写在前面的话:
看到标题这么长可能大家有点抓狂了,是的,我在刚刚学这一篇的时候有一些不理解,什么是布局泵?编辑每一个模板然后什么是自定义Adapter?下面我们开始学习这一篇的内容
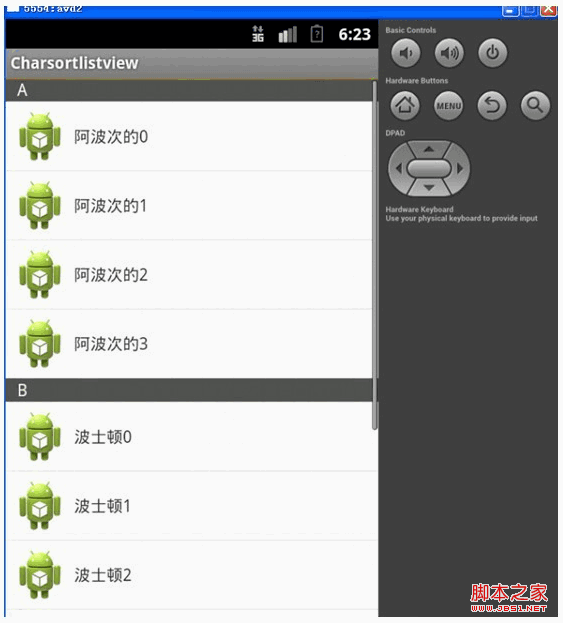
首选上一张图,实现效果:

逻辑解析:
首先上面这个图是最终的实现效果了,有点像我们的通讯录联系人的排版方式,说一下layout的布局吧。很简单,其实就是一个ListView组件。但是这个ListView组件用的Adapter有一点不同。我们自己定义了一个adapter并且通过getview方法对每一个条目进行了编辑和排版。然后最后将我们自定义的Adapter放入到了我们的ListView中以实现展示了这种效果下面我给出这个实现的重要代码片段,然后加以分析
代码分析:
第一步:理解全局变量
复制代码 代码如下:
/****
* 其中listtag是分类的分割标签,每个组的head
*/
private List<String> list = null; //存放联系人数据的list
private List<String> listtag = null; //存放字母的数据的list
private GroupListAdapter adapter = null; //自定义的Adapter对象
private ListView listView = null; //主layout中用到的listview
第二步:MainActivity的onCreate方法处理
复制代码 代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setData(); //初始化联系人和首字母的数据
adapter = new GroupListAdapter(this, list, listtag); //[重要],将每一个item重写排版和编辑得到信息view之后放到adapter里面
//将我们自定义的adapter放到listview里面
listView = (ListView) findViewById(R.id.listView1);
listView.setAdapter(adapter);
}
说明:注释中写的很清楚,我们总共就做了这几个逻辑处理,看到这里还不够清楚,带着我们的疑问往下看一步步的就清楚了。
第三步:初始化list数据(比较简单)
复制代码 代码如下:
//插入要显示的数据。listtag是联系人上面的分组ABCD。list为联系人数据
public void setData() {
list = new ArrayList<String>();
listtag = new ArrayList<String>();
list.add("A");
listtag.add("A");
for (int i = 0; i < 4; i++) {
list.add("阿波次的" + i);
}
list.add("B");
listtag.add("B");
for (int i = 0; i < 4; i++) {
list.add("波士顿" + i);
}
list.add("C");
listtag.add("C");
for (int i = 0; i < 4; i++) {
list.add("车辙" + i);
}
}
第四步:自定义Adapter(重要)
复制代码 代码如下:
//自定义listAdapter,利用布局泵的方式定义每一个listview条目
private static class GroupListAdapter extends ArrayAdapter<String> {
private List<String> listTag = null;
public GroupListAdapter(Context context, List<String> objects,
List<String> tags) {
super(context, 0, objects);
this.listTag = tags;
}
//禁用标签项的选择事件
@Override
public boolean isEnabled(int position) {
if (listTag.contains(getItem(position))) {
return false;
}
return super.isEnabled(position);
}
//本方法是迭代的,迭代对象为构造方法第二个对象,依次取出每一个list条目,(重写就会执行)
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
if (listTag.contains(getItem(position))) {
view = LayoutInflater.from(getContext()).inflate(
R.layout.group_list_item_tag, null);
} else {
view = LayoutInflater.from(getContext()).inflate(
R.layout.group_list_item, null);
}
TextView textView = (TextView) view
.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
return view;
}
}
说明:
OK,第四步可以说是我们整个功能的核心部分了,注意我们是继承了一个ArrayAdapter,然后重写了两个方法。首先注意这两个方法的作用,注释上给了很清楚,如果大家看不懂可以删除掉方法然后跑一跑程序加深一下理解。就明白这两个方法是做什么的了。注意:重写的方法一旦重写就肯定会执行,
单独说一下getview方法吧。你可以想象一下放个方法在我们定义的list对象的for循环迭代里面然后就存在了下面的关系
Position = I;
View = listview中应用的每一个viewitem
既然这样我想大家应该很容易看明白了。在迭代的同时利用当前的position对应的item和listTag对象去做对比。如果存在在这个其中就说明是标题行,那么就用布局泵拿到标题行对应的layout里面的view然后编辑该view为对应的方式。不存在就是普通的联系人行。这么说您懂了吗?
在经过了上面的这个处理之后我们再将每一个行view放到adapter中去。然后形成了我们最终的效果
Layout文件:
主layout:
1、activity_main.xml文件
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
>
</ListView>
</LinearLayout>
模板layout文件:
1、 group_list_item_tag.xml文件 [联系人layout模板]
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 联系人layout模板 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#555555"
android:paddingLeft="10dip">
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="20dip"
android:textColor="#ffffff"
android:gravity="center_vertical"/>
</LinearLayout>
2、 group_list_item.xml 文件标题行layout模板
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip">
<!-- 图片和文字 -->
<!-- 随便放了一张图片,稍微美化一下 -->
<ImageView
android:src="@drawable/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:paddingLeft="5dip"
android:gravity="center_vertical"/>
</LinearLayout>
最后的说明:
后面的2个模板只是对应listview的每一个item的。希望大家理解。
源码下载














