前言
UITableView在现如今的APP中已经成为必不可少的一个控件,所以今天给大家带来UITableView在Swift中是如何实现的,下面这篇文章主要给大家介绍了关于Swift解决UITableView空数据视图的相关内容,下面话不多说了,来一起看看详细的介绍吧
tableView空数据问题
一般项目中tableView若数据为空时会有一个提示示意图
为了更好的管理这种提示示意图,笔者利用extension进行了简单的拓展
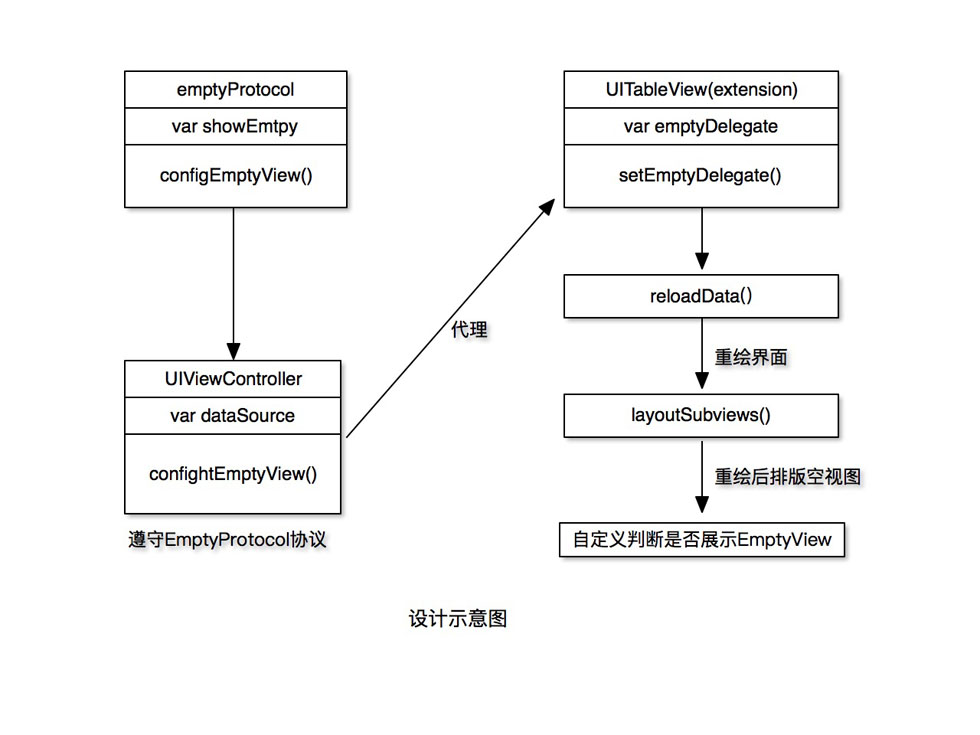
解决思路
利用swift面向协议的特点,使用协议来进行设置。
- 设计空视图协议
- tableView设置空视图代理
- 每次重绘tableView时判断添加或移除空数据提示图

具体实现
空视图协议,遵守协议必须实现showEmtpy属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
private let EmptyViewTag = 12345;protocol EmptyViewProtocol: NSObjectProtocol { ///用以判断是会否显示空视图 var showEmtpy: Bool {get} ///配置空数据提示图用于展示 func configEmptyView() -> UIView?}extension EmptyViewProtocol { func configEmptyView() -> UIView? { return nil }} |
tableView扩展配置,实现空数据示意图展示判断
DispatchQueue.once和BQTool.exchangeMethod是只执行一次方法交换操作,具体实现可看源码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
func setEmtpyViewDelegate(target: EmptyViewProtocol) { self.emptyDelegate = target DispatchQueue.once(#function) { BQTool.exchangeMethod(cls: self.classForCoder, targetSel: #selector(self.layoutSubviews), newSel: #selector(self.re_layoutSubviews)) } } @objc func re_layoutSubviews() { self.re_layoutSubviews() if self.emptyDelegate!.showEmtpy { guard let view = self.emptyDelegate?.configEmptyView() else { return; } view.tag = EmptyViewTag; self.addSubview(view) } else { guard let view = self.viewWithTag(EmptyViewTag) else { return; } view .removeFromSuperview() } } //MARK:- ***** Associated Object ***** private struct AssociatedKeys { static var emptyViewDelegate = "tableView_emptyViewDelegate" } private var emptyDelegate: EmptyViewProtocol? { get { return (objc_getAssociatedObject(self, &AssociatedKeys.emptyViewDelegate) as! EmptyViewProtocol) } set (newValue){ objc_setAssociatedObject(self, &AssociatedKeys.emptyViewDelegate, newValue!, .OBJC_ASSOCIATION_RETAIN) } } |
示例代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
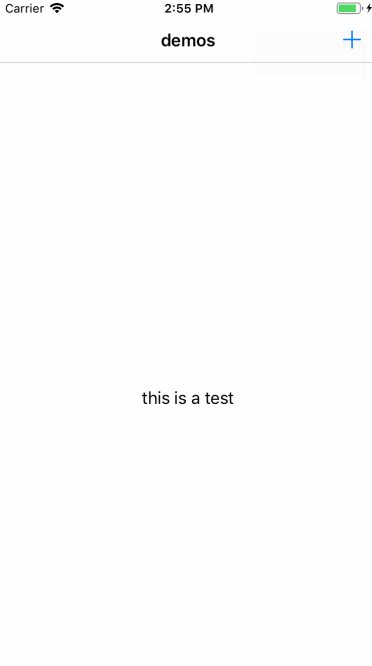
//关键部分代码class ViewController: UIViewController , EmptyViewProtocol { private var datas: Array<Dictionary<String, String>>? /// 空数据提示图 private var label: UILabel? var showEmtpy: Bool { get { if let data = self.datas { return data.count == 0 } return true } } override func viewDidLoad() { super.viewDidLoad() let tableView: UITableView = ... tableView.setEmtpyViewDelegate(target: self) self.view.addSubview(tableView) } func configEmptyView() -> UIView? { if let view = self.label { return view } let lab = UILabel(frame: CGRect(x: 100, y: 300, width: 200, height: 30)) lab.text = "this is a test" lab.textAlignment = .center self.label = lab return lab }} |
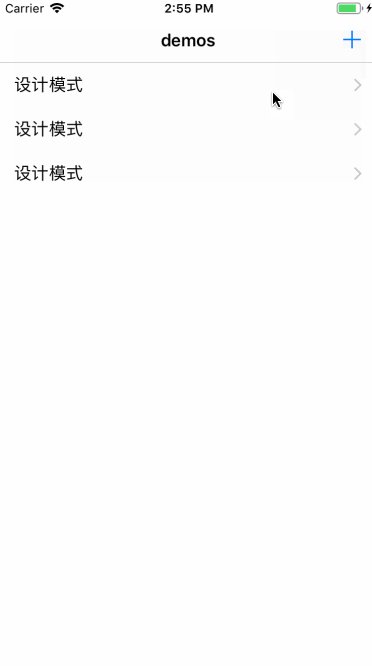
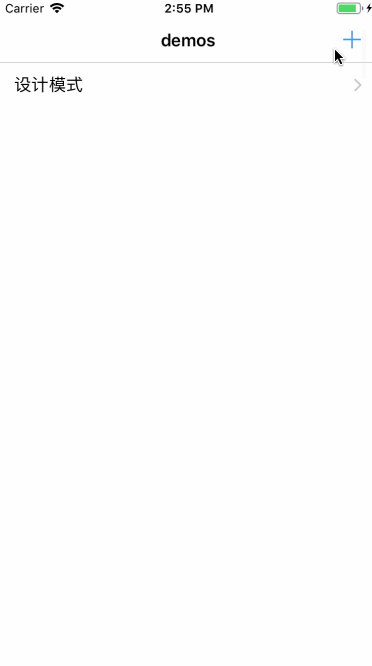
效果图如下

最后
- 该设计较为简单方便管理,若有不妥之处望指出
- 相关代码请前往swiftCustomControl 查看
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.cnblogs.com/purple-sweet-pottoes/p/Swift.html