android 4.0 系统定义了一系列的高效导航方式 (effective navigation), 主要包括标签、下拉列表、以及向上和返回等, 本文介绍如何用 mono for android 实现这些的导航方式。
准备 android 4.0 ics 项目
新建 android ics 项目
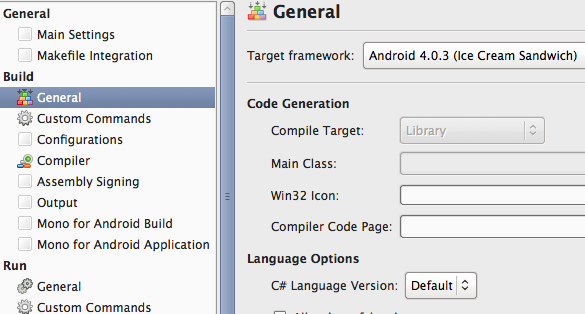
打开 monodevelop , 新建一个 mono for android 项目, 并在项目的属性页将 target framework 设置为 android 4.0.3 (ice cream sandwich) , 如下图所示:

添加 mono.android.support.v4 引用项
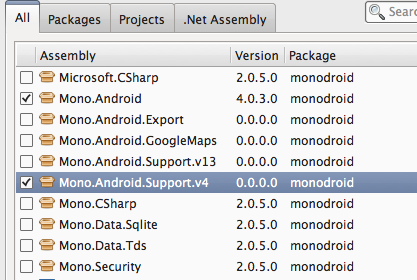
在解决方案窗口, 选中项目的引用节点, 右击选择编辑引用, 添加对 mono.android.support.v4.dll 的引用, 如图所示:

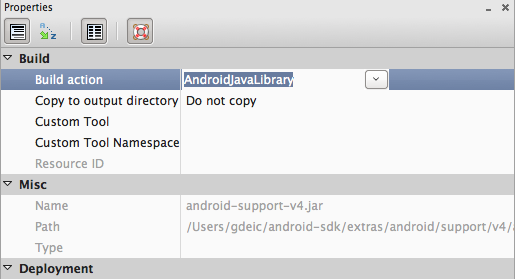
在项目中新建一个目录 supportlib , 并添加对 android-support-v4.jar 文件(位于 android-sdk/extras/android/support/v4 目录, 如果没有, 需要用 sdk manager 安装)的引用, 并将 jar 文件的编译动作 (buildaction) 设置为 androidjavalibrary , 如下图所示:

本文提到的导航都是根据 android 4.0 设计规范中推荐的 actionbar 实现的, 因此整个应用程序启用带 actionbar 的主题, 如果使用 java 的话, 需要手工编辑 appmanifest.xml 文件的设置, 而用 mono for android 的话, 基本上不需要手工编辑这个文件。
mono for android 的做法是, 新建一个 app 类, 继承自 android.app.application 类, 并添加 android.app.applicationattribute 标记, 在编译时, mono for android 会根据这些标记自动生成一个 appmanifest.xml 文件并打包到最终的 apk 文件中。
app 类的代码如下:
[application(label = "@string/appname", icon = "@drawable/ic_launcher",
theme = "@android:style/theme.holo.light.darkactionbar")]
public class app : application {
public app(intptr javareference, jnihandleownership transfer)
: base(javareference, transfer) {
}
}
添加这个类之后, 项目中的每个 activity 将默认都是用这个主题, 如果有 activity 要使用其它的主题, 才需要添加自己的主题属性。
标签导航
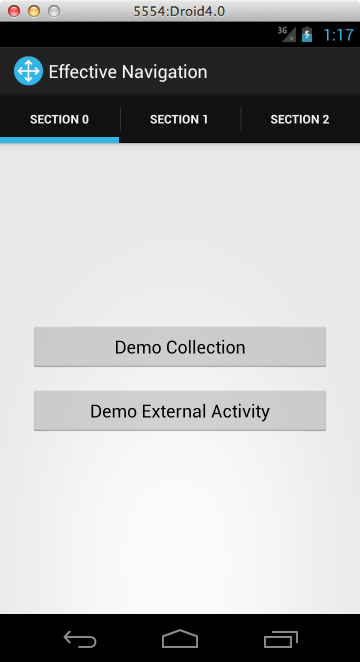
android 的标签用 actionbar 实现, 用户既可以点击标签切换视图, 也可以水平滑动切换视图, 如下图所示:

用户既可以点击上面的 ‘section 0'、 ‘section 1'、 ‘section 2' 标签切换视图, 也可以在视图上水平拖动切换视图, 同时标签选中项也要同步选中, 实现的代码如下:
[activity (label = "@string/appname", icon = "@drawable/ic_launcher", mainlauncher = true)]
public class mainactivity : fragmentactivity {
/// <summary>
/// appsectionspageradapter 提供要显示的视图, 继承自
/// mono.android.support.v4.view.pageradapter, 所有加载过视图都保存在内存中,
/// 如果视图占用内存过多, 考虑替换成 fragmentstatepageradapter 。
/// </summary>
appsectionspageradapter _appsectionspageradapter;
/// <summary>
/// 用 viewpager 来显示视图三个主视图, 每次只显示一个。
/// </summary>
viewpager _viewpager;
protected override void oncreate(bundle bundle) {
base.oncreate(bundle);
this.setcontentview(resource.layout.mainactivity);
// 创建 adapter
this._appsectionspageradapter = new appsectionspageradapter(this.supportfragmentmanager);
// 设置 actionbar
var actionbar = this.actionbar;
// 首页不需要向上的 home 按钮
actionbar.sethomebuttonenabled(false);
// 设置标签导航模式
actionbar.navigationmode = actionbarnavigationmode.tabs;
// 设置 viewpager 的 adapter , 这样用户就可以水平滑动切换视图了
this._viewpager = this.findviewbyid<viewpager>(resource.id.pager);
this._viewpager.adapter = this._appsectionspageradapter;
// 当水平滑动切换视图时, 设置选中的标签
this._viewpager.pageselected += delegate(object sender, viewpager.pageselectedeventargs e) {
actionbar.setselectednavigationitem(e.p0);
};
// 依次添加三个标签, 并添加标签的选中事件处理函数, 设置当前的视图。
for (var i = 0; i < this._appsectionspageradapter.count; i++) {
var tab = actionbar.newtab().settext(this._appsectionspageradapter.getpagetitle(i));
tab.tabselected += delegate(object sender, android.app.actionbar.tabeventargs e) {
this._viewpager.currentitem = tab.position;
};
actionbar.addtab(tab);
}
}
}
左右导航
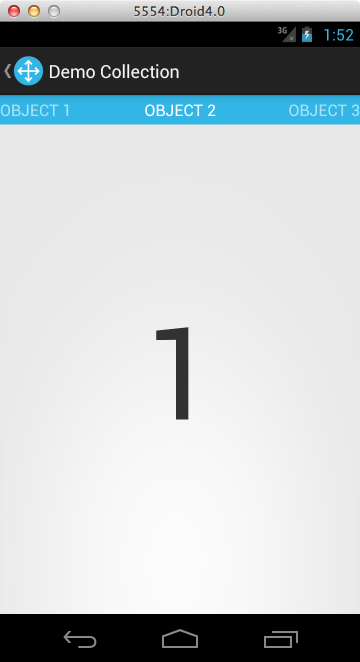
标签导航并不适合所有的场景, 有时仅仅需要显示视图的标题即可, 但是同样可以水平滑动切换视图, 如下图所示:

这种导航方式相当于标签式导航的简化版, 用户只可以左右滑动切换视图, 实现的代码如下:
protected override void oncreate(bundle bundle) {
base.oncreate(bundle);
this.setcontentview(resource.layout.collectiondemoactivity);
// 创建 adapter
this._democollectionpageradapter = new democollectionpageradapter(this.supportfragmentmanager);
// 设置 viewpager 的 adapter
this._viewpager = this.findviewbyid<viewpager>(resource.id.pager);
this._viewpager.adapter = this.mdemocollectionpageradapter;
}
因为要显示标题, 所以这个 activity 的 layout 添加了一个 pagertitlestrip , layout 源代码如下:
<android.support.v4.view.viewpager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--
patertitlestrip 即可显示选中页面的标题, 也显示临近选中的几个视图的标题
-->
<android.support.v4.view.pagertitlestrip android:id="@+id/pagertitlestrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#33b5e5"
android:textcolor="#fff"
android:paddingtop="4dp"
android:paddingbottom="4dp" />
</android.support.v4.view.viewpager>
下拉列表
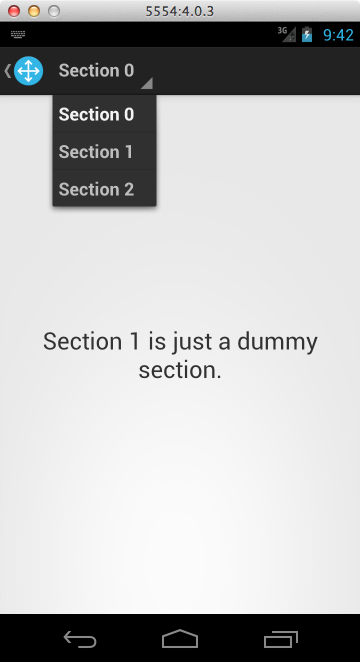
下拉列表导航是在 actionbar 中显示一个下拉列表 (spinner), 就像一个菜单, 只显示选中的菜单项对应的视图, 如下图所示:

将 actionbar 设置为下拉列表导航时, 一般不显示 activity 自身的标题, 因此需要将 activity 的 label 标记为空字符串, 并且 activity 需要实现接口 actionbar.ionnavigationlistener , listnavigationactivity 的部分实现代码如下:
[activity (label = "")]
public class listnavigationactivity
: fragmentactivity, actionbar.ionnavigationlistener {
listnavsectionspageradapter _navsectionspageradapter;
protected override void oncreate(bundle bundle) {
base.oncreate(bundle);
/* 其他代码省略 … */
// 设置 actionbar
var actionbar = this.actionbar;
// 将 home 设置为向上
actionbar.setdisplayhomeasupenabled(true);
// 设置 actionbar 的导航模式为下拉列表
actionbar.navigationmode = actionbarnavigationmode.list;
var titles = new string[this._navsectionspageradapter.count];
for (var i = 0; i < titles.length; i++) {
titles[i] = this._navsectionspageradapter.getpagetitle(i);
}
// 设置列表导航的回调参数
actionbar.setlistnavigationcallbacks(
new arrayadapter(
actionbar.themedcontext,
resource.layout.listnavigationactivityactionbarlistitem,
android.resource.id.text1,
titles
),
this
);
// 设置 viewpager
this._viewpager = this.findviewbyid<viewpager>(resource.id.pager);
this._viewpager.adapter = this._navsectionspageradapter;
// 当 viewpager 的选中页切换时, 同步 actionbar 的选中项。
this._viewpager.pageselected += delegate(object sender, viewpager.pageselectedeventargs e) {
actionbar.setselectednavigationitem(e.p0);
};
}
// actionbar.ionnavigationlistener
public bool onnavigationitemselected(int itemposition, long itemid) {
this._viewpager.currentitem = itemposition;
return true;
}
}
向上导航
所谓的向上导航, 就是在 activity 的图标上显示一个向左的箭头, 点击图标返回应用程序的上一级 activity , 注意是上一级 activity , 不是上一个 activity , 关于向上与返回的区别, 可以看看 android sdk 中的 providing ancestral and temporal navigation 一文, 将向上和返回讲解的非常清楚, 在这里只讨论 mono for android 的实现方式。
要显示向上导航的按钮, 需要在 oncreate 方法中对 actionbar 做如下设置:
// 设置 actionbar
var actionbar = this.actionbar;
// 将 home 按钮显示为向上, 提示用户点击这个按钮可以返回应用程序的上一级。
actionbar.setdisplayhomeasupenabled(true);同时还需要重写 onoptionsitemselected 方法, 当用户点击 home 按钮时, 做相应的处理, 实现向上导航的代码如下:
public override bool onoptionsitemselected(android.views.imenuitem item) {
// 作为示例, 只处理用户点击 home 按钮的情况。
if (item.itemid == android.resource.id.home) {
// 当 home 按钮被点击时会调用到这里
// 创建启动上级 activity 的 intent
var upintent = new intent(this, typeof(mainactivity));
// 使用 suport package 中的 navutils 来正确处理向上导航
if (navutils.shoulduprecreatetask(this, upintent)) {
// 上级 activity 没有起动过, 需要创建一个新的导航栈道
taskstackbuilder.create(this)
// if there are ancestor activities, they should be added here.
.addnextintent(upintent)
.startactivities();
this.finish();
}
else {
// 上级 activity 已经创建过了, 直接导航就行。
navutils.navigateupto(this, upintent);
}
return true;
}
return base.onoptionsitemselected(item);
}
总结
android 系统的导航与 ios 相比复杂很多, 实现起来也相对麻烦一些, 好在有 google 的 support package 已经多大部分操作提供了比较好的封装, 还是比较容易掌握的。 文中的完整的源代码已经提交的 github 上, 地址是 https://github.com/beginor/monodroid/tree/master/effectivenavigation 。














