本文实例为大家分享了swift实现自动轮播图效果的具体代码,供大家参考,具体内容如下
比较简单,原理就不说了,这里只做记录:
代码如下:
1、准备
|
1
2
3
4
5
6
7
8
9
10
11
|
var pageControl:UIPageControl? var myscrollView:UIScrollView? var myTimer:Timer? var mycurrentPage:NSInteger? var courses = [ ["name":"first","pic":"1.jpeg"], ["name":"second","pic":"2.jpeg"], ["name":"third","pic":"3.jpeg"] ] |
2、内容的添加
|
1
2
3
4
5
6
7
8
9
10
11
|
//添加scrollview self.addScrollView() //添加图片 self.addImages() //添加pagecontrol self.addPageControl() mycurrentPage = 1 //添加定时器 self.setupTimer() |
具体方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
func addScrollView(){ self.myscrollView = UIScrollView() self.myscrollView?.frame = CGRect(x:0,y:0,width:kScreenWidth,height:kScreenHeight/2) self.myscrollView?.contentSize = CGSize(width:kScreenWidth*3,height:kScreenHeight/2) self.myscrollView?.showsHorizontalScrollIndicator = false self.myscrollView?.showsVerticalScrollIndicator = false self.myscrollView?.scrollsToTop = false self.myscrollView?.delegate = self self.myscrollView?.isPagingEnabled = true self.view.addSubview(self.myscrollView!) } func addImages(){ let size = self.myscrollView?.bounds.size for (seq,course) in courses.enumerated() { let page = UIView(frame:CGRect(x:0,y:64,width:kScreenWidth,height:kScreenHeight/2)) let imageView=UIImageView(image:UIImage(named:course["pic"]!)) imageView.frame = page.frame page.addSubview(imageView) page.backgroundColor = UIColor.gray let lab1 = UILabel(frame:CGRect(x:15,y:kScreenHeight/2-100,width:kScreenWidth-30,height:40)) lab1.textAlignment = .center lab1.backgroundColor = UIColor.red lab1.text = course["name"] page.addSubview(lab1) page.frame = CGRect(x:CGFloat(seq)*(size?.width)!,y:0,width:(size?.width)!,height:(size?.height)!) self.myscrollView?.addSubview(page) } } func addPageControl(){ self.pageControl = UIPageControl(frame:CGRect(x:kScreenWidth/2-50/2,y:kScreenHeight/2-40,width:50,height:35)) self.pageControl?.backgroundColor = UIColor.blue self.pageControl?.numberOfPages = courses.count self.view.addSubview(self.pageControl!) } func setupTimer() { self.myTimer = Timer.init(timeInterval: 2.0, target: self, selector: #selector(timerAction), userInfo: nil, repeats: true) RunLoop.main.add(self.myTimer!, forMode: RunLoopMode.defaultRunLoopMode) // DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 2) { // self.myTimer?.fire()// } } func closeTimer(){ self.myTimer?.invalidate() self.myTimer = nil } func timerAction(){ self.pageControl?.currentPage += mycurrentPage! if self.pageControl?.currentPage == 0 || self.pageControl?.currentPage == 2 { mycurrentPage = -mycurrentPage! } self.myscrollView?.contentOffset = CGPoint(x:CGFloat(kScreenWidth)*CGFloat((pageControl?.currentPage)!),y:0) } |
3、一些代理方法的实现,手动拖动的时候,销毁定时器,节省内存
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
internal func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { let page = Int(scrollView.contentOffset.x/scrollView.frame.size.width) self.pageControl?.currentPage = page } func scrollViewWillBeginDragging(_ scrollView: UIScrollView) { self.closeTimer() } func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) { self.setupTimer() } func scrollViewWillBeginDecelerating(_ scrollView: UIScrollView) { self.pageControl?.currentPage = Int(scrollView.contentOffset.x/kScreenWidth) } |
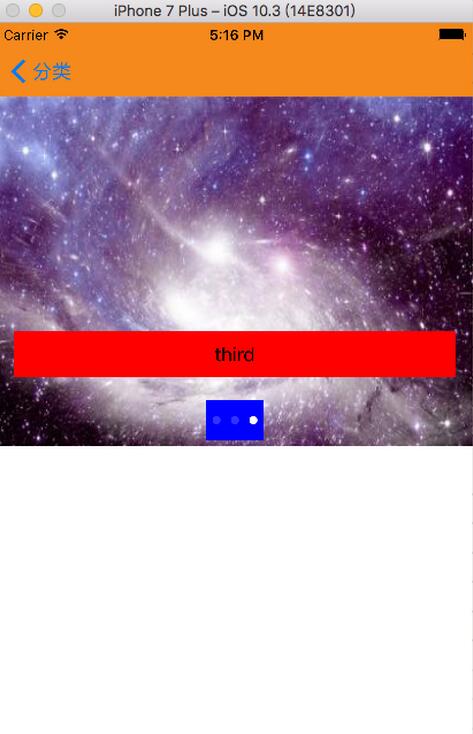
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/hero11223/p/7467161.html