本人小菜一个。目前只见过两种弹出框的实现方式,第一种是最常见的popupwindow,第二种也就是activity的方式是前几天才见识过。感觉很霸气哦。没想到,activity也可以做伪窗口。
先贴上最常见的方法,主要讲activity的方法。
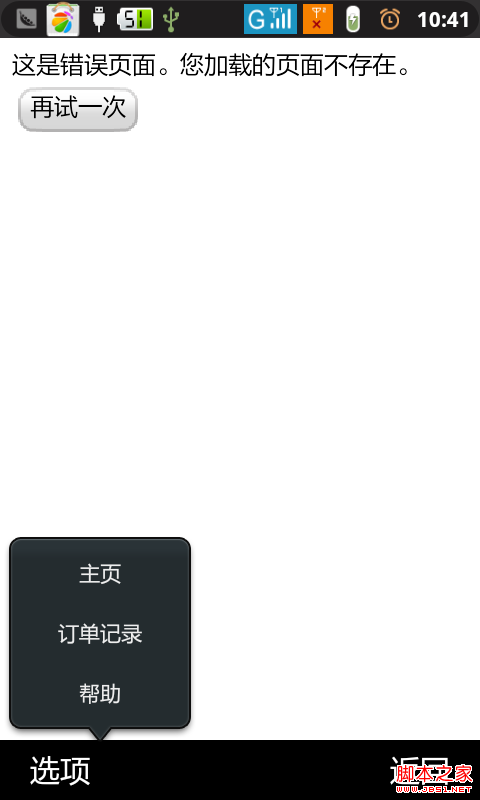
一、弹出popupwindow

复制代码 代码如下:
/**
* 弹出menu菜单
*/
public void menu_press(){
if(!menu_display){
//获取layoutinflater实例
inflater = (layoutinflater)this.getsystemservice(layout_inflater_service);
//这里的main布局是在inflate中加入的哦,以前都是直接this.setcontentview()的吧?呵呵
//该方法返回的是一个view的对象,是布局中的根
layout = inflater.inflate(r.layout.main_menu, null);
//下面我们要考虑了,我怎样将我的layout加入到popupwindow中呢???很简单
menuwindow = new popupwindow(layout,layoutparams.fill_parent, layoutparams.wrap_content); //后两个参数是width和height
//menuwindow.showasdropdown(layout); //设置弹出效果
//menuwindow.showasdropdown(null, 0, layout.getheight());
//设置如下四条信息,当点击其他区域使其隐藏,要在show之前配置
menuwindow.setfocusable(true);
menuwindow.setoutsidetouchable(true);
menuwindow.update();
menuwindow.setbackgrounddrawable(new bitmapdrawable());
mclose = (linearlayout)layout.findviewbyid(r.id.menu_close);
menuwindow.showatlocation(this.findviewbyid(r.id.schoolmain), gravity.bottom|gravity.center_horizontal, 0,50); //设置layout在popupwindow中显示的位置
//如何获取我们main中的控件呢?也很简单
mmainbtn = (linearlayout)layout.findviewbyid(r.id.menu_main_btn);
mhistorybtn = (linearlayout) layout.findviewbyid(r.id.menu_history_btn);
mhelpbtn = (linearlayout) layout.findviewbyid(r.id.menu_help_btn);
//下面对每一个layout进行单击事件的注册吧。。。
//比如单击某个menuitem的时候,他的背景色改变
//事先准备好一些背景图片或者颜色
mmainbtn.setonclicklistener (new view.onclicklistener() {
@override
public void onclick(view arg0) {
mywebview.loadurl(url);
menuwindow.dismiss(); //响应点击事件之后关闭menu
}
});
mhelpbtn.setonclicklistener (new view.onclicklistener() {
@override
public void onclick(view arg0) {
mywebview.loadurl(url);
menuwindow.dismiss(); //响应点击事件
}
});
mhistorybtn.setonclicklistener (new view.onclicklistener() {
@override
public void onclick(view arg0) {
mywebview.loadurl(url);
menuwindow.dismiss(); //响应点击事件
}
});
menu_display = true;
}else{
//如果当前已经为显示状态,则隐藏起来
menuwindow.dismiss();
menu_display = false;
}
}
public void back_press(){
if(menu_display){ //如果 menu已经打开 ,先关闭menu
menuwindow.dismiss();
menu_display = false;
}
else {
intent intent = new intent();
intent.setclass(mainactivity.this,exit.class);
startactivity(intent);
}
}
这种方法很简单,要注意的是如果要想点击其他地方使其隐藏,要在show设置四条属性如下:
// 使其聚焦
mpopupwindow.setfocusable(true);
// 设置允许在外点击消失
mpopupwindow.setoutsidetouchable(true);
//刷新状态
mpopupwindow.update();
//点back键和其他地方使其消失,设置了这个才能触发ondismisslistener ,设置其他控件变化等操作
mpopupwindow.setbackgrounddrawable(new bitmapdrawable());
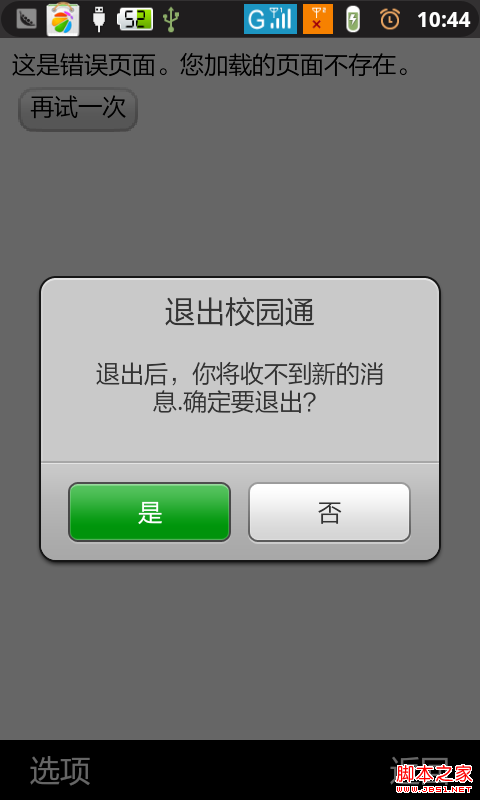
二、activity做伪弹窗

本人感觉这个很先进啊。恕我冒犯,我只这里直接写上牛人的代码。此牛人写的是防微信的demo。做的相当好,我在后面附上csdn免费下载链接。
先贴上java代码——exit.java
package cn.buaa.myweixin;
import android.app.activity;
import android.os.bundle;
import android.view.motionevent;
import android.view.view;
import android.view.view.onclicklistener;
import android.widget.linearlayout;
import android.widget.toast;
public class exit extends activity {
private linearlayout layout;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.exit_dialog);
layout=(linearlayout)findviewbyid(r.id.exit_layout);
layout.setonclicklistener(new onclicklistener() {
@override
public void onclick(view v) {
// todo auto-generated method stub
toast.maketext(getapplicationcontext(), "提示:点击窗口外部关闭窗口!",
toast.length_short).show();
}
});
}
@override
public boolean ontouchevent(motionevent event){
finish();
return true;
}
public void exitbutton1(view v) {
this.finish();
}
public void exitbutton0(view v) {
this.finish();
mainweixin.instance.finish();//关闭main 这个activity
}
}
附上布局文件:exit_dialog.xml
复制代码 代码如下:
view code
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/exit_layout"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/confirm_dialog_bg2" >
<textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margintop="4dp"
android:padding="5dp"
android:textcolor="#333"
android:textsize="20sp"
android:text="退出微信" />
<textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textcolor="#333"
android:layout_margintop="1dp"
android:padding="10dp"
android:textsize="16sp"
android:gravity="center_horizontal"
android:text="退出后,你将收不到新的消 息.确定要退出?" />
<linearlayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margintop="33dp"
android:layout_marginbottom="8dp"
>
<button
android:id="@+id/exitbtn0"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:text="是"
android:textsize="16sp"
android:textcolor="#fff"
android:background="@drawable/btn_style_green"
android:gravity="center"
android:onclick="exitbutton0"
/>
<button
android:id="@+id/exitbtn1"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_marginleft="10dp"
android:text="否"
android:textsize="16sp"
android:textcolor="#333"
android:background="@drawable/btn_style_white"
android:gravity="center"
android:onclick="exitbutton1"
/>
</linearlayout>
</linearlayout>
分析,弹出exit这个框很简单,本身就是activity,在主界面用startavtivity等方法像普通activity启动。
关键是如何做到点击其他地方退出和如何关闭程序。
、点击其他地方退出,只要监听onclicklistener让所有的点击都退出就行了(除了xml中指定按钮事件之外)。
、退出主程序。只要在出程序中将主程序自己设置成静态对象,在外部调用即可 public static mainweixin instance=null;
上面的布局和activity并不能将activity的窗体展现在主界面之上,看起来像个弹出框。下面是弹出框的styles配置:
复制代码 代码如下:
<style name="mydialogstyle">
<item name="android:windowbackground">@android:color/transparent</item>
<item name="android:windowframe">@null</item>
<item name="android:windownotitle">true</item>
<item name="android:windowisfloating">true</item>
<item name="android:windowistranslucent">true</item>
<item name="android:windowcontentoverlay">@null</item>
<item name="android:windowanimationstyle">@android:style/animation.dialog</item>
<item name="android:backgrounddimenabled">true</item>
</style>
下面我们来分析一下这个布局的含义及重点:
重点1、<item name="android:windowbackground">@android:color/transparent</item>窗口背景色
重点2、<item name="android:windowframe">@null</item>dialog的windowframe框为无
重点4、<item name="android:windowisfloating">true</item>是否浮现在activity之上
重点5、<item name="android:windowistranslucent">true</item>窗口是否半透明——是(与第一条配合使用)
重点6、<item name="android:windowanimationstyle">@android:style/animation.dialog</item>窗口弹出效果
重点7、<item name="android:backgrounddimenabled">true</item> 是否允许背景模糊
重点8、<item name="android:windowcontentoverlay">@null</item>这个不设置的话,可能会出现边框黑线
以上代码都是牛人们的功劳,我拿来做一分析,给更多需要的朋友。
我在众多牛人的指引下一步步成长,感谢牛人们。














