本文介绍了swift4 使用DrawerController实现侧滑功能的示例代码,分享给大家,具体如下:
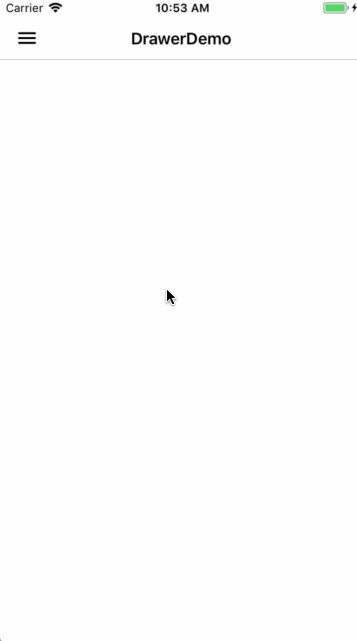
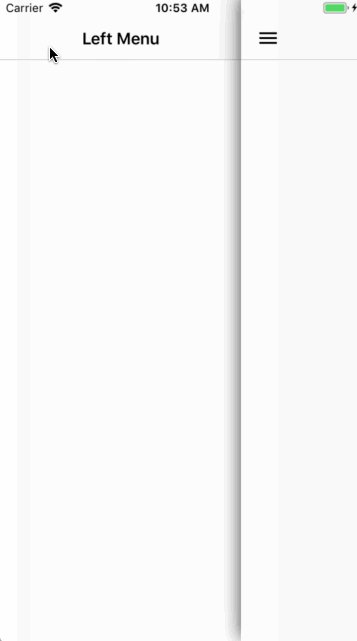
直接上图

安装
类库开源地址:https://github.com/sascha/DrawerController
可惜的是,它已经不维护了,很好用的一个侧滑实现
|
1
|
pod 'DrawerController' |
新建侧滑视图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import UIKit// 这个类就是一个 UIViewController 可以在里面写任何你想写的东西class LeftViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() self.title = "Left Menu" self.view.backgroundColor = .white } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. }} |
修改 AppDelegate 类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { let drawerController = DrawerController(centerViewController: UINavigationController(rootViewController: ViewController()), leftDrawerViewController: UINavigationController(rootViewController: LeftViewController())) // 侧滑打开宽度 drawerController.maximumLeftDrawerWidth = 250 // 打开侧滑手势 drawerController.openDrawerGestureModeMask = .all // 关闭侧滑手势 drawerController.closeDrawerGestureModeMask = .all self.window?.rootViewController = drawerController return true} |
Navigation上添加按钮
修改 ViewController
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import UIKitclass ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() self.title = "DrawerDemo" self.view.backgroundColor = .white // 给导航条添加一个按钮 self.navigationItem.leftBarButtonItem = UIBarButtonItem(image: UIImage(named: "baseline-menu-48px"), style: .plain, target: self, action: #selector(ViewController.openLeftMenu)) self.navigationController?.navigationBar.barStyle = .default // menu icon默认是蓝色,下面将其改成黑色的 self.navigationController?.navigationBar.tintColor = .black } @objc func openLeftMenu() { // 打开drawerController self.navigationController?.evo_drawerController?.toggleLeftDrawerSide(animated: true, completion: nil) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://tomoya92.github.io/2018/06/29/swift-drawercontroller