今天根据腾讯qq,我们做一个练习,来学习如何制作一个漂亮的布局。首先看一下官方图片


还是一个启动画面,之后进入登录页面,导航页面就不介绍了,大家可以参考微信的导航页面。首先程序进入splashactivity,就是启动页面,activity代码如下:
package com.example.imitateqq;
import android.app.activity;
import android.content.intent;
import android.os.bundle;
import android.os.handler;
public class splashactivity extends activity {
private intent intent;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.splash);
startmainavtivity();
}
private void startmainavtivity() {
new handler().postdelayed(new runnable() {
public void run() {
intent=new intent(splashactivity.this,qq.class);
startactivity(intent);
splashactivity.this.finish();//结束本activity
}
}, 1000);//设置执行时间
}
}
xml布局文件就是一个全屏的图片,要注意的是设置android:scaletype ="matrix"这个属性。不然不会全屏
<? xml version= "1.0" encoding = "utf-8"?>
< linearlayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:orientation= "vertical" >
< imageview
android:layout_width ="match_parent"
android:layout_height ="match_parent"
android:scaletype ="matrix"
android:src ="@drawable/splash" />
</ linearlayout>
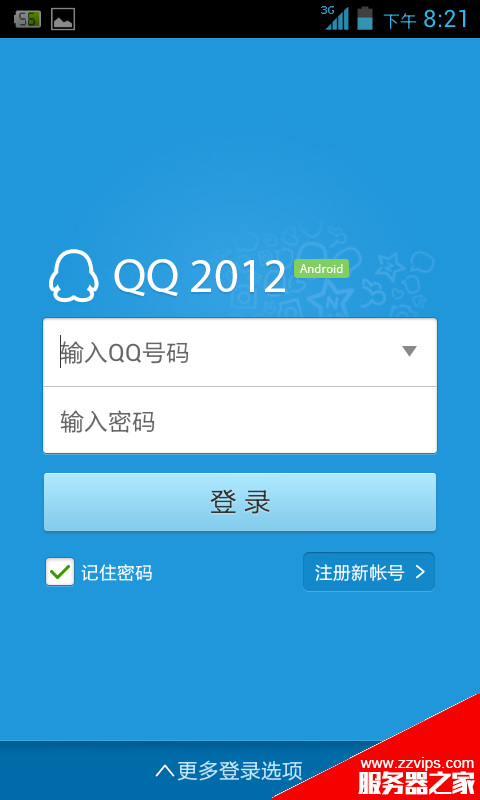
过1秒之后转入登陆页面,从图片我们可以看出,腾讯的ui做的还是相当美观漂亮的,既简洁又不失美观。先分析一下这个登录界面,从整体可以看出,根布局的背景色是蓝色的,而那个qq 2012 android其实是一个图片背景色和根布局的背景色一样,这样就不会有视觉偏差。下面就是两个文本框edittext了,注意这里和官方给的不一样,因为后面有一个小箭头,当点击这个箭头时,会在第一个文本框的下面显示已经输入的qq号码,在qq号码的后面还有删除qq信息的按钮。这个地方需要注意一下。再往下就是登陆button以及那连个“记住密码”和“注册新账号”比较简单,注意位置的安排即可。最后就是最下面的“更多登陆选项”,当点击的时候会向上弹出一些内容,其实就是一个隐藏的布局,当点击上面的时候,使下面隐藏的布局显示。当然也可以使用滑动抽屉来做,但是相对来说比较麻烦。下面看一下xml代码,相信大家就会一路了然。
< relativelayout xmlns:android ="http://schemas.android.com/apk/res/android"
xmlns:tools= "http://schemas.android.com/tools"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:background= "@drawable/login_bg" >
< imageview
android:id ="@+id/loginbutton"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_centerhorizontal ="true"
android:layout_margintop ="50dp"
android:src ="@drawable/login_pic" />
<linearlayout
android:id ="@+id/input"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_below ="@id/loginbutton"
android:layout_marginleft ="28.0dip"
android:layout_marginright ="28.0dip"
android:background ="@drawable/login_input"
android:orientation ="vertical" >
< linearlayout
android:layout_width ="fill_parent"
android:layout_height ="44.0dip"
android:background ="@drawable/login_input"
android:gravity ="center_vertical"
android:orientation ="horizontal" >
< edittext
android:id ="@+id/searchedittext"
android:layout_width ="0dp"
android:layout_height ="fill_parent"
android:layout_weight ="1"
android:background ="@null"
android:ems ="10"
android:imeoptions ="actiondone"
android:singleline ="true"
android:textsize ="16sp" >
< requestfocus />
</ edittext>
< button
android:id ="@+id/button_clear"
android:layout_width ="20dip"
android:layout_height ="20dip"
android:layout_marginright ="8dip"
android:background ="@drawable/login_input_arrow"
android:visibility ="visible" />
</ linearlayout>
< view
android:layout_width ="fill_parent"
android:layout_height ="1.0px"
android:layout_marginleft ="1.0px"
android:layout_marginright ="1.0px"
android:background ="#ffc0c3c4" />
< edittext
android:id ="@+id/password"
android:layout_width ="fill_parent"
android:layout_height ="44.0dip"
android:background ="#00ffffff"
android:gravity ="center_vertical"
android:inputtype ="textpassword"
android:maxlength ="16"
android:maxlines ="1"
android:textcolor ="#ff1d1d1d"
android:textcolorhint ="#ff666666"
android:textsize ="16.0sp" />
</linearlayout >
<button
android:id ="@+id/buton1"
android:layout_width ="270dp"
android:background ="@drawable/chat_send_button_bg"
android:paddingtop ="5.0dip"
android:layout_height ="50dp"
android:layout_marginleft ="28.0dip"
android:layout_marginright ="28.0dip"
android:layout_margintop ="12.0dip"
android:layout_below ="@+id/input"
android:gravity ="center"
android:textsize ="20dp"
android:text = "登录" />
<relativelayout
android:id ="@+id/relative"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_alignleft ="@+id/input"
android:layout_alignright ="@+id/input"
android:layout_below ="@id/buton1" >
< checkbox
android:id ="@+id/auto_save_password"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_alignparentleft ="true"
android:background ="@null"
android:button ="@null"
android:checked ="true"
android:drawableleft ="@drawable/checkbox_bg1"
android:drawablepadding ="4.0dip"
android:text = "记住密码"
android:textcolor ="#ffffffff"
android:textsize ="12.0sp" />
< button
android:id ="@+id/regist"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_alignparentright ="true"
android:background ="@drawable/login_reg_normal"
android:clickable ="true"
android:gravity ="left|center"
android:paddingleft ="8.0dip"
android:paddingright ="18.0dip"
android:text = "注册新账号"
android:textcolor ="#ffffffff"
android:textsize ="12.0sp" />
</relativelayout >
<linearlayout
android:id ="@+id/more_bottom"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_alignparentbottom ="true"
android:background ="@drawable/login_moremenu_back"
android:orientation ="vertical" >
<relativelayout
android:id ="@+id/input2"
android:layout_width ="fill_parent"
android:layout_height ="40dp"
android:background ="@drawable/login_moremenu_back"
android:orientation ="vertical" >
< imageview
android:id ="@+id/more_image"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_centervertical ="true"
android:layout_marginright ="5.0dip"
android:layout_toleftof ="@+id/more_text"
android:clickable ="false"
android:src ="@drawable/login_more_up" />
< textview
android:id ="@+id/more_text"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_centerinparent ="true"
android:background ="@null"
android:gravity ="center"
android:maxlines ="1"
android:text = "更多登陆选项"
android:textcolor ="#ffc6e6f9"
android:textsize ="14.0sp" />
</relativelayout >
<linearlayout
android:id ="@+id/morehidebottom"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:orientation ="vertical"
android:visibility ="gone" >
< view
android:layout_width ="fill_parent"
android:layout_height ="1.0px"
android:background ="#ff005484" />
< view
android:layout_width ="fill_parent"
android:layout_height ="1.0px"
android:background ="#ff0883cb" />
< linearlayout
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_marginleft ="30.0dip"
android:layout_marginright ="30.0dip"
android:layout_margintop ="12.0dip"
android:orientation ="horizontal" >
< checkbox
android:id ="@+id/hide_login"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="2.0"
android:background ="@null"
android:button ="@null"
android:checked ="false"
android:drawableleft ="@drawable/checkbox_bg1"
android:drawablepadding ="4.0dip"
android:text = "隐身登陆"
android:textcolor ="#ffc6e6f9"
android:textsize ="12.0sp" />
< checkbox
android:id ="@+id/silence_login"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="1.0"
android:background ="@null"
android:button ="@null"
android:checked ="false"
android:drawableleft ="@drawable/checkbox_bg1"
android:drawablepadding ="4.0dip"
android:text = "静音登录"
android:textcolor ="#ffc6e6f9"
android:textsize ="12.0sp" />
</ linearlayout>
< linearlayout
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_marginbottom ="18.0dip"
android:layout_marginleft ="30.0dip"
android:layout_marginright ="30.0dip"
android:layout_margintop ="18.0dip"
android:orientation ="horizontal" >
< checkbox
android:id ="@+id/accept_accounts"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="2.0"
android:background ="@null"
android:button ="@null"
android:checked ="true"
android:drawableleft ="@drawable/checkbox_bg1"
android:drawablepadding ="4.0dip"
android:singleline ="true"
android:text = "允许手机/电脑同时在心线"
android:textcolor ="#ffc6e6f9"
android:textsize ="12.0sp" />
< checkbox
android:id ="@+id/accept_troopmsg"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="1.0"
android:background ="@null"
android:button ="@null"
android:checked ="true"
android:drawableleft ="@drawable/checkbox_bg1"
android:drawablepadding ="4.0dip"
android:text = "接受群消息"
android:textcolor ="#ffc6e6f9"
android:textsize ="12.0sp" />
</ linearlayout>
</ linearlayout>
</linearlayout >
</ relativelayout>
各个组件的使用没有问题,关键是如何设置他们的属性,来获得一个比较美观的效果,大家可以参考这个例子,来做一下练习,来强化ui的设计。从这个例子中就可以学到很多东西,比如viwgroup的使用(如何枪套),background的设置,例如同时使用两个edittext,设置android:background ="@null"设置为空的时候就不会产生间隔了。这个要自己多做设计,时间长了就会有感悟了。最后看一下mainactivity的代码,布局简单
package com.example.imitateqq;
import android.os.bundle;
import android.app.activity;
import android.app.dialog;
import android.view.menu;
import android.view.view;
import android.view.view.onclicklistener;
import android.widget.button;
import android.widget.imageview;
public class qq extends activity implements onclicklistener{
private button login_button;
private view morehidebottomview,input2;
private imageview more_imageview;
private boolean mshowbottom = false;
@override
public void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_qq);
initview();
}
private void initview() {
login_button=(button) findviewbyid(r.id.buton1);
login_button.setonclicklistener(this);
morehidebottomview=findviewbyid(r.id.morehidebottom);
more_imageview=(imageview) findviewbyid(r.id.more_image);
input2=findviewbyid(r.id.input2);
input2.setonclicklistener( this);
}
public void showbottom(boolean bshow){
if(bshow){
morehidebottomview.setvisibility(view.gone);
more_imageview.setimageresource(r.drawable.login_more_up);
mshowbottom = true;
}else{
morehidebottomview.setvisibility(view.visible);
more_imageview.setimageresource(r.drawable.login_more);
mshowbottom = false;
}
}
public void onclick(view v) {
switch(v.getid())
{
case r.id.input2:
showbottom(!mshowbottom);
break;
case r.id.buton1:
showrequestdialog();
break;
default:
break;
}
}
private dialog mdialog = null;
private void showrequestdialog()
{
if (mdialog != null)
{
mdialog.dismiss();
mdialog = null;
}
mdialog = dialogfactory.creatrequestdialog(this, "正在验证账号...");
mdialog.show();
}
@override
public boolean oncreateoptionsmenu(menu menu) {
getmenuinflater().inflate(r.menu.activity_qq, menu);
return true;
}
}
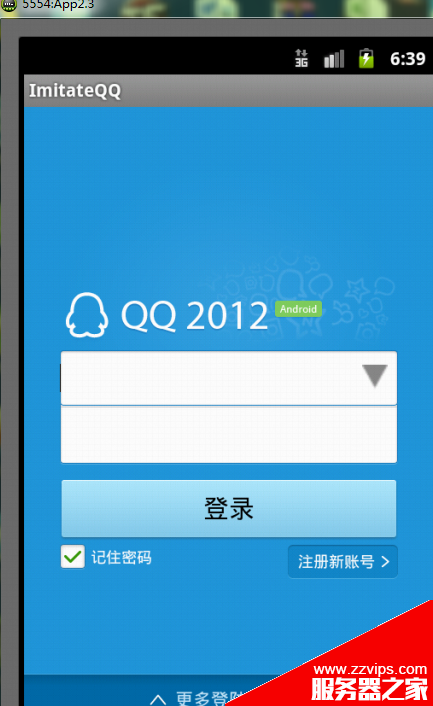
最后效果如下:


总结:本文可以作为一个ui练习demo,大家可以自己独立去写,有问题的可以留下邮箱我给你发一下源码作为参考。下一篇将写主页面的实现,欢迎大家关注。














