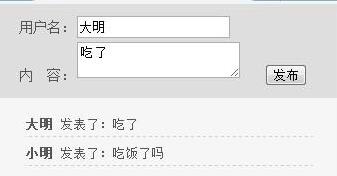
本文介绍了一款无刷新的新闻留言系统,最简明易懂的一个ajax无刷新留言系统,源码中省略了接受数据验证的过程,大家可根据自己的需求进行扩展,下面进入主题。

核心源码:
1.配置文件:config.php,代码如下:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
|
<?php //数据库配置信息(用户名,密码,数据库名,表前缀等) $cfg_dbhost = "localhost"; $cfg_dbuser = "root"; $cfg_dbpwd = "root"; $cfg_dbname = "ajaxdemo1"; $cfg_dbprefix = ""; $link = mysql_connect($cfg_dbhost,$cfg_dbuser,$cfg_dbpwd); mysql_select_db($cfg_dbname); mysql_query("set names utf8"); ?> |
2.处理请求:deal.php,代码如下:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
|
<?php header("Content-type:text/html;charset=utf-8"); include "config.php"; //post接收数据,只是演示效果,这里就省去验证了 $name = $_POST['name']; $content = $_POST['content']; $sql = "insert into test (name,content) values ('{$name}','{$content}');"; $res = mysql_query($sql,$link); if($res){ echo '{"name": "'.$name.'","content": "'.$content.'","status": "1"}'; } ?> |
3.首页代码:index.php,代码如下:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无刷新</title> <link href="css/css.css" type="text/css" rel="stylesheet" /> <style type="text/css"> body{color:#555;font-size:14px;padding:0;margin:0;} #form { background:#dedede; padding:10px 20px; width:300px;} #show{ background:#f6f6f6;padding:10px 20px; width:300px;} #show p{ margin:6px; font-size:13px; line-height:22px; border-bottom:1px dashed #cdcdcd;} </style> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function(){ $("#sub").click(function(){ //只是说明原理,然后这里省去了验证文本框内容的步骤,直接发送ajax请求 $.post("deal.php",{name : $("#name").val(), content : $("#content").val()}, function(data){ if(data.status){ var str = "<p><strong>"+data.name+"</strong> 发表了:"+data.content+"</p>"; $("#show").prepend(str); //在前面追加 }else{ alert("评论失败"); } }, 'json'); }); }); </script> </head> <body> <div id="form"> <form action="deal.php" method="get" id="suggest_form"> 用户名:<input type="text" name="name" id="name" /><br/> 内 容:<textarea name="content" id="content"></textarea> <input type="button" value="发布" id="sub" /> </form> </div> <div id="show"> <?php include "config.php"; $sql = "select * from test;"; $res = mysql_query($sql,$link); while($row=mysql_fetch_array($res)){ echo "<p><strong>".$row['name']."</strong> 发表了:".$row['content']."</p>"; } ?> </div> </body> </html> |
数据库文件,代码如下:
|
1
|
|
2
3
4
5
6
7
|
DROP TABLE IF EXISTS `test`; CREATE TABLE `test` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(64) NOT NULL, `content` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; |
以上就是为大家分享的php+ajax实现无刷新的新闻留言系统,希望对大家的学习有所帮助。











