今天给大家带来的是 GitHub 上超火的 10 个 CSS 项目 ,希望你在这里面找到写 CSS 的灵感!
喵~ 喵~ 喵~ 正文开始了,上车坐稳扶好了~
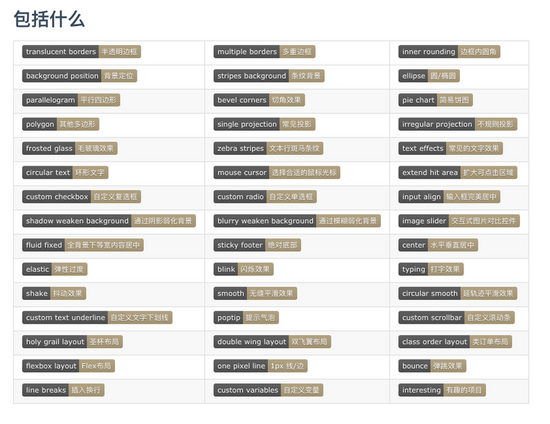
You-need-to-know-css

该项目是 CSS 的各种效果实现,尤其是动画效果。
笔者把自己的收获和工作中常用的一些 CSS 小样式总结成这份文档。
目前文档一共包含 43 个 CSS 的小样式(持续更新…),所以还是很不错的学习 CSS 的项目来的。

比如: 打字效果
<style>
main {
width: 100%; height: 229px;
display: flex;
justify-content: center;
align-items: center;
}
span {
display: inline-block;
width: 21ch;
font: bold 200% Consolas, Monaco, monospace; /*等宽字体*/
overflow: hidden;
white-space: nowrap;
font-weight: 500;
border-right: 1px solid transparent;
animation: typing 10s steps(21), caret .5s steps(1) infinite;
}
@keyframes typing{
from {
width: 0;
}
}
@keyframes caret{
50% { border-right-color: currentColor}
}
</style>
<template>
<main class="main">
<span>前端GitHub</span>
</main>
</template>
<script>
</script>
https://lhammer.cn/You-need-to-know-css/#/zh-cn/
CSS-Inspiration

这里可以让你寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。
包含了:布局(Layout)、阴影(box-shadow、drop-shadow)、伪类/伪元素、滤镜(fliter)、边框(border)、背景/渐变(linear-gradient/radial-gradient/conic-gradient)、混合模式(mix-blend-mode/background-blend-mode)、3D、动画/过渡(transition/animation)、clip-path、文本类、综合、CSS-Doodle、SVG 等内容。
比如: 巧用 CSS 实现酷炫的充电动画

https://github.com/chokcoco/CSS-Inspiration
css_tricks
该项目总结了一些常用的 CSS 样式,记录一些 CSS 的新属性和一点奇技淫巧。
比如 提示气泡的效果
<div class="poptip btn" aria-controls="弹出气泡">poptip</div>
$poptipBg: #30363d;
$color: #fff;
$triangle: 8px;
$distance: -12px;
.poptip {
position: relative;
z-index: 101;
&::before,
&::after {
visibility: hidden;
opacity: 0;
transform: translate3d(0, 0, 0);
transition: all 0.3s ease 0.2s;
box-sizing: border-box;
}
&::before {
content: "";
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: $triangle $triangle 0 $triangle;
border-color: $poptipBg transparent transparent transparent;
left: calc(50% - #{$triangle});
top: 0px;
transform: translateX(0%) translateY($distance);
}
&::after {
font-size: 14px;
color: $color;
content: attr(aria-controls);
position: absolute;
padding: 6px 12px;
white-space: nowrap;
z-index: -1;
left: 50%;
bottom: 100%;
transform: translateX(-50%) translateY($distance);
background: $poptipBg;
line-height: 1;
border-radius: 2px;
}
&:hover::before,
&:hover::after {
visibility: visible;
opacity: 1;
}
}
.btn {
min-width: 100px;
line-height: 1.5;
padding: 5px 10px;
color: #fff;
background: #00adb5;
border-radius: 4px;
text-align: center;
cursor: pointer;
}
效果:

https://github.com/QiShaoXuan/css_tricks
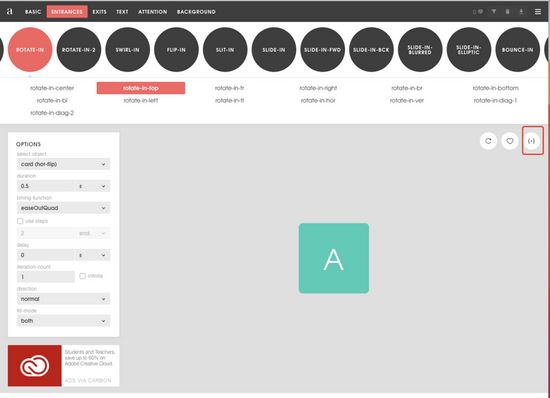
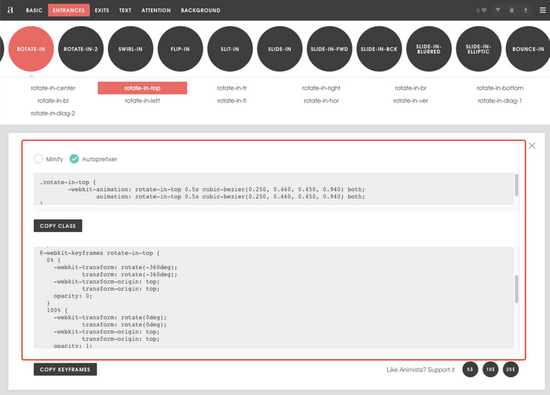
animista
该项目里面有各种 CSS 实现的效果,还有代码演示,方便直接复制代码,还可以复制压缩后的代码,如果你在找某个 CSS 的效果的话,可以到这里找找看。


http://animista.net/
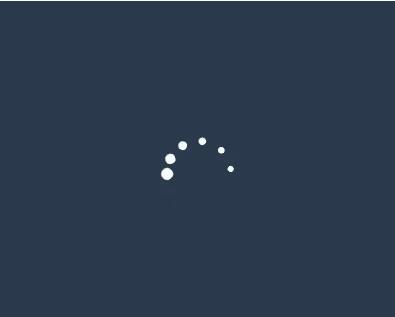
spinkit

汇集了实现各种加载效果的 CSS 代码片段。
SpinKit 仅使用( transform 和 opacity )CSS 动画来创建平滑且易于自定义的动画。
https://tobiasahlin.com/spinkit/
十天精通 CSS3
这是前端大佬大漠出的一个免费的 CSS3 教程,对于有一定 CSS2 经验的伙伴,能让您系统的学习 CSS3,快速的理解掌握并应用于工作之中。
里面的内容有讲解,还有代码演习,学完之后,可以练习所学的 api ,真的很不错。

超级猫入门前端时,也学习过里面的内容呢,虽然现在忘记的差不多了 :joy:,但是学过!。
https://www.imooc.com/learn/33
Animate

是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便。
animate.css 的使用非常简单,因为它是把不同的动画绑定到了不同的类里,所以想要使用哪种动画,只需要把通用类 animated 和相应的类添加到元素上就行了。
做为一个前端开发,如果不知道这个库就真的很失败了。
https://animate.style/
sass
Sass 是一种 CSS 的预编译语言,Sass 为 CSS 赋予了更强大的功能。
它提供了 变量(variables)、嵌套(nested rules) [混合(mixins)、函数(functions)等功能,并且完全兼容 CSS 语法。
Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。
https://sass.bootcss.com/documentation
less
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性。
Less 可以运行在 Node 或浏览器端。
https://less.bootcss.com/
stylus
富有表现力、动态、健壮的 CSS。
它提供了一种高效,动态和表达方式来生成 CSS。同时支持缩进语法和常规 CSS 样式。
https://stylus-lang.com/
CSS 预处理器技术已经非常的成熟了,而且也涌现出了越来越多的 CSS 的预处理器框架。
对于 sass 、less 和 stylus,都是在现在的 vue 和 react 项目中经常用到的,用法也很简单,只要学会一种,其他两种都很容易上手,项目中用哪一种就要看自己的喜欢了。
原文地址:https://segmentfault.com/a/1190000038263876?utm_source=tuicool&utm_medium=referral

















