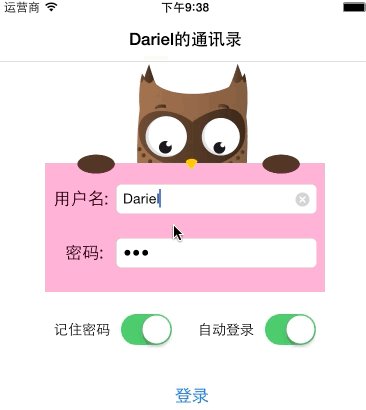
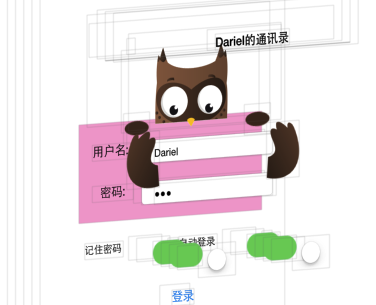
效果如下图.

动画实现核心:
动画核心的是用到了ios中uiview的transform属性,然后根据尺寸坐标对四张图片进行平移以及缩放.
具体的图层结构如图所示:

注意点:
1.图中只露出两个点的手臂,是不需要裁剪的,有部分是能遮挡粉色view的.所以可以将它们与头部图片放在一个view中.
2.而动画中的手臂只露出粉色文本框以上的部分的方法,是将两个手臂图片添加到一个另外一个view中,然后设置这个view的属性为超过uiview的部分自动裁剪.
核心代码:
|
1
2
3
4
5
6
7
8
|
//相对于初始位置的平移self.greenview.transform = cgaffinetransformmaketranslation(100, 0);//相对于上次位置的平移self.greenview.transform = cgaffinetransformtranslate(self.greenview.transform, 100, 0);//相对于初始尺寸的缩放,2是倍数self.greenview.transform = cgaffinetransformmakescale(2, 2);//相对于上次的尺寸缩放0.5倍self.greenview.transform = cgaffinetransformscale(self.greenview.transform, 0.5, 0.5); |
步骤1:
主要视图在storyborad中创建
1.将两个小点手臂图片和头部图片放到一个view中.

2.将那两个长的手臂放到一个view中,然后将这个view堆叠到1中的view上,位置要对应,手正好能蒙住眼睛,这个view的属性要设置为超出部分自动裁剪.view的颜色为透明.

3.最后的视图效果是这样的.

步骤2:
考虑到代码的封装性,我们可以这整个view关联到一个uiview的类中.
1.对图中的4张图片拖线到刚刚新建的类中,建立4个uiimageview属性.对一整个view进行拖线
|
1
2
3
4
5
6
7
8
|
//arm是长长的手臂@property (weak, nonatomic) iboutlet uiimageview *leftarm;@property (weak, nonatomic) iboutlet uiimageview *rightarm;//hand是那两个小圆点@property (weak, nonatomic) iboutlet uiimageview *lefthand;@property (weak, nonatomic) iboutlet uiimageview *righthand;//包含5张图片的整个view@property (weak, nonatomic) iboutlet uiview *viewframe; |
2.在awakefromnib方法中对控件进行初始化
获得手臂图片相对于一整个view的位置,以及整个view的宽高
|
1
2
3
4
5
6
7
8
9
|
//当前左手的位置cgfloat leftarmx = self.leftarm.frame.origin.x;cgfloat leftarmy = self.leftarm.frame.origin.y;//当前右手的位置cgfloat rightarmx = self.rightarm.frame.origin.x;cgfloat rightarmy = self.rightarm.frame.origin.y;//viewframe的宽高cgfloat viewframeh = self.viewframe.frame.size.height;cgfloat viewframew = self.viewframe.frame.size.width; |
根据以上数据计算得出,在初始状态手臂的位置(注意:设置图片时手臂是蒙住眼睛的,初始状态手臂是看不到的,只有两个小点(hand))
|
1
2
3
4
5
6
7
8
9
|
//为了便于以后的计算,将左右手的初始位置设置为属性//15为根据图片显示的位置作适当调整的尺寸self.leftarmx = -leftarmx - 15;self.leftarmy = viewframeh - leftarmy;self.rightarmx = viewframew - rightarmx - self.rightarm.frame.size.width +15;self.rightarmy = viewframeh - rightarmy;//根据计算出的左右手的初始位置,设置初始位置左右手的偏移量self.rightarm.transform = cgaffinetransformmaketranslation(self.rightarmx, self.rightarmy);self.leftarm.transform = cgaffinetransformmaketranslation(self.leftarmx, self.leftarmy); |
添加四个属性
|
1
2
3
4
|
@property (nonatomic,assign)cgfloat leftarmx;@property (nonatomic,assign)cgfloat leftarmy;@property (nonatomic,assign)cgfloat rightarmx;@property (nonatomic,assign)cgfloat rightarmy; |
3.猫头鹰的状态有两种,蒙住眼以及不蒙眼的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//方便调用,样式:[self.loginanim startanim:yes];- (void)startanim:(bool)iscoverd{ if (iscoverd) { //动画持续时间0.25秒 [uiview animatewithduration:0.25 animations:^{ // 蒙眼 }]; }else { [uiview animatewithduration:0.25 animations:^{ //不蒙眼,也就是初始状态 }]; }} |
1.蒙眼状态
|
1
2
3
4
5
6
7
8
9
|
//手臂偏移到蒙住眼睛的位置self.rightarm.transform = cgaffinetransformtranslate(self.rightarm.transform, -self.rightarmx, -self.rightarmy);self.leftarm.transform = cgaffinetransformtranslate(self.leftarm.transform, -self.leftarmx, -self.leftarmy);//小圆点移动到眼睛的位置,30为根据图片显示位置手动调整的尺寸cgaffinetransform righthand = cgaffinetransformtranslate(self.rightarm.transform, -self.rightarmx, -self.rightarmy+30);cgaffinetransform lefthand = cgaffinetransformtranslate(self.leftarm.transform, -self.leftarmx, -self.leftarmy+30);//小圆点在移动的过程中逐渐减小self.righthand.transform = cgaffinetransformscale(righthand, 0.01, 0.01);self.lefthand.transform = cgaffinetransformscale(lefthand, 0.01, 0.01); |
2.不蒙眼
|
1
2
3
4
5
6
|
//两个手臂回到初始化状态self.rightarm.transform = cgaffinetransformmaketranslation(self.rightarmx, self.rightarmy);self.leftarm.transform = cgaffinetransformmaketranslation(self.leftarmx, self.leftarmy);//两个小圆点回到默认设置self.righthand.transform = cgaffinetransformidentity;self.lefthand.transform = cgaffinetransformidentity; |
至此本文介绍的萌版猫头鹰登录动画就完成了,是不是很有趣呢?感兴趣的小伙伴们快快动手实现起来吧。
原文链接:http://www.jianshu.com/p/2e2426e861d6
















