在创建一个函数并调用时可以传入一些参数或变量,不过一个被调用的函数究竟有多少可用的参数呢?

函数中的可用变量
以下通过一个例子来检查在调用函数时会有哪些变量和参数,在这里可以在浏览器的“无痕窗口”中直接运行这段代码(无痕窗口能避免浏览器插件影响运行)。
注意:这里仅仅针对传统函数,箭头函数的运行变量与传统函数不同,在此不做讨论。
var globalVariable = '全局变量';
var obj = {
aFunction: function (para) {
var localVariables = '局部变量';
console.log(para, localVariables, arguments, this, globalVariable);
// 包含传入的参数
}
}
obj.aFunction('我是一段描述', 2, 3);
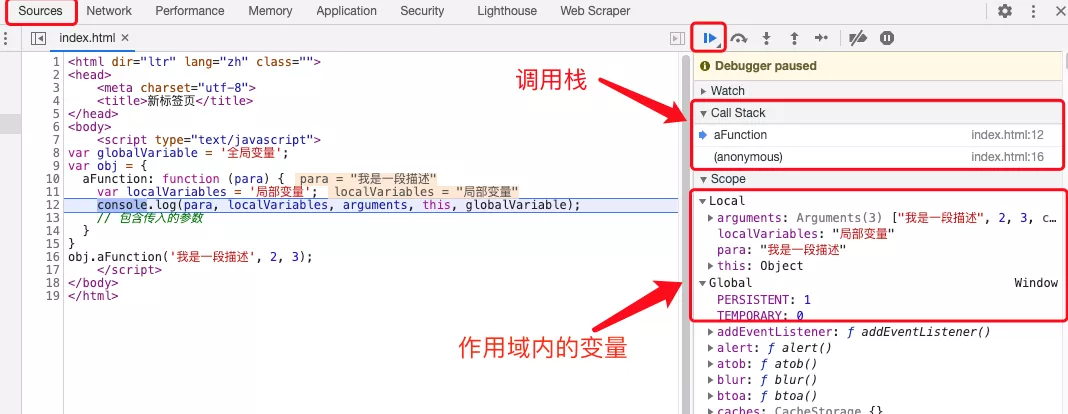
在运行时切换到 Source 页,并用 Chrome 的 JavaScript 调试模式来进行验证。
接下来进入到 aFunction 的函数中时,可以切换到 console.log(...) 一这行停下来,结果如下:

接下来会看到 Scope 表示当前函数的作用域,作用域中可调用的变量也会按顺序列出,在这里可以看到的变量和参数包含:
- para: 调用时传入的参数。
- arguments: 传统函数默认会带入的外部参数,这个参数来自于外部所传入的参数,就算函数本身没有传入也可以在这里取值,本文后方会有更详细的介绍。
- this: 函数运行时传入的变量,调用函数的方式将会影响它的指向,以后我会另外再写一篇文章进行介绍。
- localVariables: 局部变量,仅在此函数内的作用域才可以调用。
- Global: 全局变量
以上五个变量中,前两个就属于在调用时传入的变量,本文也会着重介绍它们的特点。
参数的性质
参数是由主调函数传入的变量,相对于其它编程语言来说, JS 传递参数的限制更少,任何值都可以作为参数,也正是因为如此,初次接触或从其它语言转过来的会有许多不熟悉的地方,以下是一些常见的问题:
1. 参数名称是在函数声明时定义的
这是一个非常基础的问题,刚开始学编程的新手经常会把参数名搞混,误以为调用时传入的参数名就是在函数内使用的名称,比如下面的例子输出的值是什么?
A. 'a','b','c',undefined
B. 'd','c','b','a'
function callMore(d, c, b, a) {
console.log(d, c, b, a);
}
var a = 'a';
var b = 'b';
var c = 'c';
callMore(a, b, c);
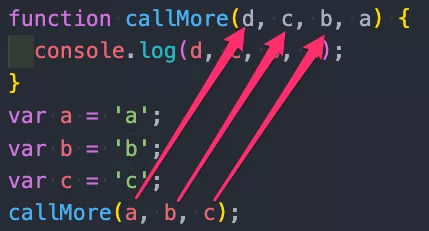
函数参数的名称是在定义函数时就已经确定了的,如下图:参数取值是按顺序带入,并且不会受到调用时名称的影响。

简单的结论:
- 参数名称不会受到调用名的影响
- 如果遇到声明了却没有传入值的参数,那么是 undefined
- 如果未定义,但有更多的参数传入则需要使用其它方式取值
2. ES6 的参数默认值
如果已经定义了参数,但却没有传入,那么函数内取到的值为 undefined ,如果遇到这样的情况,代码就必须加入许多的容错机制,以避免 undefined 造的错误。
ES6 中新增了“参数默认值”可预先给特定参数设置默认值,除了避免 undefined 所造成的错误外,还可以增加使用函数的弹性。
下面的例子通过简单的语法就可加上“参数默认值”,当外部没有传入值时就会使用默认值。
function getMoney(money = 1000) {
console.log(`我有 ${ money }`);
}
getMoney(); // 不需要传入参数
3. arguments
如果无法确认所传入参数的数量该怎么办?
这种情况在项目开发中比较少见,但在开发框架、函数库时却很常见,前面所提到的 “如果未定义,但有更多的参数传入则需要使用其它方式取值”的情况 ,就会用到下面将要介绍的 arguments 参数(ES6 中有更好的方法)。
function callMore(d, c, b, a) {
// 注意:在此并没有用到定义的 d, c, b, a 参数
console.log(arguments);
}
var a = 'a';
var b = 'b';
var c = 'c';
callMore(a, b, c);
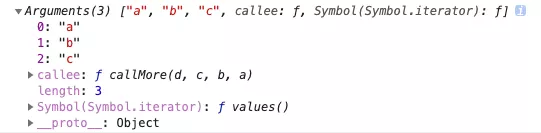
所有的传统函数都有 arguments 参数(注意:箭头函数没有),不需要另外定义即可直接调用,且作用域仅限于本函数中。
arguments 的结构本质上是一个数组,其中会包含调用时传入的所有值,在不确定传入参数的数量时,是一个很好用的方法。

4. ES6 剩余参数
因为 arguments 有一些缺点,如:
- 结构类似数组,但是无法直接使用大部分的数组方法
- 与已经定义的参数内容重叠,无法仅用于额外传入的参数
所以 ES6 新增了剩余参数语法,可在定义参数时直接传入剩余的未定的参数,语法如下:
const callMore = (a, ...args) => {
console.log(args);
}
var a = 'a';
var b = 'b';
var c = 'c';
callMore(a, b, c);

结果和前面的例子类似,但会是纯数组的方式展现,并且只会获取未定义的参数内容(a 会被跳过)。另外,箭头函数是可以使用剩余参数的。
5. 函数也可作为参数
函数除了可以传入纯值、数组和对象外,还可以把函数作为参数,使函数运行时更加丰富而且——呃。。。复杂。
下面的例子中,在调用 functionB 时,还可以传入另一个函数作为参数,这种手段叫回调函数( callback function)。
function functionB(fn) {
fn('小明');
}
functionB(function(name) {
console.log(name + ' 您好');
});
你自己可以试着看看其中的参数是如何传递的。
JavaScript可将函数作为参数传递,这样的特性也称为“一级函数”(First-class Function),在以后的文章中我会更深入的介绍。

















