碎片化效果图

遮罩视图
在uiview中有一个maskview属性,这个属性是我们今天实现动画的最重要的变量。这个属性在ios8之后开始使用,用来表示视图的遮罩。什么是遮罩呢?我想了很久都没有找到合适的比喻来介绍这个。简单来说,一个uiview的对象,可以通过设置alpha来改变这个视图的透明度,遮罩的实现效果也是一样的。唯一的差别在于前者是通过修改0~1之间的值来改变透明效果,作为遮罩的视图对象的backgroundcolor、alpha、transform等等属性都会影响到被遮盖的视图的透明效果。
例如下面这段代码:
uiview * viewcontainer = [[uiview alloc] initwithframe: cgrectmake(0, 0, 200, 200)]; viewcontainer.backgroundcolor = [uicolor bluecolor]; uiview * contentview = [[uiview alloc] initwithframe: cgrectmake(20, 20, 160, 160)]; contentview.backgroundcolor = [uicolor redcolor]; [viewcontainer addsubview: contentview]; uiview * maskview = [[uiview alloc] initwithframe: cgrectmake(100, 100, 35, 80)]; maskview.backgroundcolor = [uicolor yellowcolor]; contentview.maskview = maskview;
 遮罩视图决定了视图的显示内容
遮罩视图决定了视图的显示内容
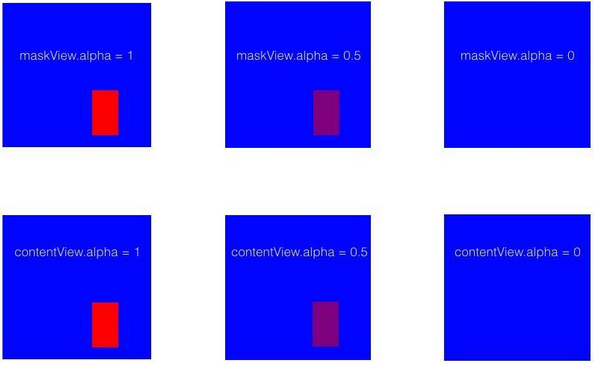
上面的代码小小的改动一下,我们分别修改一下maskview和contentview的透明度,看看在遮罩透明度改变之后红色的视图会发生什么变化:

修改透明度.png
通过实验我们可以看到修改视图自身的透明度或者修改maskview的透明度达成的效果是一样的。换句话说,遮盖视图对于视图自身的影响直接决定在透明度和显示尺寸这两个可视的属性。
那么,遮盖视图除了alpha属性外,还有什么属性影响了视图本身的显示效果呢?
颜色
上面的透明度效果得出了一个结论。视图本身的显示效果取决于maskview的透明程度。在颜色不含透明空间的时候,视图是不存在透明效果的。但是假设我们设置遮罩视图的颜色透明度时:
maskview.backgroundcolor = [uicolor colorwithwhite: 1 alpha: 0.5]; //任意颜色
显示的效果跟直接设置alpha = 0.5的效果是一样的。在绘制像素到屏幕上中可以获知颜色渲染和alpha属性存在的关联
maskview的子视图
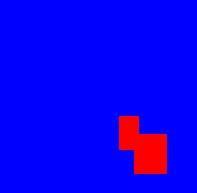
maskview.backgroundcolor = [uicolor clearcolor]; uiview * sub1 = [[uiview alloc] initwithframe: cgrectmake(0, 0, 20, 34)]; sub1.backgroundcolor = [uicolor blackcolor]; uiview * sub2 = [[uiview alloc] initwithframe: cgrectmake(15, 18, 33, 40)]; sub2.backgroundcolor = [uicolor blackcolor]; [maskview addsubview: sub1]; [maskview addsubview: sub2];
要了解maskview的子视图对遮罩效果的影响,我们需要排除遮罩视图自身的干扰,因此maskview的背景颜色要设置成透明色

子视图对于遮罩的影响
可以看到,在遮罩自身透明的情况下,子视图也可以实现部分遮罩视图的效果。因此如果我们改变这些子视图的透明度的时候,遮罩效果也同样会发生改变
动画实现
回到上面展示的动画效果,我们可以看到图片被分割成多个长方形的小块逐渐消失。其中,垂直方向分为上下两份,横向大概有15份左右。因此我们需要现在maskview上面添加2*15个子视图,均匀分布。为了保证在动画的时候我们能依次实现子视图的隐藏,我们需要给子视图加上标识:
uiview * maskview = [[uiview alloc] initwithframe: contentview.bounds];
const nsinteger horizontalcount = 15;
const nsinteger verticalcount = 2;
const cgfloat fadewidth = cgrectgetwidth(maskview.frame) / horizontalcount;
const cgfloat fadeheight = cgrectgetheight(maskview.frame) / verticalcount;
for (nsinteger line = 0; line < horizontalcount; line ++) {
for (nsinteger row = 0; row < verticalcount; row++) {
cgrect frame = cgrectmake(line*fadewidth, row*fadeheight, fadewidth, fadeheight);
uiview * fadeview = [[uiview alloc] initwithframe: frame];
fadeview.tag = [self viewtag: line*verticalcount+row];
fadeview.backgroundcolor = [uicolor whitecolor];
[maskview addsubview: fadeview];
}
}
contentview.maskview = maskview;
那么在动画开始的时候,我们需要依次遍历maskview上面的所有子视图,并且让他们依次执行动画:
for (nsinteger line = 0; line < horizontalcount; line ++) {
for (nsinteger row = 0; row < verticalcount; row++) {
nsinteger idx = line*verticalcount+row;
uiview * fadeview = [contentview.maskview viewwithtag: [self viewwithtag: idx];
[uiview animatewithduration: fadeduration delay: interval*idx options: uiviewanimationoptioncurvelinear animations: ^{
fadeview.alpha = 0;
} completion: nil];
}
}
我们在实现动画的同时,都应该考虑如何把动画封装出来方便以后复用。上面的碎片化动画完全可以作为uiview的category进行封装,以此来降低入侵性,实现低耦合的要求:
#define lxdmaxduration 1.2 #define lxdminduration .2 #define lxdmultipled .25 @interface uiview (lxdfadeanimation) /*! * @brief 视图是否隐藏 */ @property (nonatomic, assign, readonly) bool isfade; /*! * @brief 是否处在动画中 */ @property (nonatomic, assign, readonly) bool isfading; /*! * @brief 垂直方块个数。默认为3 */ @property (nonatomic, assign) nsinteger verticalcount; /*! * @brief 水平方块个数。默认为18 */ @property (nonatomic, assign) nsinteger horizontalcount; /*! * @brief 方块动画之间的间隔0.2~1.2。默认0.7 */ @property (nonatomic, assign) nstimeinterval intervalduration; /*! * @brief 每个方块隐藏的动画时间0.05~0.3,最多为动画时长的25%。默认为0.175 */ @property (nonatomic, assign) nstimeinterval fadeanimationduration; - (void)configuratewithverticalcount: (nsinteger)verticalcount horizontalcount: (nsinteger)horizontalcount interval: (nstimeinterval)interval duration: (nstimeinterval)duration; - (void)reversewithcomplete: (void(^)(void))complete; - (void)animatefadewithcomplete: (void(^)(void))complete; - (void)reversewithoutanimate; @end
在ios中,在category中声明的所有属性编译器都不会自动绑定getter和setter方法,这意味着我们需要重写这两种方法,而且还不能使用下划线+变量名的方式直接访问变量。因此我们需要导入objc/runtime.h文件使用动态时提供的objc_associateobject机制来为视图动态增加属性:
- (bool)isfade
{
return [objc_getassociatedobject(self, kisfadekey) boolvalue];
}
// other getassociatedobject method
- (void)setisfade: (bool)isfade
{
objc_setassociatedobject(self, kisfadekey, @(isfade), objc_association_retain_nonatomic);
}
// other setassociatedobject method
有了碎片化隐藏视图的动画,同样需要一个还原的动画效果:
nsinteger fadecount = self.verticalcount * self.horizontalcount;
for (nsinteger idx = fadecount - 1; idx >= 0; idx--) {
uiview * subview = [self.maskview viewwithtag: [self subviewtag: idx]];
[uiview animatewithduration: self.fadeanimationduration delay: self.intervalduration * (fadecount - 1 - idx) options: uiviewanimationoptioncurvelinear animations: ^{
subview.alpha = 1;
} completion: nil];
}
现在我们还要考虑一个问题:假设用户点击某张图片的时候就根据视图是否隐藏状态来开始隐藏/显示的动画,当用户多次点击的时候,我们应该判断是否已经处在动画状态,如果是,那么不继续执行动画代码。另外,在动画开始之前,我们需要把标识动画状态的isfading设为yes,但是由于每个方块隐藏都存在一个动画,动画的结束时间应该怎么判断呢?已知fadeview的个数是count,那么当最后一个方块隐藏即是第count个动画完成的时候,整个碎片化动画就结束了。所以我们需要借助一个临时变量来记录:
__block nsinteger timecount = 0;
//......
[uiview animatewithduration: self.fadeanimationduration delay: self.intervalduration * (fadecount - 1 - idx) options: uiviewanimationoptioncurvelinear animations: ^{
subview.alpha = 1;
} completion: ^(bool finished) {
if (++timecount == fadecount) {
self.isfade = no;
self.isfading = no;
if (complete) { complete(); }
}
}];
//......
得到动画结束的时间后,我们就可以增加一个block提供给调用者在动画结束时进行其他的处理。
轮播碎片动画
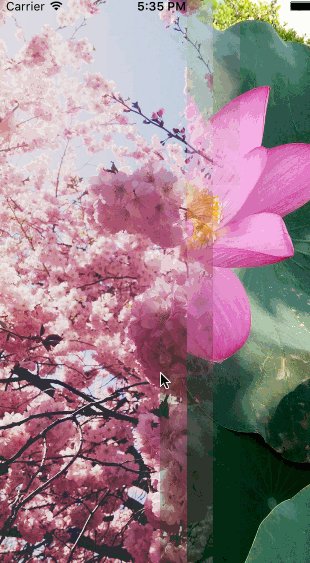
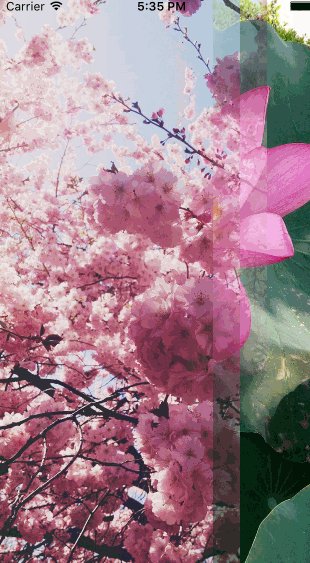
在知道了碎片动画的实现之后,我要做一个酷炫的广告轮播页。同样采用category的方式来实现。现在放上效果图:

广告轮播页
那么实现一个广告页轮播需要哪些步骤呢?
1、在当前动画的图片下面插入一个uiimageview来展示下一张图片。如果可以,尽量复用这个imageview
2、添加uipagecontrol来标识图片的下标
因此我提供了一个接口传入图片数组执行动画:
// 获取动态绑定临时展示的uiimageview
- (uiimageview *)associatetempbannerwithimage: (uiimage *)image
{
uiimageview * tempbanner = objc_getassociatedobject(self, ktempimagekey);
if (!tempbanner) {
tempbanner = [[uiimageview alloc] initwithframe: self.frame];
objc_setassociatedobject(self, ktempimagekey, tempbanner, objc_association_retain_nonatomic);
[self.superview insertsubview: tempbanner belowsubview: self];
}
tempbanner.image = image;
return tempbanner;
}
此外,pagecontrol一开始我加在执行动画的imageview上面,但是在动画执行到一半的时候,pagecontrol也会随着局部隐藏动画隐藏起来。因此根据imageview当前的坐标重新计算出合适的尺寸范围:
- (void)associatepagecontrolwithcurrentidx: (nsinteger)idx
{
uipagecontrol * pagecontrol = objc_getassociatedobject(self, kpagecontrolkey);
if (!pagecontrol) {
pagecontrol = [[uipagecontrol alloc] initwithframe: cgrectmake(self.frame.origin.x, cgrectgetheight(self.frame) - 37 + self.frame.origin.y, cgrectgetwidth(self.frame), 37)];
[self.superview addsubview: pagecontrol];
pagecontrol.numberofpages = self.bannerimages.count;
objc_setassociatedobject(self, kpagecontrolkey, pagecontrol, objc_association_retain_nonatomic);
}
pagecontrol.currentpage = idx;
}
由于每次图片碎片化动画执行完成之后,都需要再次执行相同的碎片动画代码。而动画结束是通过block执行,即我们需要在block中嵌套使用同一个block,因此首先我们需要把这段执行代码声明成一个block变量。另外,需要一个声明一个idx在每次碎片动画完成的时候更新图片,用__block修饰来让我们在回调中修改这个值:
- (void)fadebanner
nsparameterassert(self.superview);
uiimageview * tempbanner = [self associatetempbannerwithimage: [uiimage imagenamed: self.bannerimages[1]]];
self.stop = no;
__block nsinteger idx = 0;
__weak typeof(self) weakself = self;
[self associatepagecontrolwithcurrentidx: idx];
void (^complete)() = ^{
nsinteger updateindex = [weakself updateimagewithcurrentindex: ++idx tempbanner: tempbanner];
idx = updateindex;
[weakself associatepagecontrolwithcurrentidx: idx];
};
// 保存block并执行动画
objc_setassociatedobject(self, kcompleteblockkey, complete, objc_association_copy_nonatomic);
[self animatefadewithcomplete: ^{
if (!self.stop) {
complete();
}
}];
}
// 更新展示的图片,并且返回下一次要展示的图片下标
- (nsinteger)updateimagewithcurrentindex: (nsinteger)idx tempbanner: (uiimageview *)tempbanner
{
if (idx >= self.bannerimages.count) { idx = 0; }
self.image = [uiimage imagenamed: self.bannerimages[idx]];
[self reversewithoutanimate];
nsinteger nextidx = idx + 1;
if (nextidx >= self.bannerimages.count) { nextidx = 0; }
tempbanner.image = [uiimage imagenamed: self.bannerimages[nextidx]];
[self animatefadewithcomplete: ^{
if (!self.stop) {
void (^complete)() = objc_getassociatedobject(self, kcompleteblockkey);
complete();
}
}];
return idx;
}
代码中需要注意的是,我在上面使用objc_associate的机制保存了这个完成回调的block,这个是必要的。假设你不喜欢把更新图片的代码封装出来,直接把这一步骤放到上面的complete声明中,依旧还是要动态保存起来,否则这个block执行到第三次图片碎片的时候就会被释放从而导致崩溃
别忘了在每次图片切换完成之后,将所有的子视图遮罩还原,并且更新图片显示
- (void)reversewithoutanimate
{
if (self.isfading) {
nslog(@"it's animating!");
return;
}
for (uiview * subview in self.maskview.subviews) {
subview.alpha = 1;
}
}
总结
以上就是关于ios实现碎片化动画的全部内容,希望本文的内容对大家开发ios动画的时候能有所帮助。
















