springboot和vue结合的方案网络上的主要有以下两种:
1. 【不推荐】在html中直接使用script标签引入vue和一些常用的组件,这种方式和以前传统的开发是一样的,只是可以很爽的使用vue的双向数据绑定,这种方式只适合于普通的全栈开发。
2.【推荐】使用vue官方的脚手架创建单独的前端工程项目,做到和后端完全独立开发和部署,后端单独部署一个纯restful的服务,而前端直接采用nginx来部署,这种称为完全的前后端分离架构开发模式,但是在分离中有很多api权限的问题需要解决,包括部署后的vue router路由需要在nginx中配置rewrite规则。这种前后端完全分离的架构也是目前互联网公司所采用的,后端服务器不再需要处理静态资源,也能减少后端服务器一些压力。
一、为什么做前后端分离开发合并
在传统行业中很多是以项目思想来主导的,而不是产品,一个项目会卖给很多的客户,并且部署到客户本地的机房里。在一些传统行业里面,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建,容器化部署等。因此在这种情况下尽量减少部署时的服务软件需求,打出的包数量也尽量少。针对这种情况这里采用的在开发中做到前后端独立开发,整个开发方式和上面提到的第二种方式是相同的,但是在后端springboot打包发布时将前端的构建输出一起打入,最后只需部署springboot的项目即可,无需再安装nginx服务器。
二、springboot和vue整合的关键操作
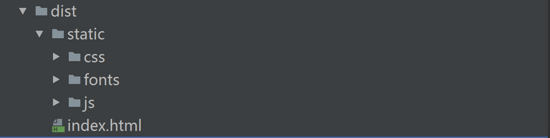
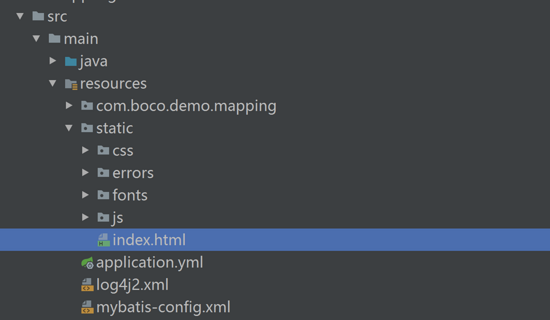
实际上本文中这种前后端分离的开发,前端开发好后将build构建好的dist下static中的文件拷贝到springboot的resource的static下,index.html则直接拷贝到springboot的resource的static下。下面是示例图:
vue前端项目

springboot项目:

上面这是最简单的合并方式,但是如果作为工程级的项目开发,并不推荐使用手工合并,也不推荐将前端代码构建后提交到springboot的resouce下,好的方式应该是保持前后端完全独立开发代码,项目代码互不影响,借助jenkins这样的构建工具在构建springboot时触发前端构建并编写自动化脚本将前端webpack构建好的资源拷贝到springboot下再进行jar的打包,最后就得到了一个完全包含前后端的springboot项目了。
三、整合的核心问题处理
通过上面的整合后会出现两个比较大的问题:
1. 无法正常访问静态资源 。
2. vue router路由的路径无法正常解析 。
解决第一个问题,我们必须重新指定springboot的静态资源处理前缀,代码:
|
1
2
3
4
5
6
7
8
|
@configurationpublic class springwebmvcconfig extends webmvcconfigureradapter { @override public void addresourcehandlers(resourcehandlerregistry registry) { registry.addresourcehandler("/static/**").addresourcelocations("classpath:/static/"); super.addresourcehandlers(registry); }} |
解决第二个问题的方式是对vue的路由的路径做rewrite,交给router来处理,而不是springboot自己处理,rewrite时可以考虑路由的路径统一增加后最,然后在springboot中编写过滤拦截特定后缀来做请求转发交给vue的路由处理。如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
const router = new vuerouter({ mode: 'history', base: __dirname, routes: [ { path: '/ui/first.vhtml', component: first }, { path: '/ui/second.vhtml', component: secondcomponent } ]}) |
后端拦截到带有vhtml的都交给router来处理,这种方式在后端写过滤器拦截后打包是完全可行的,但是前端开发的直接访问带后缀的路径会有问题。
另外一种方式是给前端的路由path统一加个前缀比如/ui,这时后端写过滤器匹配该前缀,也不会影响前端单独开发是的路由解析问题。过滤器参考如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
/** * be used to rewrite vue router * * @author yu on 2017-11-22 19:47:23. */public class rewritefilter implements filter { /** * 需要rewrite到的目的地址 */ public static final string rewrite_to = "rewriteurl"; /** * 拦截的url,url通配符之前用英文分号隔开 */ public static final string rewrite_patterns = "urlpatterns"; private set<string> urlpatterns = null;//配置url通配符 private string rewriteto = null; @override public void init(filterconfig cfg) throws servletexception { //初始化拦截配置 rewriteto = cfg.getinitparameter(rewrite_to); string excepturlstring = cfg.getinitparameter(rewrite_patterns); if (stringutil.isnotempty(excepturlstring)) { urlpatterns = collections.unmodifiableset( new hashset<>(arrays.aslist(excepturlstring.split(";", 0)))); } else { urlpatterns = collections.emptyset(); } } @override public void dofilter(servletrequest req, servletresponse resp, filterchain chain) throws ioexception, servletexception { httpservletrequest request = (httpservletrequest) req; string servletpath = request.getservletpath(); string context = request.getcontextpath(); //匹配的路径重写 if (ismatches(urlpatterns, servletpath)) { req.getrequestdispatcher(context+"/"+rewriteto).forward(req, resp); }else{ chain.dofilter(req, resp); } } @override public void destroy() { } /** * 匹配返回true,不匹配返回false * @param patterns 正则表达式或通配符 * @param url 请求的url * @return */ private boolean ismatches(set<string> patterns, string url) { if(null == patterns){ return false; } for (string str : patterns) { if (str.endswith("/*")) { string name = str.substring(0, str.length() - 2); if (url.contains(name)) { return true; } } else { pattern pattern = pattern.compile(str); if (pattern.matcher(url).matches()) { return true; } } } return false; }} |
过滤器的注册:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@springbootapplicationpublic class springbootmainapplication { public static void main(string[] args) { springapplication.run(springbootmainapplication.class, args); } @bean public embeddedservletcontainercustomizer containercustomizer() { return (container -> { errorpage error401page = new errorpage(httpstatus.unauthorized, "/errors/401.html"); errorpage error404page = new errorpage(httpstatus.not_found, "/errors/404.html"); errorpage error500page = new errorpage(httpstatus.internal_server_error, "/errors/500.html"); container.adderrorpages(error401page, error404page, error500page); }); } @bean public filterregistrationbean testfilterregistration() { filterregistrationbean registration = new filterregistrationbean(); registration.setfilter(new rewritefilter());//注册rewrite过滤器 registration.addurlpatterns("/*"); registration.addinitparameter(rewritefilter.rewrite_to,"/index.html"); registration.addinitparameter(rewritefilter.rewrite_patterns, "/ui/*"); registration.setname("rewritefilter"); registration.setorder(1); return registration; }} |
这时springboot就可以将前端的路由资源交给路由来处理了。至此整个完整前后端分离开发合并方案就完成了。这种方式在后期有条件情况下也可以很容易做到前后端的完全分离开发部署。
总结
以上所述是小编给大家介绍的spring boot+vue 的前后端分离与合并方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:https://my.oschina.net/u/1760791/blog/1577662?utm_source=tuicool&utm_medium=referral















