多控制器和导航控制器简单介绍
一、多控制器
一个ios的app很少只由一个控制器组成,除非这个app极其简单。当app中有多个控制器的时候,我们就需要对这些控制器进行管理
有多个view时,可以用一个大的view去管理1个或者多个小view,控制器也是如此,用1个控制器去管理其他多个控制器
比如,用一个控制器a去管理3个控制器b、c、d。控制器a被称为控制器b、c、d的“父控制器”;控制器b、c、d的被称为控制器a的“子控制器”
为了便于管理控制器,ios提供了2个比较特殊的控制器
- uinavigationcontroller
- uitabbarcontroller
二、导航控制器
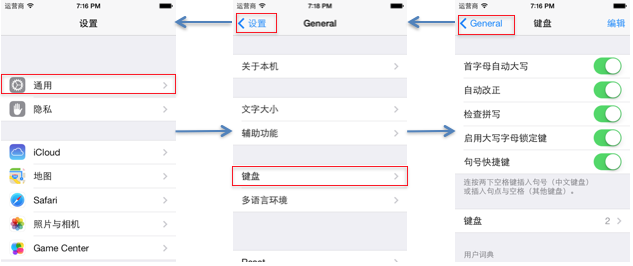
利用uinavigationcontroller,可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型例子就是系统自带的“设置”应用
如图:

三、uinavigationcontroller的使用步骤
(1)初始化uinavigationcontroller
(2)设置uiwindow的rootviewcontroller为uinavigationcontroller
(3)根据具体情况,通过push方法添加对应个数的子控制器
#import "yyappdelegate.h"
#import "yyoneviewcontroller.h"
@implementation yyappdelegate
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions
{
self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]];
self.window.backgroundcolor = [uicolor whitecolor];
//1.创建一个导航控制器
uinavigationcontroller *nav=[[uinavigationcontroller alloc]init];
//2.设置导航控制器为window的根视图
self.window.rootviewcontroller=nav;
//3.添加子控制器到导航控制器中
//创建一些控制器
uiviewcontroller *c1=[[uiviewcontroller alloc]init];
//设置c1这个控制器的视图颜色
c1.view.backgroundcolor=[uicolor redcolor];
uiviewcontroller *c2=[[uiviewcontroller alloc]init];
c2.view.backgroundcolor=[uicolor purplecolor];
uiviewcontroller *c3=[[uiviewcontroller alloc]init];
c3.view.backgroundcolor=[uicolor browncolor];
//把这些控制器添加到导航控制器中
[nav pushviewcontroller:c1 animated:yes];
[nav pushviewcontroller:c2 animated:yes];
[nav pushviewcontroller:c3 animated:yes];
[self.window makekeyandvisible];
return yes;
}
运行模拟器,可以看到一个简陋的有着三个子控制器管理着页面。
但呈现在我们眼前的只能有一个界面,我们没有必要一次性创建三个控制器在这里等着。
要求:创建三个子控制器,每个子控制器view的界面上放一个按钮,点击可以跳转到下一个界面。
实现(完成三个页面间通过按钮进行简单的跳转):
说明:这里把第一个子控制器的创建等代码写在了代理方法中。
yyappdelegate.m文件代码
//
// yyappdelegate.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyappdelegate.h"
#import "yyoneviewcontroller.h"
@implementation yyappdelegate
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions
{
self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]];
self.window.backgroundcolor = [uicolor whitecolor];
//1.创建一个导航控制器
uinavigationcontroller *nav=[[uinavigationcontroller alloc]init];
//2.设置导航控制器为window的根视图
self.window.rootviewcontroller=nav;
//3.添加子控制器到导航控制器中
yyoneviewcontroller *one=[[yyoneviewcontroller alloc]init];
[nav pushviewcontroller:one animated:yes];
[self.window makekeyandvisible];
return yes;
// //创建一些控制器
// uiviewcontroller *c1=[[uiviewcontroller alloc]init];
// //设置c1这个控制器的视图颜色
// c1.view.backgroundcolor=[uicolor redcolor];
//
// uiviewcontroller *c2=[[uiviewcontroller alloc]init];
// c2.view.backgroundcolor=[uicolor purplecolor];
//
// uiviewcontroller *c3=[[uiviewcontroller alloc]init];
// c3.view.backgroundcolor=[uicolor browncolor];
//
////把这些控制器添加到导航控制器中
// [nav pushviewcontroller:c1 animated:yes];
// [nav pushviewcontroller:c2 animated:yes];
// [nav pushviewcontroller:c3 animated:yes];
}
创建三个子控件类及对应的xib文件
yyoneviewcontroller.m文件
//
// yyoneviewcontroller.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyoneviewcontroller.h"
#import "yytwoviewcontroller.h"
@interface yyoneviewcontroller ()
/**
跳转到第二个界面
*/
- (ibaction)jump2two:(id)sender;
@end
@implementation yyoneviewcontroller
- (ibaction)jump2two:(id)sender {
//1.创建第二个子控制器
yytwoviewcontroller *two=[[yytwoviewcontroller alloc]init];
//2.把子控制器添加到导航控制器中
//有什么办法能够拿到导航控制器?
//只要当前控制器是导航控制器的子控制器,那么就可以通过该属性直接获取到当前控制器所在的导航控制器
[self.navigationcontroller pushviewcontroller:two animated:yes];
}
@end
yytwoviewcontroller.m文件
//
// yytwoviewcontroller.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yytwoviewcontroller.h"
#import "yythreeviewcontroller.h"
@interface yytwoviewcontroller ()
- (ibaction)jump2three:(id)sender;
@end
@implementation yytwoviewcontroller
//跳转到第三个子控制器
- (ibaction)jump2three:(id)sender {
//1.创建第三个子控制器
yythreeviewcontroller *three=[[yythreeviewcontroller alloc]init];
//2.将子控制器添加到导航控制器中
[self.navigationcontroller pushviewcontroller:three animated:yes];
}
@end
示:只要当前控制器是导航控制器的子控制器,那么就可以通过self.navigationcontroller属性直接获取到当前控制器所在的导航控制器
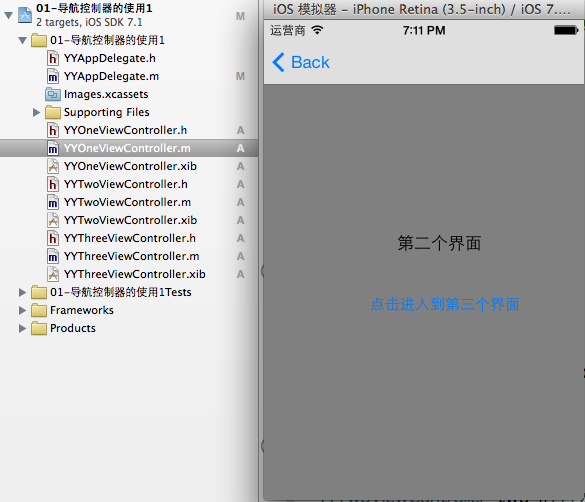
项目文件结构和运行效果:

导航控制器属性和基本使用
一、导航控制器的一些属性和基本使用
1.把子控制器添加到导航控制器中的四种方法
(1)
1.创建一个导航控制器
uinavigationcontroller *nav=[[uinavigationcontrolleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootviewcontroller=nav;
3.添加
yyoneviewcontroller *one = [[yyoneviewcontroller alloc] init];
[nav pushviewcontroller:one animated:yes];
(2)
1.创建一个导航控制器
uinavigationcontroller *nav=[[uinavigationcontrolleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootviewcontroller=nav;
3.添加
yyoneviewcontroller *one = [[yyoneviewcontroller alloc] init];
[nav addchildviewcontroller:one];
(3)
1.创建一个导航控制器
uinavigationcontroller *nav=[[uinavigationcontrolleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootviewcontroller=nav;
3.添加
yyoneviewcontroller *one = [[yyoneviewcontroller alloc] init];
nav.viewcontrollers=@[one];
(添加到导航控制器的栈中)
说明:
注意该属性是只读的,因此不能像下面这样写。
(4)最常用的方法
yyoneviewcontroller *one=[[yyoneviewcontroller alloc]init];
uinavigationcontroller *nav=[[uinavigationcontroller alloc]initwithrootviewcontroller:one];
2.当前子控制器界面导航栏的标题以及对应返回标题的设置
self.navigationitem.title=@"第一个界面";
self.navigationitem.backbarbuttonitem=[[uibarbuttonitemalloc]initwithtitle:@"返回一" style:uibarbuttonitemstyleplain target:nilaction:nil];
3.给导航栏添加按钮
说明:可添加一个,也可以添加多个(数组)
添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
self.navigationitem.leftbarbuttonitem=[[uibarbuttonitem alloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemcamera target:nil action:nil];
4.界面跳转
跳转到第二个界面(当前为第三个,移除当前栈顶的控制器)
[self.navigationcontrollerpopviewcontrolleranimated:yes];
移除处理栈底控制器之外的所有控制器
[self.navigationcontrollerpoptorootviewcontrolleranimated:yes];
只要传入栈中的某一个控制器,就会跳转到指定控制器
[self.navigationcontroller poptoviewcontroller:<#(uiviewcontroller *)#> animated:<#(bool)#>];
二、代码示例
yyappdelegate.m文件
//
// yyappdelegate.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyappdelegate.h"
#import "yyoneviewcontroller.h"
@implementation yyappdelegate
//应用程序启动完毕即会调用
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions
{
self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]];
self.window.backgroundcolor = [uicolor whitecolor];
//3.添加子控制器到导航控制器中
//第一种也是最常用的一种
// yyoneviewcontroller *one=[[yyoneviewcontroller alloc]init];
// uinavigationcontroller *nav=[[uinavigationcontroller alloc]initwithrootviewcontroller:one];
//1.创建一个导航控制器
uinavigationcontroller *nav=[[uinavigationcontroller alloc]init];
//2.设置导航控制器为window的根视图
self.window.rootviewcontroller=nav;
//第二种
yyoneviewcontroller *one = [[yyoneviewcontroller alloc] init];
[nav pushviewcontroller:one animated:yes];
//第三种
// [nav addchildviewcontroller:one];
// 第四种(添加到导航控制器的栈中)
// nav.viewcontrollers=@[one];
// 导航控制器的栈
// nav.viewcontrollers;== nav.childviewcontrollers;
// 注意该属性是只读的,因此不能像下面这样写
// nav.childviewcontrollers = @[one];
[self.window makekeyandvisible];
return yes;
}
@end
yyoneviewcontroller.m文件
//
// yyoneviewcontroller.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yyoneviewcontroller.h"
#import "yytwoviewcontroller.h"
@interface yyoneviewcontroller ()
/**
跳转到第二个界面
*/
- (ibaction)jump2two:(id)sender;
@end
@implementation yyoneviewcontroller
- (ibaction)jump2two:(id)sender {
//1.创建第二个子控制器
yytwoviewcontroller *two=[[yytwoviewcontroller alloc]init];
//2.把子控制器添加到导航控制器中
//有什么办法能够拿到导航控制器?
//只要当前控制器是导航控制器的子控制器,那么就可以通过该属性直接获取到当前控制器所在的导航控制器
[self.navigationcontroller pushviewcontroller:two animated:yes];
}
-(void)viewdidload
{
[super viewdidload];
//控制当前控制器对应的导航条显示的内容
self.navigationitem.title=@"第一个界面";
//修改返回按钮显示的内容
self.navigationitem.backbarbuttonitem=[[uibarbuttonitem alloc]initwithtitle:@"返回一" style:uibarbuttonitemstyleplain target:nil action:nil];
}
@end
yytwoviewcontroller.m文件
//
// yytwoviewcontroller.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yytwoviewcontroller.h"
#import "yythreeviewcontroller.h"
@interface yytwoviewcontroller ()
- (ibaction)jump2three:(id)sender;
@end
@implementation yytwoviewcontroller
//跳转到第三个子控制器
- (ibaction)jump2three:(id)sender {
//1.创建第三个子控制器
yythreeviewcontroller *three=[[yythreeviewcontroller alloc]init];
//2.将子控制器添加到导航控制器中
[self.navigationcontroller pushviewcontroller:three animated:yes];
}
-(void)viewdidload
{
[super viewdidload];
//给导航栏添加按钮
//添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
// self.navigationitem.leftbarbuttonitem=[[uibarbuttonitem alloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemcamera target:nil action:nil];
//为导航栏在右边添加多个按钮
//创建两个按钮
uibarbuttonitem *a=[[uibarbuttonitem alloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemstop target:nil action:nil];
uibarbuttonitem *b=[[uibarbuttonitem alloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemreply target:nil action:nil];
uibarbuttonitem *c=[[uibarbuttonitem alloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemcamera target:nil action:nil];
self.navigationitem.rightbarbuttonitems=@[a,b,c];
//设置对应的导航条的返回(第三个界面导航条的返回)
self.navigationitem.backbarbuttonitem=[[uibarbuttonitem alloc]initwithtitle:@"返回" style:uibarbuttonitemstylebordered target:nil action:nil];
}
@end
yythreeviewcontroller.m文件
//
// yythreeviewcontroller.m
// 01-导航控制器的使用1
//
// created by apple on 14-6-4.
// copyright (c) 2014年 itcase. all rights reserved.
//
#import "yythreeviewcontroller.h"
#import "yytwoviewcontroller.h"
@interface yythreeviewcontroller ()
//返回到第二个控制器页面
- (ibaction)jump2two:(id)sender;
//返回到第一个控制器页面
- (ibaction)jump2root:(id)sender;
@end
@implementation yythreeviewcontroller
- (ibaction)jump2two:(id)sender {
//跳转到第二个界面(移除当前栈顶的控制器)
[self.navigationcontroller popviewcontrolleranimated:yes];
}
- (ibaction)jump2root:(id)sender {
//移除处理栈底控制器之外的所有控制器
[self.navigationcontroller poptorootviewcontrolleranimated:yes];
// 只要传入栈中的某一个控制器,就会跳转到指定控制器
//不能这样,没添加到导航控制器yytwoviewcontroller *two = [[yytwoviewcontroller alloc] init];
//[self.navigationcontroller poptoviewcontroller:<#(uiviewcontroller *)#> animated:<#(bool)#>];
}
@end
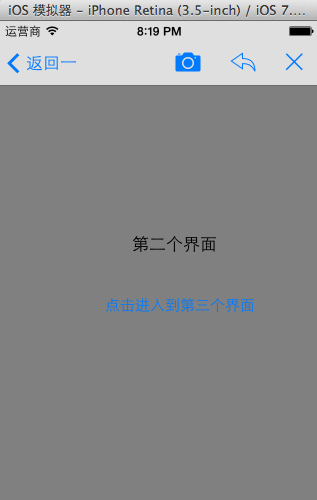
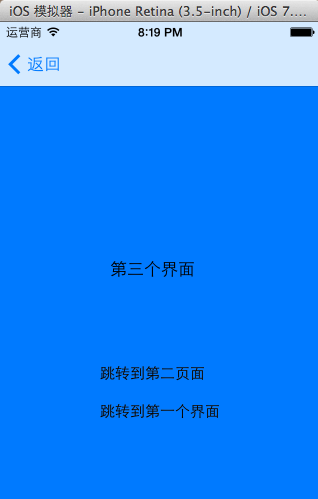
实现效果:



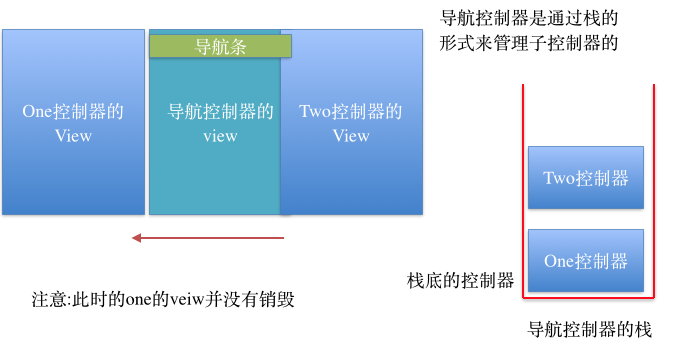
三、导航控制器通过栈来管理子控制器
示意图

说明:
导航控制器是通过栈的形式来管理子控制器的(先进后出)
显示在导航控制器上得view永远是栈顶控制器的view
一个导航控制器只有一个导航条,也就是说所有的自控制器公用一个导航条。
四、补充
在代理方法中,打印当前window下面的所有子控件,并通过xml文件来保存,代码如下。
// 应用程序获取焦点(代表着可以和用户交互)
- (void)applicationdidbecomeactive:(uiapplication *)application
{
nslog(@"applicationdidbecomeactive");
uinavigationcontroller *nav = (uinavigationcontroller *)self.window.rootviewcontroller;
uinavigationbar *bar = nav.navigationbar;
// nslog(@"%@", nsstringfromcgrect(bar.frame));
nsstring *str = [self digview:self.window];
[str writetofile:@"/users/apple/desktop/ios6.xml" atomically:yes];
}
/**
* 返回传入veiw的所有层级结构
*
* @param view 需要获取层级结构的view
*
* @return 字符串
*/
- (nsstring *)digview:(uiview *)view
{
if ([view iskindofclass:[uitableviewcell class]]) return @"";
// 1.初始化
nsmutablestring *xml = [nsmutablestring string];
// 2.标签开头
[xml appendformat:@"<%@ frame=\"%@\"", view.class, nsstringfromcgrect(view.frame)];
if (!cgpointequaltopoint(view.bounds.origin, cgpointzero)) {
[xml appendformat:@" bounds=\"%@\"", nsstringfromcgrect(view.bounds)];
}
if ([view iskindofclass:[uiscrollview class]]) {
uiscrollview *scroll = (uiscrollview *)view;
if (!uiedgeinsetsequaltoedgeinsets(uiedgeinsetszero, scroll.contentinset)) {
[xml appendformat:@" contentinset=\"%@\"", nsstringfromuiedgeinsets(scroll.contentinset)];
}
}
// 3.判断是否要结束
if (view.subviews.count == 0) {
[xml appendstring:@" />"];
return xml;
} else {
[xml appendstring:@">"];
}
// 4.遍历所有的子控件
for (uiview *child in view.subviews) {
nsstring *childxml = [self digview:child];
[xml appendstring:childxml];
}
// 5.标签结尾
[xml appendformat:@"</%@>", view.class];
return xml;
}
注意:在ios7和以前版本中,各个控件,包括子控制器界面frame的不同。
















