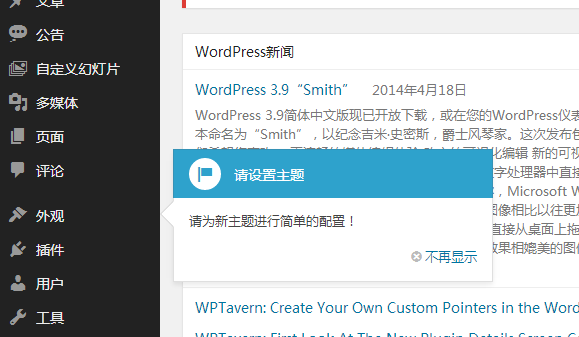
WordPress 3.5 新添加了一个提示框功能,可以创建一个提示框,然后指向任何元素,比如下边的例子:
本文就来教你怎么创建一个这样的提示框。
首先需要添加提示框 的脚本,这样才能使用提示框的 JS 方法。
的脚本,这样才能使用提示框的 JS 方法。
|
1
|
|
2
3
4
5
6
|
//挂载提示框脚本function Bing_admin_pointer_enqueue_scripts(){ wp_enqueue_style( 'wp-pointer' ); wp_enqueue_script( 'wp-pointer' );}add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' ); |
然后使用 pointer() 方法创建一个简单的提示框:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/** *WordPress 后台添加提示框 *http://www.endskin.com/admin-help-box/*/function Bing_add_pointer_scripts(){ $content = '<h3>请设置主题</h3>'; $content .= '<p>请为新主题进行简单的配置!';?> <script type="text/javascript"> //<![CDATA[ jQuery(document).ready(function($){ $('#menu-appearance').pointer({//可以指向任何元素 content: '<?php echo $content; ?>', position: { edge: 'left', align: 'center' }, close: function(){ //提示框打开之后做的事情 } }).pointer('open'); }); //]]> </script><?php}add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );<br> |
综合代码:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/** *WordPress 后台添加提示框 *http://www.endskin.com/admin-help-box/*/function Bing_add_pointer_scripts(){ $content = '<h3>请设置主题</h3>'; $content .= '<p>请为新主题进行简单的配置!';?> <script type="text/javascript"> //<![CDATA[ jQuery(document).ready(function($){ $('#menu-appearance').pointer({//可以指向任何元素 content: '<?php echo $content; ?>', position: { edge: 'left', align: 'center' }, close: function(){ //提示框打开之后做的事情 } }).pointer('open'); }); //]]> </script><?php}add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' ); //挂载提示框脚本function Bing_admin_pointer_enqueue_scripts(){ wp_enqueue_style( 'wp-pointer' ); wp_enqueue_script( 'wp-pointer' );}add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' ); |












