实例:rgb2grey
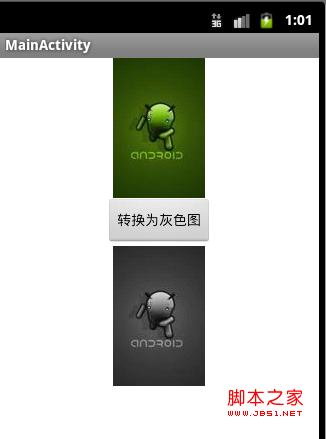
项目运行效果图:


源代码:
[java]
public class mainactivity extends activity {
/* (non-javadoc)
* @see android.app.activity#oncreate(android.os.bundle)
*/
@override
public void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
//通过id来获取界面中组件的引用
button rgb2greybtn = (button) findviewbyid(r.id.rgb2greybtn);
imageview imageview1 = (imageview) findviewbyid(r.id.imageview1);
final imageview imageview2 = (imageview) findviewbyid(r.id.imageview2);
//通过位图工厂,创建一个位图
final bitmap bitmap = bitmapfactory.decoderesource(getresources(), r.drawable.ic_android);
imageview1.setimagebitmap(bitmap);
//为“转换为灰度图”按钮添加监听事件
rgb2greybtn.setonclicklistener(new onclicklistener() {
@override
public void onclick(view v) {
// todo auto-generated method stub
//将转换过后的灰度图显示出来
imageview2.setimagebitmap(convertgreyimg(bitmap));
}
});
}
/**
* 将彩色图转换为灰度图
* @param img 位图
* @return 返回转换好的位图
*/
public bitmap convertgreyimg(bitmap img) {
int width = img.getwidth(); //获取位图的宽
int height = img.getheight(); //获取位图的高
int []pixels = new int[width * height]; //通过位图的大小创建像素点数组
img.getpixels(pixels, 0, width, 0, 0, width, height);
int alpha = 0xff << 24;
for(int i = 0; i < height; i++) {
for(int j = 0; j < width; j++) {
int grey = pixels[width * i + j];
int red = ((grey & 0x00ff0000 ) >> 16);
int green = ((grey & 0x0000ff00) >> 8);
int blue = (grey & 0x000000ff);
grey = (int)((float) red * 0.3 + (float)green * 0.59 + (float)blue * 0.11);
grey = alpha | (grey << 16) | (grey << 8) | grey;
pixels[width * i + j] = grey;
}
}
bitmap result = bitmap.createbitmap(width, height, config.rgb_565);
result.setpixels(pixels, 0, width, 0, 0, width, height);
return result;
}
}
public class mainactivity extends activity {
/* (non-javadoc)
* @see android.app.activity#oncreate(android.os.bundle)
*/
@override
public void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
//通过id来获取界面中组件的引用
button rgb2greybtn = (button) findviewbyid(r.id.rgb2greybtn);
imageview imageview1 = (imageview) findviewbyid(r.id.imageview1);
final imageview imageview2 = (imageview) findviewbyid(r.id.imageview2);
//通过位图工厂,创建一个位图
final bitmap bitmap = bitmapfactory.decoderesource(getresources(), r.drawable.ic_android);
imageview1.setimagebitmap(bitmap);
//为“转换为灰度图”按钮添加监听事件
rgb2greybtn.setonclicklistener(new onclicklistener() {
@override
public void onclick(view v) {
// todo auto-generated method stub
//将转换过后的灰度图显示出来
imageview2.setimagebitmap(convertgreyimg(bitmap));
}
});
}
/**
* 将彩色图转换为灰度图
* @param img 位图
* @return 返回转换好的位图
*/
public bitmap convertgreyimg(bitmap img) {
int width = img.getwidth(); //获取位图的宽
int height = img.getheight(); //获取位图的高
int []pixels = new int[width * height]; //通过位图的大小创建像素点数组
img.getpixels(pixels, 0, width, 0, 0, width, height);
int alpha = 0xff << 24;
for(int i = 0; i < height; i++) {
for(int j = 0; j < width; j++) {
int grey = pixels[width * i + j];
int red = ((grey & 0x00ff0000 ) >> 16);
int green = ((grey & 0x0000ff00) >> 8);
int blue = (grey & 0x000000ff);
grey = (int)((float) red * 0.3 + (float)green * 0.59 + (float)blue * 0.11);
grey = alpha | (grey << 16) | (grey << 8) | grey;
pixels[width * i + j] = grey;
}
}
bitmap result = bitmap.createbitmap(width, height, config.rgb_565);
result.setpixels(pixels, 0, width, 0, 0, width, height);
return result;
}
}
布局文件:
[html]
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearlayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<imageview
android:id="@+id/imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>
<button
android:id="@+id/rgb2greybtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rgb2greybtn"
android:layout_gravity="center_horizontal"/>
<imageview
android:id="@+id/imageview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>"
</linearlayout>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearlayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<imageview
android:id="@+id/imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>
<button
android:id="@+id/rgb2greybtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rgb2greybtn"
android:layout_gravity="center_horizontal"/>
<imageview
android:id="@+id/imageview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>"
</linearlayout>














