
推荐一个前端的汉字转拼音组件 hotoo/pinyin, 支持在 Node 和 Web 浏览器环境运行。
github网址:https://github.com/hotoo/pinyin

特性
- 根据词组智能匹配最正确的拼音。
- 支持多音字。
- 简单的繁体支持。
- 支持多种不同拼音风格。
使用步骤
安装依赖
npm install pinyin
新建一个pinyin.js
var pinyin = require("pinyin");
console.log(pinyin("中心")); // [ [ 'zhōng' ], [ 'xīn' ] ]
console.log(pinyin("中心", {
heteronym: true // 启用多音字模式
})); // [ [ 'zhōng', 'zhòng' ], [ 'xīn' ] ]
console.log(pinyin("中心", {
heteronym: true, // 启用多音字模式
segment: true // 启用分词,以解决多音字问题。
})); // [ [ 'zhōng' ], [ 'xīn' ] ]
console.log(pinyin("我喜欢你", {
segment: true, // 启用分词
group: true // 启用词组
})); // [ [ 'wǒ' ], [ 'xǐhuān' ], [ 'nǐ' ] ]
console.log(pinyin("中心", {
style: pinyin.STYLE_INITIALS, // 设置拼音风格
heteronym: true
})); // [ [ 'zh' ], [ 'x' ] ]
通过pinyin方法,传入汉字和配置参数返回拼音二维数组。配置参数可以传入拼音风格、多音字模式(返回汉字的所有拼音)、分词模式(性能慢)。
拼音风格有以下几种:
pinyin.STYLE_NORMAL //不带声调,如:pin yin
pinyin.STYLE_TONE //默认启用,声调风格,如:pīn yīn
pinyin.STYLE_FIRST_LETTER //首字母风格,只返回拼音的首字母部分,如:p y
pinyin.STYLE_INITIALS //声母风格,只返回各个拼音的声母部分。对于没有声母的汉字,返回空白字符串,如:中国的拼音 zh g
pinyin.STYLE_TONE2 //声调风格 2,即拼音声调以数字形式在各个拼音之后,用数字 [0-4] 进行表示.如:pin1 yin1
pinyin.STYLE_TO3NE //声调风格 3,即拼音声调以数字形式在注音字符之后,用数字 [0-4] 进行表示。如:pi1n yi1n
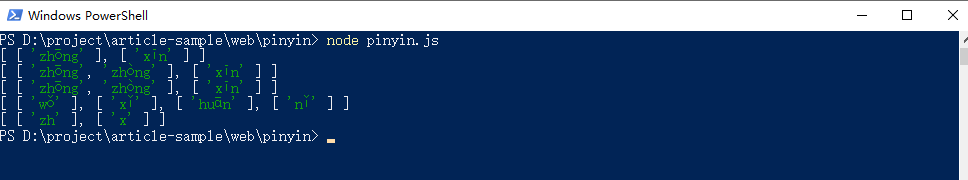
运行示例js
运行js前需要你本地安装Node.js环境,执行命令
node pinyin.js

node pinyin.js
返回的是汉字的拼音二维数组
如果你想对汉字进行拼音排序,可以调用compare方法对两组汉字排序。
Number pinyin.compare(a, b)
a汉字大于b汉字时返回 1
a汉字小于b汉字时返回-1
a汉字等于b汉字时返回0
示例如下:
console.log(pinyin.compare('中心','中国')); //1
console.log(pinyin.compare('朋克','朋友')); //-1
console.log(pinyin.compare('你好','你好')); //0
console.log(pinyin.compare('你好','你好啊')); //-1

















