12月的设计圈实用干货工具大合集来了!年底这波干货汇集了不少颇为有趣的工具,无缝图案创建工具可以帮你省去很多图案创建过程中的麻烦,而微软的机器学习工具干脆就是一个次世代的「设计和开发工具」,另外,字体、图库、UI套件等常见素材也没有缺席,具体往下看看吧:
Everypixel Patterns

Everypixel Patterns 可以帮你解决一个常见问题:创建无缝的图案。在以往,你需要花费很多时间确保创建的图案可以无限延伸,而这款工具能够帮你彻底搞定这个问题。
Multiavatar

Multiavatar 是一个免费开源的多文化背景的头像制作工具,你输入你关心的关键词或者内容, 它就可以帮你生成头像,完全免费。
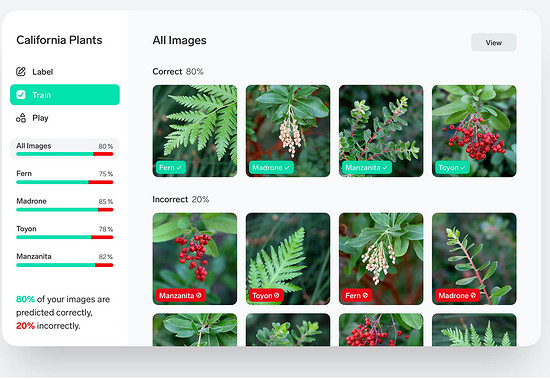
Lobe

Lobe 是一个来自 微软 的机器学习程序,它可以帮你创建不同的机器学习训练模型。当然你需要首先向这个工具展现你想训练的 APP 或者代码,这样它才能为你创建训练模型。这款工具非常容易理解,你不需要有丰富经验就可以上手使用。
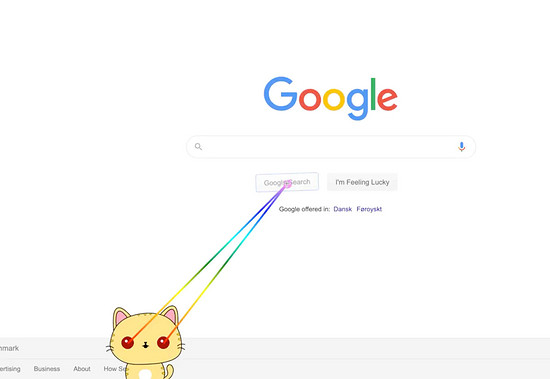
Laser Cat

Laser Cat 是一个相当有意思的 Chrome 插件,它可以在浏览器当中添加一个卡通猫咪,如果你想把某个 网页中的元素给去掉,那么猫咪会用激光眼干掉它~
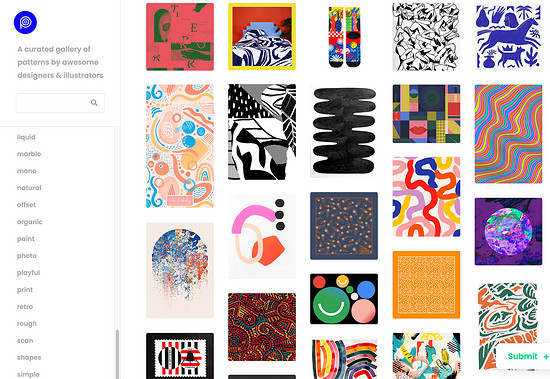
Pattern Collect

Pattern Collect 是一个来自各种插画师和设计师的图案合集,你可以下载用于设计,也可以提交自己设计的图案进去。这个图库是可搜索的。
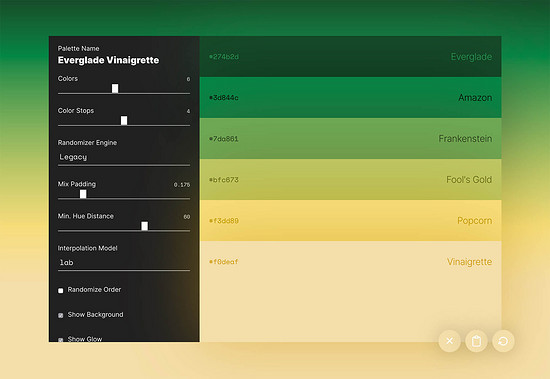
FarbVelo

FarbVelo 是一款全新的配色方案生成工具,每次刷新都可以生成随机的新方案,配色非常有趣,而且可以便捷地应用到各种不同的设计项目中。
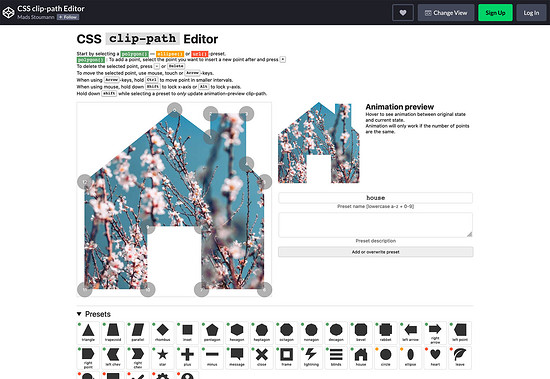
CSS Clip Path Editor

CSS Clip Path Editor 是一个非常炫酷的 CSS 路径编辑工具,可以将图像快速地剪切成你要的形状路径,它有很多内置的选项供你选择,你也可以自己编辑。
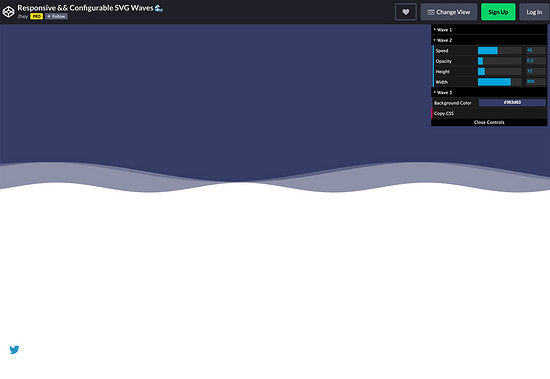
Responsive & Configurable SVG Waves

这是一款颇为实用的 SVG 工具,让你可以非常快速地编辑和生成波浪式的 SVG 背景。
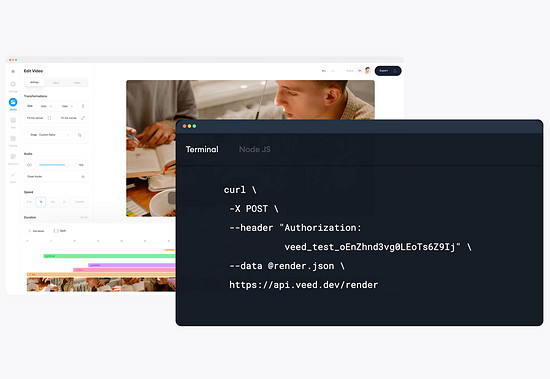
Veed

Veed 是一款让你可以使用 REST API 在云服务中托管、编辑、和交付视频内容。它可以和任何浏览器、设备进行结合使用,即使是要和大量视频内容结合起来使用也不会有太大压力。
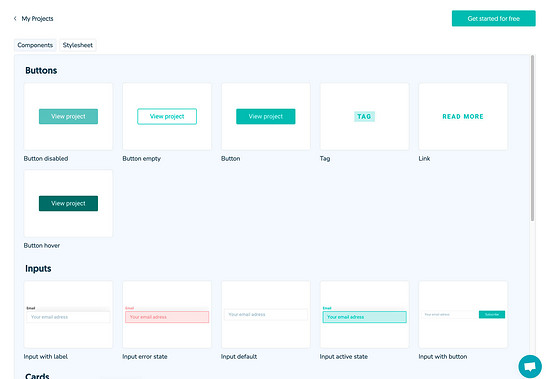
Overlay

Overlay 是一款可用于 Figma 和 Sketch 的插件,可以讲组件和 Symbols 转化为干净且可重复使用的 React、Vue 或者 HTML 代码。它可以让你像素完美地创建网站和设计系统。
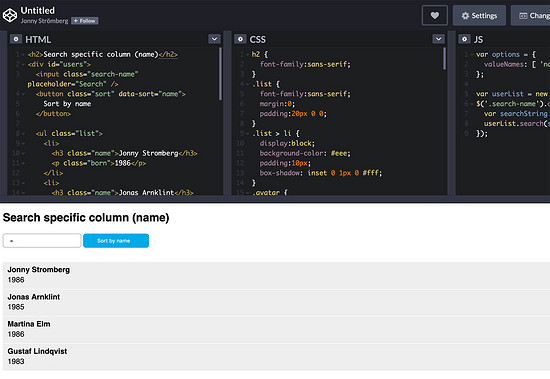
List.js

List.js 是一款面向表格、表单以及其他 HTML 元素,用来增加搜索、分类、筛选等功能的库,它可以以后台运行的形式存在,并且非常易于安装和使用。
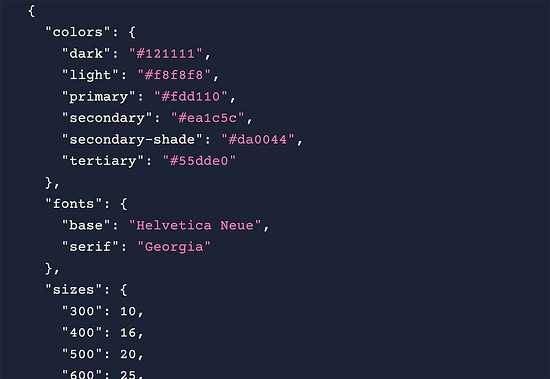
What Are Design Tokens?

你无论是设计师还是开发者,都很有可能会接触到「Design Tokens」这一术语。近年来,在设计系统当中,总不可避免地要用到这个东西,来讲UI控件和元素进行语义化的命名,方便设计和开发。而这篇文章,就是讲解这一概念和应用的。
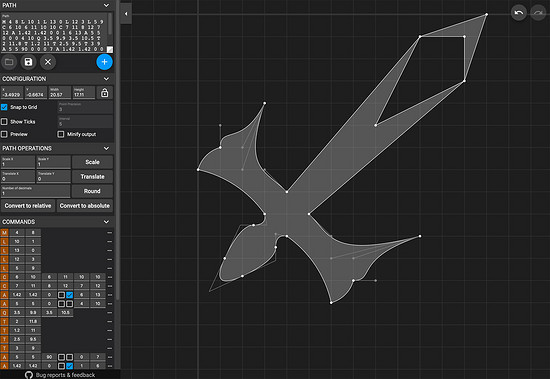
SVG Path Editor

这是一个非常好用的 SVG 元素编辑器,它可以让SVG文件编辑更加方便和易于管理。
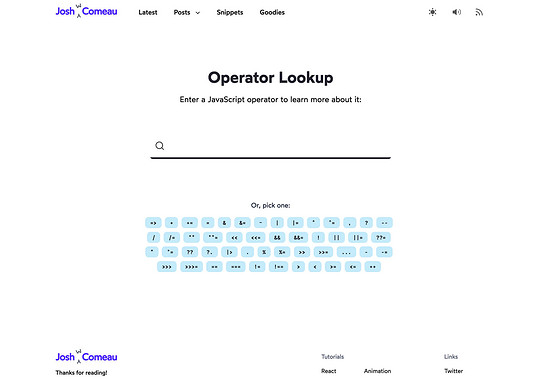
Operator Lookup

Operator Lookup 是一个非常好用的开发人员工具,只需要搜索框当中输入 JavaScript 运算符,就可以快速了解相关的功能和信息。当然你还可以快速从下方的虚拟键盘上输入。
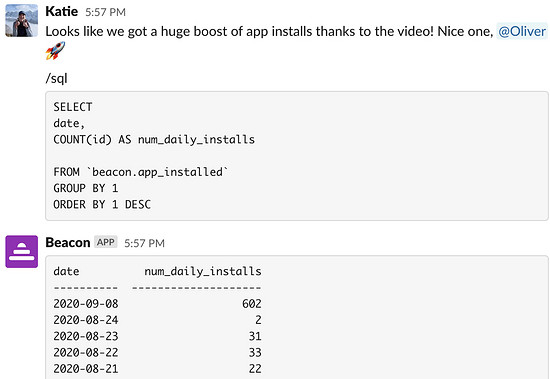
Beacon

Beacon 是一个帮你在 Slack 当中进行读写和分享的 SQL 工具,它可以让协作变得简单易行,并且可以在平台上快速进行处理、调试,并解决问题。
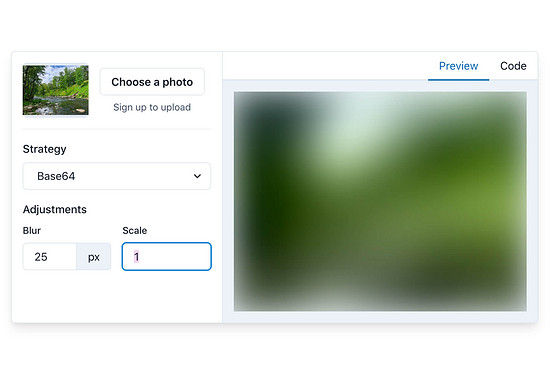
Plaiceholder

Plaiceholder 使用纯CSS或者 SVG ,将图片转换为轻量级的占位符。
Machine Translation

这是一个云端 API,可以针对本地的服务器和 SDK 进行翻译,可以大量集成在各种各样的服务和案例当中,支持110种不同的语言。
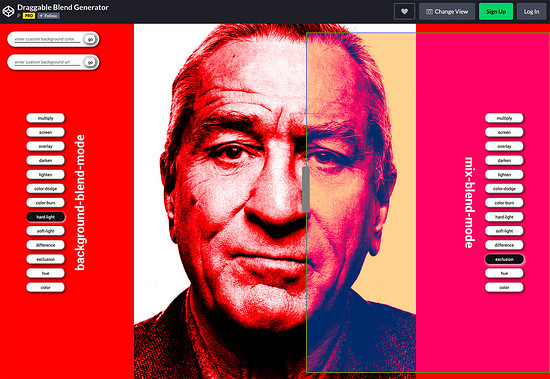
Draggable Blend Generator

Draggable Blend Generator 是一款非常方便的工具,你只需要简单的拖拽就可以修改背景和前景的混合模式,便于你可以实时查看更改,而你需要做的,就是输入 Url 就可以开始使用了。
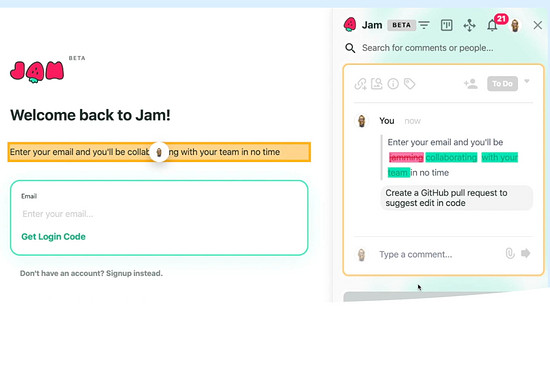
Jam Wand

Jam Wand 是一个非常有趣的「魔棒」,它可以快速帮你修改网站上的文本。在使用的时候,你只需要快速点击文本,编辑,然后提交到 Github 仓库合并就好了。
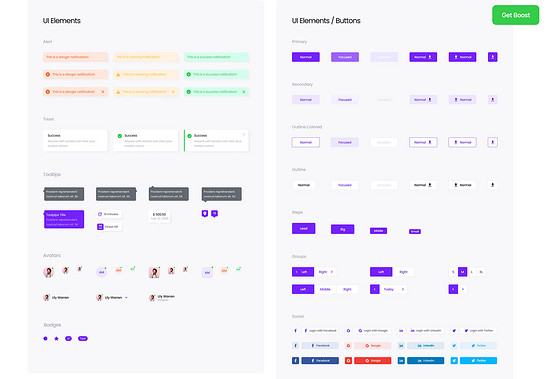
Boost UI Kit

Boost UI Kit 是一款 UI 元素和组件的合集,这些元素和组件通常有着明亮通透的样式来帮你制作网页和其他的 UI 项目,它可以和 Figma 集成起来使用。
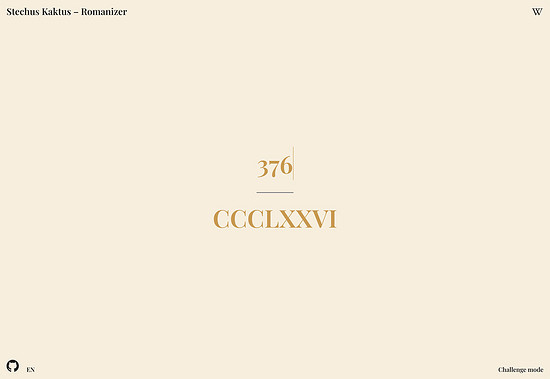
Romanizer

Romanizer 是一款有趣的游戏,能够测试你对于罗马数字的认知程度。
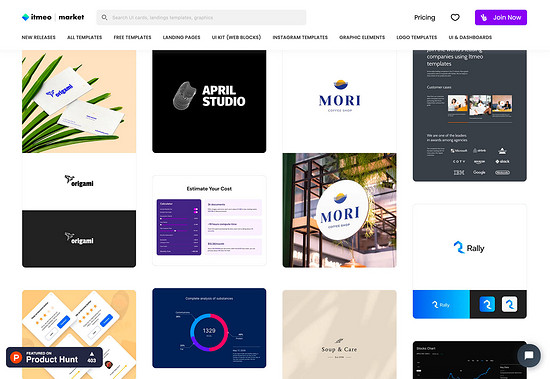
Itmeo Market

Itmeo Market 是一个在线的样机商店,其中包含有大量可用的样机模板,其中包含有 LOGO 元素、UI Kit、Ins模板、网页模板等。
Bellmoco Handcola

Bellmoco Handcola 是一款风格漂亮的装饰性字体,带有有趣的衬线和笔触,免费版仅供个人使用。
Bondie

Bondie 是一款手写字体,不过字母内部的空间都被填满了,样式比较独特。这款字体可供个人免费使用。
Bovino

Bovino 是一款展示性较强的衬线字体,非常的整齐庄重,可免费供个人使用。
Estilistica

Estilistica 是一款风格现代、笔触纤薄的无衬线字体,有着流畅的线条和形式感极强的外轮廓,可以免费供个人使用。
原文地址:https://www.uisdc.com/new-tools-for-designers-december-2020?utm_source=tuicool&utm_medium=referral



![[Ninja]一个强大免费的ICON图标库 [Ninja]一个强大免费的ICON图标库](/uploads/allimg/201012/1-2010121R949244-lp.jpg)