一、引言
uipageviewcontroller是ios中少见的动画视图控制器之一,通过它既可以创建类似uiscrollview与uipagecontrol结合的滚屏视图,也可以创建类似图书效果的炫酷翻页视图。
uipageviewcontroller在ios 5 sdk中首次引入,它使得开发者可以使用这个viewcontroller创建分页视图。在ios 6中,这个类有了更新,支持滚动过渡效果。使用page view,用户可以方便的通过手势在多个页面之间导航。uipageviewcontroller并不仅仅用于引导页,很多游戏,例如:愤怒的小鸟,就是用page view来展示关卡选择的页面,还有有关书籍的应用,用这个类来显示书的页面。
uipageviewcontroller是个高度可配置的类,你可以进行如下配置:
- 分页的方向——水平或垂直
- 翻页的样式——书卷翻页或者滑动翻页
- 书脊位置——只有书卷翻页样式有效
- 页面间距——只有滑动翻页样式有效,用来定义页面间距(inter-page spacing)
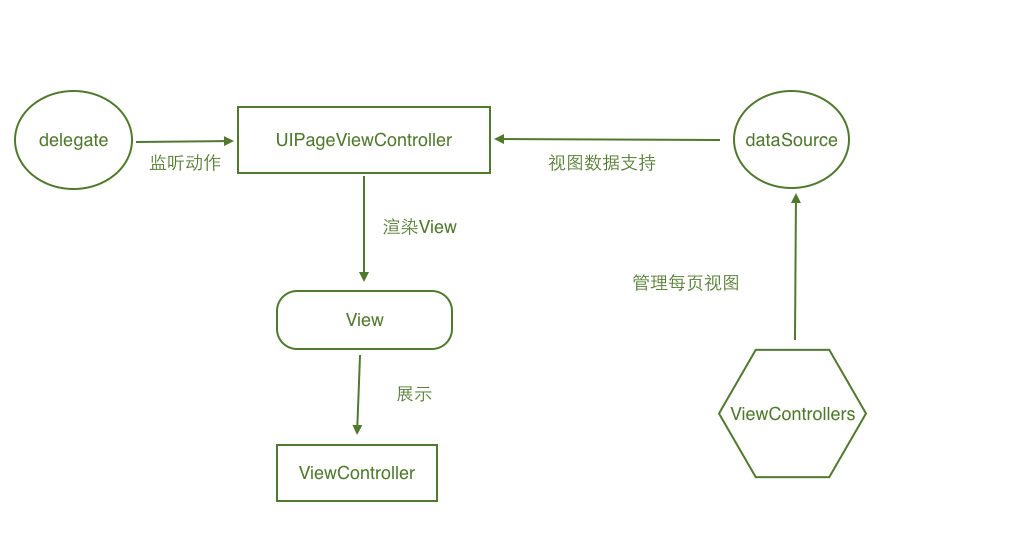
uipageviewcontroller类似一个视图容器,其中每个具体的视图由各自的viewcontroller进行维护管理,uipageviewcontroller只进行协调与动画布置。下图可以很好的展现出uipageviewcontrolelr的使用结构:

上图中,uipageviewcontrollerdatasource协议为uipageviewcontroller提供数据支持,datasource协议提供的数据来自各个viewcontoller自行维护,uipageviewcontrollerdelegate中的回调可以对翻页动作,屏幕旋转动作等进行监听。uipageviewcontroller把从datasource中获取到的视图数据渲染给view用于当前视图控制器的展示。
为了演示,我们会一起创建一个简单的app。当然,我们不会演示所有的uipageviewcontroller的配置细节,我们会演示到使用滑动翻页样式来创建一个引导页。不过别担心,有了对uipageviewcontroller的基本理解,我相信你能够去探索其他的特性。
开始吧!
二、创建一个uipageviewcontroller
首先新建一个类作为翻页视图控制器中具体每一页视图的控制器,使其继承于uiviewcontroller:
modelviewcontroller.h
#import <uikit/uikit.h>
@interface modelviewcontroller : uiviewcontroller
+(modelviewcontroller *)creatwithindex:(int)index;
@property(nonatomic,strong)uilabel * indexlabel;
@end
modelviewcontroller.m
#import "modelviewcontroller.h"
@interface modelviewcontroller ()
@end
@implementation modelviewcontroller
+(modelviewcontroller *)creatwithindex:(int)index{
modelviewcontroller * con = [[modelviewcontroller alloc]init];
con.indexlabel = [[uilabel alloc]initwithframe:cgrectmake(110, 200, 100, 30)];
con.indexlabel.text = [nsstring stringwithformat:@"第%d页",index];
[con.view addsubview:con.indexlabel];
return con;
}
- (void)viewdidload {
[super viewdidload];
// do any additional setup after loading the view.
self.view.backgroundcolor = [uicolor redcolor];
}
@end
在工程模板自带的viewcontroller.m文件中实现如下代码:
#import "viewcontroller.h"
#import "modelviewcontroller.h"
//遵守协议
@interface viewcontroller ()<uipageviewcontrollerdatasource,uipageviewcontrollerdelegate>
{
//翻页视图控制器对象
uipageviewcontroller * _pageviewcontrol;
//数据源数组
nsmutablearray * _dataarray;
}
@end
@implementation viewcontroller
- (void)viewdidload {
[super viewdidload];
//进行初始化
_pageviewcontrol = [[uipageviewcontroller alloc]initwithtransitionstyle:uipageviewcontrollertransitionstylescroll navigationorientation:uipageviewcontrollernavigationorientationhorizontal options:@{uipageviewcontrolleroptionspinelocationkey:@0,uipageviewcontrolleroptioninterpagespacingkey:@10}];
self.view.backgroundcolor = [uicolor greencolor];
//设置翻页视图的尺寸
_pageviewcontrol.view.bounds=self.view.bounds;
//设置数据源与代理
_pageviewcontrol.datasource=self;
_pageviewcontrol.delegate=self;
//创建初始界面
modelviewcontroller * model = [modelviewcontroller creatwithindex:1];
//设置初始界面
[_pageviewcontrol setviewcontrollers:@[model] direction:uipageviewcontrollernavigationdirectionreverse animated:yes completion:nil];
//设置是否双面展示
_pageviewcontrol.doublesided = no;
_dataarray = [[nsmutablearray alloc]init];
[_dataarray addobject:model];
[self.view addsubview:_pageviewcontrol.view];
}
//翻页控制器进行向前翻页动作 这个数据源方法返回的视图控制器为要显示视图的视图控制器
- (nullable uiviewcontroller *)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller viewcontrollerbeforeviewcontroller:(uiviewcontroller *)viewcontroller{
int index = (int)[_dataarray indexofobject:viewcontroller];
if (index==0) {
return nil;
}else{
return _dataarray[index-1];
}
}
//翻页控制器进行向后翻页动作 这个数据源方法返回的视图控制器为要显示视图的视图控制器
- (nullable uiviewcontroller *)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller viewcontrollerafterviewcontroller:(uiviewcontroller *)viewcontroller{
int index = (int)[_dataarray indexofobject:viewcontroller];
if (index==9) {
return nil;
}else{
if (_dataarray.count-1>=(index+1)) {
return _dataarray[index+1];
}else{
modelviewcontroller * model = [modelviewcontroller creatwithindex:index+2];
[_dataarray addobject:model];
return model;
}
}
}
//屏幕旋转触发的代理方法
- (uipageviewcontrollerspinelocation) pageviewcontroller:(uipageviewcontroller *)pageviewcontroller spinelocationforinterfaceorientation:(uiinterfaceorientation)orientation{
return uipageviewcontrollerspinelocationmin;
}
//设置分页控制器的分页数
- (nsinteger)presentationcountforpageviewcontroller:(uipageviewcontroller *)pageviewcontroller {
return 10;
}
//设置初始的分页点
- (nsinteger)presentationindexforpageviewcontroller:(uipageviewcontroller *)pageviewcontroller{
return 0;
}
@end
上面创建了最简单的翻页视图控制器示例,效果如下图:

三、uipageviewcontroller中方法使用解析
//创建翻页视图控制器对象
- (instancetype)initwithtransitionstyle:(uipageviewcontrollertransitionstyle)style navigationorientation:(uipageviewcontrollernavigationorientation)navigationorientation options:(nullable nsdictionary<nsstring *, id> *)options;
上面方法用于创建视图控制器对象,其中uipageviewcontrollertransitionstyle参数设置翻页控制器的风格,枚举如下:
typedef ns_enum(nsinteger, uipageviewcontrollertransitionstyle) {
uipageviewcontrollertransitionstylepagecurl = 0, //类似于书本翻页效果
uipageviewcontrollertransitionstylescroll = 1 // 类似于scrollview的滑动效果
};
如果设置为uipageviewcontrollertransitionstylecurl,翻页效果如下图所示:

上面初始化方法中的uipageviewcontrollernavigationorientation属性设置翻页的方向,枚举如下:
typedef ns_enum(nsinteger, uipageviewcontrollernavigationorientation) {
uipageviewcontrollernavigationorientationhorizontal = 0,//水平翻页
uipageviewcontrollernavigationorientationvertical = 1//竖直翻页
};
options参数用于设置翻页视图控制器的配置字典,其可以设置的配置键值如下:
//这个键需要设置为uipageviewcontrolleroptionspinelocationkey枚举值对应的nsnumber对象 设置翻页控制器的书轴 后面会介绍
nsstring * const uipageviewcontrolleroptionspinelocationkey;
//这个键需要设置为nsnumber类型 设置每页视图的间距 用于滚动视图风格的
nsstring * const uipageviewcontrolleroptioninterpagespacingkey;
下面是uipageviewcontroller的一些常用属性与方法:
//设置数据源
@property (nullable, nonatomic, weak) id <uipageviewcontrollerdelegate> delegate;
//设置代理
@property (nullable, nonatomic, weak) id <uipageviewcontrollerdatasource> datasource;
//获取翻页风格
@property (nonatomic, readonly) uipageviewcontrollertransitionstyle transitionstyle;
//获取翻页方向
@property (nonatomic, readonly) uipageviewcontrollernavigationorientation navigationorientation;
//获取书轴类型
@property (nonatomic, readonly) uipageviewcontrollerspinelocation spinelocation;
//设置是否双面显示
@property (nonatomic, getter=isdoublesided) bool doublesided;
//设置要显示的视图控制器
- (void)setviewcontrollers:(nullable nsarray<uiviewcontroller *> *)viewcontrollers direction:(uipageviewcontrollernavigationdirection)direction animated:(bool)animated completion:(void (^ __nullable)(bool finished))completion;
上面只有spinelocation属性有些难于理解,其枚举如下:
typedef ns_enum(nsinteger, uipageviewcontrollerspinelocation) {
//对于scrollview类型的滑动效果 没有书轴 会返回下面这个枚举值
uipageviewcontrollerspinelocationnone = 0,
//以左边或者上边为轴进行翻转 界面同一时间只显示一个view
uipageviewcontrollerspinelocationmin = 1,
//以中间为轴进行翻转 界面同时可以显示两个view
uipageviewcontrollerspinelocationmid = 2,
//以下边或者右边为轴进行翻转 界面同一时间只显示一个view
uipageviewcontrollerspinelocationmax = 3
};
将上面的示例代码修改几个地方如下:
- (void)viewdidload {
[super viewdidload];
// do any additional setup after loading the view, typically from a nib.
_pageviewcontrol = [[uipageviewcontroller alloc]initwithtransitionstyle:uipageviewcontrollertransitionstylepagecurl navigationorientation:uipageviewcontrollernavigationorientationvertical options:@{uipageviewcontrolleroptionspinelocationkey:@2,uipageviewcontrolleroptioninterpagespacingkey:@10}];
self.view.backgroundcolor = [uicolor greencolor];
_pageviewcontrol.view.bounds=self.view.bounds;
_pageviewcontrol.datasource=self;
_pageviewcontrol.delegate=self;
modelviewcontroller * model = [modelviewcontroller creatwithindex:1];
modelviewcontroller * model2 = [modelviewcontroller creatwithindex:2];
[_pageviewcontrol setviewcontrollers:@[model,model2] direction:uipageviewcontrollernavigationdirectionreverse animated:yes completion:nil];
_pageviewcontrol.doublesided = yes;
_dataarray = [[nsmutablearray alloc]init];
[_dataarray addobject:model];
[self.view addsubview:_pageviewcontrol.view];
}
- (uipageviewcontrollerspinelocation) pageviewcontroller:(uipageviewcontroller *)pageviewcontroller spinelocationforinterfaceorientation:(uiinterfaceorientation)orientation{
return uipageviewcontrollerspinelocationmid;
}
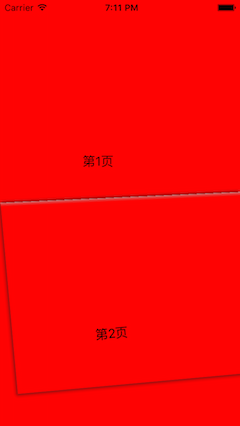
运行效果如下图所示:

四、uipageviewcontrollerdatasource中方法解析
//向前翻页展示的viewcontroller
- (nullable uiviewcontroller *)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller viewcontrollerbeforeviewcontroller:(uiviewcontroller *)viewcontroller;
//向后翻页展示的viewcontroller
- (nullable uiviewcontroller *)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller viewcontrollerafterviewcontroller:(uiviewcontroller *)viewcontroller;
//设置分页控制器的分页点数
- (nsinteger)presentationcountforpageviewcontroller:(uipageviewcontroller *)pageviewcontroller ns_available_ios(6_0);
//设置当前分页控制器所高亮的点
- (nsinteger)presentationindexforpageviewcontroller:(uipageviewcontroller *)pageviewcontroller ns_available_ios(6_0);
五、uipageviewcontrollerdelegate中方法解析
//翻页视图控制器将要翻页时执行的方法
- (void)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller willtransitiontoviewcontrollers:(nsarray<uiviewcontroller *> *)pendingviewcontrollers ns_available_ios(6_0);
//翻页动画执行完成后回调的方法
- (void)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller didfinishanimating:(bool)finished previousviewcontrollers:(nsarray<uiviewcontroller *> *)previousviewcontrollers transitioncompleted:(bool)completed;
//屏幕防线改变时回到的方法,可以通过返回值重设书轴类型枚举
- (uipageviewcontrollerspinelocation)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller spinelocationforinterfaceorientation:(uiinterfaceorientation)orientation;
















