- }
- </style>
- </head>
- <body bgcolor="#ffffff">
- <table width="531" border="0" align="center" cellpadding="0" cellspacing="0">
- <!--DWLayoutTable-->
- <!-- fwtable fwsrc="未命名" fwbase="register.jpg" fwstyle="Dreamweaver" fwdocid = "1502317357" fwnested="0" -->
- <tr>
- <td width="58" rowspan="5" valign="top" bgcolor="#D8FBB5"><img src="spacer.gif" width="58" height="1" border="0" alt="" /><img name="register_r1_c1" src="register_r1_c1.jpg" width="58" height="74" border="0" id="register_r1_c1" alt="" /><img name="register_r2_c1" src="register_r2_c1.jpg" width="58" height="48" border="0" id="register_r2_c1" alt="" /><img name="register_r3_c1" src="register_r3_c1.jpg" width="58" height="202" border="0" id="register_r3_c1" alt="" /><img name="register_r6_c1" src="register_r6_c1.jpg" width="58" height="53" border="0" id="register_r6_c1" alt="" /></td>
- <td width="209" height="75" valign="top"><img name="register_r1_c2" src="register_r1_c2.jpg" width="209" height="74" border="0" id="register_r1_c2" alt="" /></td>
- <td width="204" valign="top"><img name="register_r1_c3" src="register_r1_c3.jpg" width="204" height="74" border="0" id="register_r1_c3" alt="" /></td>
- <td width="60" rowspan="5" valign="top" bgcolor="#D8FBB5"><img src="spacer.gif" width="60" height="1" border="0" alt="" /><img name="register_r1_c4" src="register_r1_c4.jpg" width="60" height="74" border="0" id="register_r1_c4" alt="" /><img name="register_r2_c4" src="register_r2_c4.jpg" width="60" height="48" border="0" id="register_r2_c4" alt="" /><img name="register_r3_c4" src="register_r3_c4.jpg" width="60" height="202" border="0" id="register_r3_c4" alt="" /><img name="register_r6_c4" src="register_r6_c4.jpg" width="60" height="53" border="0" id="register_r6_c4" alt="" /></td>
- </tr>
- <tr>
- <td height="50" colspan="2" valign="top"><img name="register_r2_c2" src="register_r2_c2.jpg" width="413" height="48" border="0" id="register_r2_c2" alt="" /></td>
- </tr>
- <tr>
- <td height="16"></td>
- <td></td>
- </tr>
- <tr>
- <td height="42" colspan="2" valign="top" ><form id="form1" name="form1" method="post" action="result2.asp">
- <table width="100%" border="1">
- <tr>
- <td colspan="3"><span class="STYLE2">请在下面填写你的注册资料,红色<span class="STYLE3">*</span>所标示的选项为必填选项</span></td>
- </tr>
- <tr>
- <td align="center" valign="middle">用户名:</td>
- <td><label>
- <input type="text" name="u_user" id="u_user" />
- </label></td>
- <td><span class="STYLE2"><span class="STYLE3">*</span></span></td>
- </tr>
- <tr>
- <td align="center" valign="middle">密码:</td>
- <td><label>
- <input type="text" name="u_pass" id="u_pass" />
- </label></td>
- <td><span class="STYLE2"><span class="STYLE3">*</span></span></td>
- </tr>
- <tr>
- <td align="center" valign="middle">姓名:</td>
- <td><label>
- <input type="text" name="i_name" id="i_name" />
- </label></td>
- <td><span class="STYLE2"><span class="STYLE3">*</span></span></td>
- </tr>
- <tr>
- <td align="center" valign="middle">性别:</td>
- <td><label>
- <select name="i_sex" size="1" id="i_sex">
- <option value="1">男</option>
- <option value="2">女</option>
- </select>
- </label></td>
- <td><span class="STYLE2"><span class="STYLE3">*</span></span></td>
- </tr>
- <tr>
- <td align="center" valign="middle">年龄:</td>
- <td><label>
- <input type="text" name="i_age" id="i_age" />
- </label></td>
- <td><span class="STYLE2"><span class="STYLE3">*</span></span></td>
- </tr>
- <tr>
- <td colspan="3" align="center" valign="middle"><label>
- <input type="submit" name="button" id="button" value="提交注册资料" />
- <input type="reset" name="button2" id="button2" value="重置表单" />
- </label></td>
- </tr>
- </table>
- </form></td>
- </tr>
- <tr>
- <td colspan="2" valign="bottom" bgcolor="#D8FBB5" ><!--DWLayoutEmptyCell--> </td>
- </tr>
- </table>
- </body>
- </html>
二、建立连接并打开数据库的子程序con1.asp
<%
'字符串连接数据库的方法
set conn=server.createobject("adodb.connection")
conn.Open "DRIVER=Driver do Microsoft Access (*.mdb);uid=admin;pwd=;DBQ="&server.MapPath("regdb1.mdb")
%>
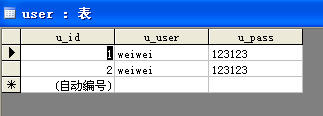
三、建立ACCESS数据库db1.mdb,在其中建立数据表user,字段分别为:u_uid(自动),u_user(用户名:文本型),u_pass(密码:文本型)
四、建立接收register.asp中发送过来的表单数据,并插入到数据表user中的注册成功显示页面:result2.asp代码如下:
- <%@ language=vbscript %>
- <!-- #include file="con1.asp"-->
- <html >
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>注册成功</title><br>
- </head>
- <body>
- <%
- '建立recordset对象方法
- set rst=server.createobject("adodb.recordset")
- set rst1=conn.execute("insert into user (u_user,u_pass) values('"&request.form("u_user")&"','"&request.form("u_pass")&"')")
- %>
- <table width="300" border="0" align="center">
- <tr>
- <td align="center"><img src="chenggong.jpg" alt="注册成功" width="297" height="201"></td>
- </tr>
- </table>
- </body>
- </html>
五、按F12预览register.asp并输入数据,点击提交按钮
这时打开数据表user会看到:
说明操作成功,因为已经提交两次,所以我们看到表中插入了两条新的记录,但是表中出现了重复记录,以下在result2.asp中添加代码予以解决:
<%@ language=vbscript %>
<!-- #include file="con1.asp"-->
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>注册成功</title>
<style type="text/css">
<!--
.STYLE1 {font-size: 24px}
-->
</style>
<br></head><body>
<%
'建立recordset对象方法
set rst=server.createobject("adodb.recordset")
rst.open"select * from user where u_user='"&request.form("u_user") & "'",conn,1,1
if rst.recordcount>0 then
response.write"用户名:"&request.form("u_user")&"已被占用,请点击返回重新注册"
%>
<a href="register.asp" class="STYLE1">返回重新注册</a>
<%
response.End
else
set rst1=conn.execute("insert into user (u_user,u_pass) values('"&request.form("u_user")&"','"&request.form("u_pass")&"')")
end if
%>
<table width="300" border="0" align="center">
<tr>
<td align="center"><img src="chenggong.jpg" alt="注册成功" width="297" height="201"></td>
</tr>
<tr>
<td align="center"><a href="register.asp" class="STYLE1">返回</a></td>
</tr>
</table>
</body>
</html>