自定义文章编辑器的样式
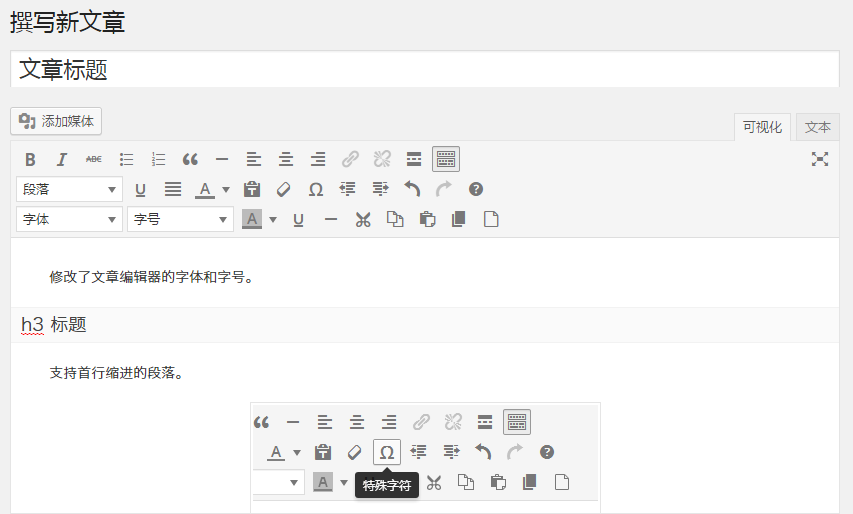
每一个 WordPress 主题的文章样式都是不一样的,但是在使用后台的可视化编辑器编辑文章的时候,样式却都是一致的。
但是 WordPress 提供了一个在文章可视化编辑器中自定义样式的功能,利用这个功能可以在 WordPress 可视化编辑器里自定义 CSS 样式。
把可视化编辑器的样式设置成和前端一样,可以方便用户直接预览出文章显示在前端的结果,不用刷新反复的调试文章排版样式。
在文章编辑器添加一个自定义的 CSS 样式表只需要使用 add_editor_style() 函数。
首先在你的主题根目录创建一个 editor-style.css 样式表文件,然后在 functions.php 文件里添加:
|
1
2
3
4
5
6
7
|
/** *WordPress 自定义文章编辑器的样式 *http://www.endskin.com/editor-style/*/function Bing_add_editor_style(){ add_editor_style();} |
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
这样,editor-style.css 样式表就会在可视化编辑器里引入了,在 editor-style.css 文件里书写 CSS 就能直接体现在可视化编辑器上。

自定义 CSS 文件
除此之外,你还可以自定义 CSS 文件的路径:
|
1
2
3
4
5
6
7
8
9
|
/** *WordPress 自定义文章编辑器的样式 *自定义 CSS 文件 *http://www.endskin.com/editor-style/*/function Bing_add_editor_style(){ add_editor_style( 'css/custom-editor-style.css' );//这样就会调用主题目录 CSS 文件夹的 custom-editor-style.css 文件}add_action( 'after_setup_theme', 'Bing_add_editor_style' ); |
这样就会调用主题目录的 “css/custom-editor-style.css” 文件。
引入外部 CSS 文件
add_editor_style() 函数还支持引入外部的 CSS 文件:
|
1
2
3
4
5
6
7
8
9
|
/** *WordPress 自定义文章编辑器的样式 *外部 CSS 文件 *http://www.endskin.com/editor-style/*/function Bing_add_editor_style(){ add_editor_style( 'http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css' );//引入外部的 CSS 文件}add_action( 'after_setup_theme', 'Bing_add_editor_style' ); |
嗯,就是这样,顺带着再来推荐两款WordPress编辑器插件:
CKEditor for WordPress插件
CKEditor for WordPress 简介
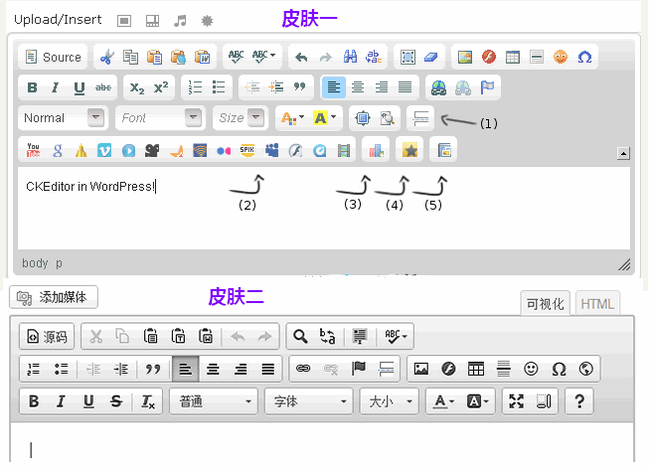
CKEditor编辑器是老外的一款很强大的富文本编辑器,而CKEditor for WordPress 就是专门为 WordPress 定制的版本,用来替换默认的编辑器,有两套皮肤可选,支持为评论框添加编辑工具栏,配合 CKFinder 文件上传控件可以实现更多的功能。
CKEditor for WordPress 特色功能:
- 用CKEditor取代默认WordPress编辑器
- 可为评论框添加编辑工具栏
- 通过CKEditor发表可以发表样式特别的彩色文字(可选)
- 内置的文件管理与上传管理器,支持CKFinder——一个AJAX文件浏览器
- 内置WordPress的“read more”标签(1)
- 对投票插Wp-Polls的整合(3)
- 对相册插件NextGEN Gallery的整合(5)
- 对评分插件GD Star Rating的整合(4)
- 对Viper's Video Quicktags插件的整合(2)
- 对WordPress媒体按钮的整合
- 可自行配置的输出格式
- 可定制的工具栏按钮
- 可定制的皮肤
以及其他

KEditor本身有比较灵活的设置选项,大家可以根据自己的需要配置,下面介绍一下文件上传控件CKFinder。
安装 CKFinder 文件上传控件
CKEditor 还有一个自身的强大的文件上传插件 CKFinder,增强 CKEditor 的上传功能,默认没有安装,你可以访问下载CKFinder PHP版本:http://ckfinder.com/download
上传ckfinder文件夹的内容到CKEditor for wordpress插件目录下的“ckfinder”的根目录里。
删掉原有文件夹下的config.php文件,将ckfinder_config.php改为config.php。
这时访问后台 CKEditor - Upload Options 进行相关设置即可。
CKEditor 和 CKFinder 下载
CKEditor for WordPress 下载:http://wordpress.org/extend/plugins/ckeditor-for-wordpress/
CKFinder 下载:http://ckfinder.com/download
Kindeditor for WordPress插件(符合国人习惯)
Kindeditor 编辑器是国人开发的简单高效,易于使用的编辑器,内置了google code prettify,可以简单快速的插入代码。此外,盘先海 哥们将其制作了一个WordPress插件: Kindeditor for WordPress 。比较好的是可以一键排版、使用自带的图片上传功能、插入代码高亮、可视化插入<!-more->摘要按钮等等。

Kindeditor for WordPress 安装使用
1.可以在后台插件安装界面搜索 Kindeditor 在线安装,或者下载 Kindeditor for WordPress
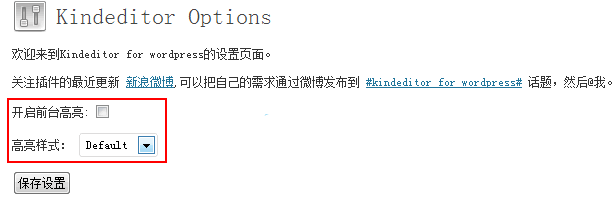
2.启用插件后,在 设置 - Kindeditor设置下,可以设置是否启用前台代码高亮,可选一些样式

体验
我是在 3.5.1 环境下测试的,发现 Kindeditor for WordPress 似乎是固定了编辑器的宽度,如果你缩小浏览器,你会发现,编辑器不会自适应改变大小,导致右边部分文字直接被掩盖,希望插件作者可以解决这个问题。












