jsp页面中支持使用el表达式,el全名为expression language。el表达式的主要作用有:
① 获取数据;
② 执行运算;
③ 使用el表达式的11大隐式对象;
④ 调用java方法。
当然,el表达式还能配合jstl标签,进行其他一些功能的显示,例如迭代等等。
我们先来看使用el表达式来获取数据
在jsp页面中使用${标识符}的形式,就是通知jsp引擎在servlet中调用pagecontext.findattribute(“标识符”)来获取数据,具体是以标识符作为关键字从各个域中来寻找对象或属性。如果找到,则以字符串形式返回显示在jsp页面上,如果没找到则以空字符串””显示,这一点跟<jsp:getproperty>标签不一样,也说明了el表达式比这个标签要好用。
例1:获取域中的普通数据
|
1
2
3
4
5
|
<% string name = "ding"; request.setattribute("personname", name); %> ${personname } |
浏览器中观察:

例2:获取域中的对象或属性
|
1
2
3
4
5
6
|
<% person p = new person("ding",25); request.setattribute("person", p); %> ${person } <br> ${person.name } <br> |
浏览器中观察:

例3:获取对象中的对象的属性
在domain包中的两个javabean:
|
1
2
3
4
5
6
7
8
9
10
|
public class person { private string name; private int age; private address address; 。。。省略各个属性的get和set方法 } public class address { private string city; 。。。省略city属性的get和set方法 } |
在jsp页面中代码为:
|
1
2
3
4
5
6
7
8
|
<% person p = new person(); address a = new address(); a.setcity("amoy"); p.setaddress(a); request.setattribute("person", p); %> ${person.address.city } |
在浏览器中观察:

注意:这种对象中属性还是对象的,要特别注意属性的名称一定在jsp上表现一致,否则会抛出异常。
例3-2:在web工程中使用el表达式来获取当前web工程路径
|
1
|
${pagecontext.request.contextpath} |
该el表达式的值为:

注意,该表达式显示的最前面就已经有一个斜杠了”/”。这里在el表达式中的“pagecontext”是el中的一个隐式对象,具体请看下一篇博客。
例4:取出list集合中的元素
|
1
2
3
4
5
6
7
|
<% list<person> personlist = new arraylist<person>(); personlist.add(new person("ding",25)); personlist.add(new person("lrr",24)); request.setattribute("persons",personlist); %> ${persons[0].name } love ${persons[1].name} |
浏览器中观察:

例5:取出map集合中的元素
|
1
2
3
4
5
6
7
8
9
|
<% map<string,person> personmap = new hashmap<string,person>(); personmap.put("p1",new person("ding",25)); personmap.put("p2",new person("lrr",24)); request.setattribute("pmap", personmap); %> ${pmap.p1.name } <br> love <br> ${pmap['p2'].name } |
在浏览器中观察:

可以看到除了用”.”来取得属性或者map集合中key对应的值,还可以使用”[‘标识符']”来获取(注意中括号中有单引号),这个尤其在标识符为数字的情况下,使用”.”会报错,而使用”[‘标识符']”则不会报错。
注意,el表达式能获取对象的属性是因为该对象中的字段提供了get方法,所以成为了属性,el仅能获取对象的属性,而不能获取对象的字段,这一点要明确。
el表达式的不足:无论是从list集合还是从map集合中,都无法使用el表达式来迭代集合,因此如果需要迭代集合,需要el表达式配合jstl标签使用。
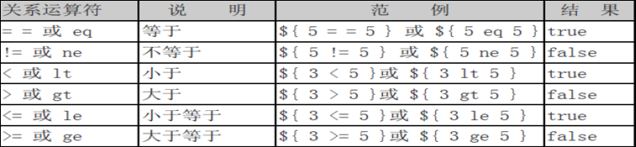
el表达式支持运算,不管是算术运算、逻辑运算还是关系运算:
语法:${运算表达式}


(此处省略算术运算符)
例6:
|
1
2
3
4
5
|
<% request.setattribute("username", "root"); request.setattribute("password", "123"); %> ${username == "root" && password == "123" } |
浏览器上显示:true。
除了上述三种简单的运算符外,el表达式还支持 empty运算符和二元表达式(表达式?值1:值2)
empty运算符:检测对象是否为null或某数据是否为””空字符串
例7:
|
1
2
3
4
5
6
7
8
|
<% request.setattribute("person", null); request.setattribute("address", ""); request.setattribute("user", new user()); %> ${empty(person)} <br> ${empty(address)} <br> ${empty(user)} <br> |
浏览器中观察:

二元表达式:
例8:
|
1
2
3
4
5
6
|
<% user user = new user(); user.setusername("fjdingsd"); pagecontext.setattribute("user", user); %> 欢迎您:${user!=null ? user.username : '' } |
浏览器中观察:

上面这个例子使用el表达式的二元表达式,如果user对象不为null,则输出该对象中的username属性,否则输出空字符。
二元表达式的另一种用途还可以用来做数据回显,假设有一个用户要修改其注册信息,那么服务器(或从数据库)在返回其数据到显示页面时,应该在他编辑过的信息重新显示出来。
例9:
|
1
2
3
4
5
|
<% request.setattribute("gender", "female"); %> <input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男 <input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女 |
浏览器中显示: