本文实例为大家分享了android九宫格图片展示的具体代码,供大家参考,具体内容如下
做新浪分享 需先去http://open.weibo.com/apps注册开发者app 很简单!
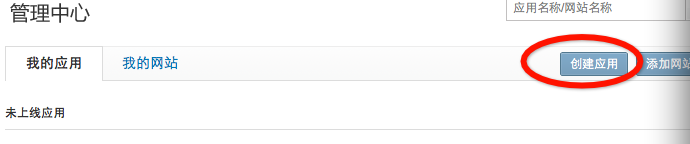
第1步

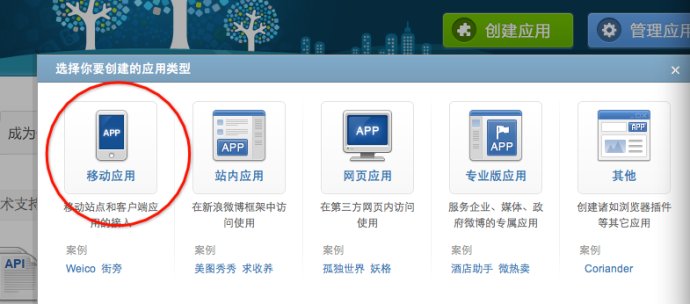
第2步
 3
3
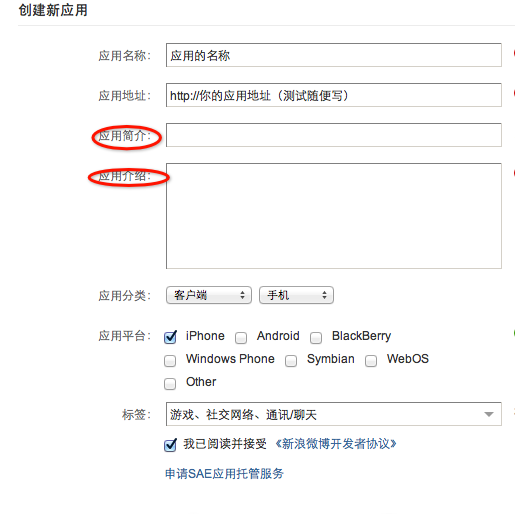
设置你的应用的信息

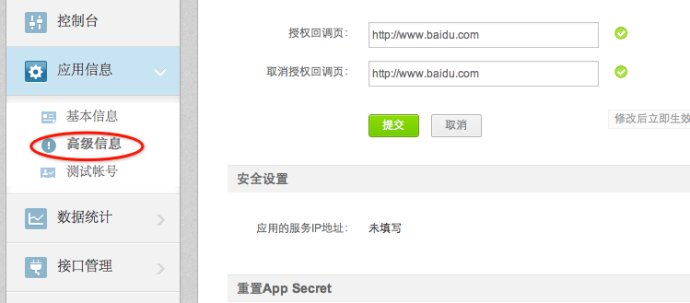
找到自己的appkey

还需要设置自己的kappredirecturl测试可以随便写个!

开发部分在下面ios新浪微博分享(2)这部分:
开发需要下载官方的sdkhttp://open.weibo.com/wiki/sdk#ios_sdk

本人下载的版本

新建一个viewcontrroler==weiboviewcontroller
效果图


h文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
#import#import "sinaweb/sinaweibo/sinaweibo.h"#import "sinaweb/sinaweibo/sinaweiborequest.h"@interface weiboviewcontroller : uiviewcontroller<</span>sinaweibodelegate,sinaweiborequestdelegate>{ uibutton *_sharebutton; uitextview *_textview; uiview *_shareview; uiactivityindicatorview *_indicator;}@property (strong, nonatomic) uibutton *sharebutton;@property (strong, nonatomic) uitextview *textview;@property (strong, nonatomic) uiview *shareview;@property (strong, nonatomic) uiactivityindicatorview *indicator;@property (readonly, nonatomic) sinaweibo *sinaweibo;- (void) addbutton;- (void) addshareview;- (void) share:(uibutton*) sender;- (void) removeshare:(uibutton*) sender;- (void) sendshare:(uibutton*) sender;- (void) exitshare:(uibutton*) sender;@end |
m文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
|
#import "weiboviewcontroller.h"#define kappkey @"appkey"#define kappsecret @"appsecret"#define kappredirecturl @"重定向url"@interface weiboviewcontroller ()@end@implementation weiboviewcontroller@synthesize sharebutton = _sharebutton;@synthesize textview = _textview;@synthesize shareview = _shareview;@synthesize indicator = _indicator;@synthesize sinaweibo = _sinaweibo;- (sinaweibo*)sinaweibo{ _sinaweibo.delegate=self; return _sinaweibo;}- (void)viewdidload{ [super viewdidload]; _indicator = [[uiactivityindicatorview alloc] initwithactivityindicatorstyle:uiactivityindicatorviewstylewhitelarge]; [_indicator setframe:cgrectmake(0, 0, 50, 50)]; _indicator.center = self.view.center; [self.view addsubview:_indicator]; _sinaweibo = [[sinaweibo alloc] initwithappkey:kappkey appsecret:kappsecret appredirecturi:kappredirecturl anddelegate:self]; nsuserdefaults *defaults = [nsuserdefaults standarduserdefaults]; nsdictionary *sinaweiboinfo = [defaults objectforkey:@"sinaweiboauthdata"]; if ([sinaweiboinfo objectforkey:@"accesstokenkey"] && [sinaweiboinfo objectforkey:@"expirationdatekey"] && [sinaweiboinfo objectforkey:@"useridkey"]) { _sinaweibo.accesstoken = [sinaweiboinfo objectforkey:@"accesstokenkey"]; _sinaweibo.expirationdate = [sinaweiboinfo objectforkey:@"expirationdatekey"]; _sinaweibo.userid = [sinaweiboinfo objectforkey:@"useridkey"]; } [self addbutton];}- (void) addbutton{ _sharebutton = [uibutton buttonwithtype:uibuttontyperoundedrect]; uiimage*butimg=[uiimage imagenamed:@"button_background@2x.png"]; uiimage*logobutimg=[uiimage imagenamed:@"logo@2x.png"]; [self.sharebutton setframe:cgrectmake(10, 10, butimg.size.width, butimg.size.height)]; [self.sharebutton setbackgroundimage:butimg forstate:uicontrolstatenormal]; [self.sharebutton setimage:logobutimg forstate:uicontrolstatenormal]; [self.sharebutton addtarget:self action:@selector(share:) forcontrolevents:uicontroleventtouchupinside]; [self.view addsubview:self.sharebutton];}//分享按钮响应方法- (void) share:(uibutton*) sender{ sinaweibo *sinaweibo = [self sinaweibo]; bool authvalid = sinaweibo.isauthvalid; if (!authvalid) { [sinaweibo login]; } else { nsstring *poststatustext = @"[哈哈]"; sinaweibo *sinaweibo = [self sinaweibo]; //只发送汉字// [sinaweibo requestwithurl:@"statuses/update.json" params:[nsmutabledictionary dictionarywithobjectsandkeys:poststatustext,@"status", nil] httpmethod:@"post" delegate:self];//图片和连接 和文字 [sinaweibo requestwithurl:@"statuses/upload.json" params:[nsmutabledictionary dictionarywithobjectsandkeys: [uiimage imagenamed:@"icon.png"], @"pic", nil] httpmethod:@"post" delegate:self]; [_shareview removefromsuperview]; [self.indicator startanimating]; } }//登陆成功后回调方法- (void) sinaweibodidlogin:(sinaweibo *)sinaweibo{ nslog(@"%@--%@--%@--%@",sinaweibo.accesstoken,sinaweibo.expirationdate, sinaweibo.userid,sinaweibo.refreshtoken); nsdictionary *authdata = [nsdictionary dictionarywithobjectsandkeys: sinaweibo.accesstoken, @"accesstokenkey", sinaweibo.expirationdate, @"expirationdatekey", sinaweibo.userid, @"useridkey", sinaweibo.refreshtoken, @"refresh_token", nil]; [[nsuserdefaults standarduserdefaults] setobject:authdata forkey:@"sinaweiboauthdata"]; [[nsuserdefaults standarduserdefaults] synchronize];//可以在此选在授权成功后直接发送}//取消按钮回调方法- (void) removeshare:(uibutton*) sender{ [_shareview removefromsuperview];}//发送按钮回调方法- (void) sendshare:(uibutton*) sender{ nsstring *poststatustext = self.textview.text; sinaweibo *sinaweibo = [self sinaweibo]; [sinaweibo requestwithurl:@"statuses/updates.json" params:[nsmutabledictionary dictionarywithobjectsandkeys:poststatustext,@"status", nil] httpmethod:@"post" delegate:self]; [_shareview removefromsuperview]; [self.indicator startanimating];}//退出登陆回调方法- (void) exitshare:(uibutton*) sender{ sinaweibo *sinaweibo = [self sinaweibo]; [sinaweibo logout]; [_shareview removefromsuperview]; nslog(@"退出登陆");}//请求完成回调该方法- (void)request:(sinaweiborequest *)request didfinishloadingwithresult:(id)result{ [self.indicator stopanimating]; uialertview* alert = [[uialertview alloc] initwithtitle:@"发送成功" message:@"提示" delegate:self cancelbuttontitle:@"确定" otherbuttontitles: nil]; [alert show]; [alert release]; nslog(@"发送成功");}//请求失败回调该方法- (void)request:(sinaweiborequest *)request didfailwitherror:(nserror *)error{ [self.indicator stopanimating]; uialertview* alert = [[uialertview alloc] initwithtitle:@"发送失败,请检测网络链接" message:@"提示" delegate:self cancelbuttontitle:@"确定" otherbuttontitles: nil]; [alert show]; [alert release]; nslog(@"发送失败");}- (void)viewdidunload{ [super viewdidunload]; // release any retained subviews of the main view.}- (bool)shouldautorotatetointerfaceorientation:(uiinterfaceorientation)interfaceorientation{ return (interfaceorientation != uiinterfaceorientationportraitupsidedown);}@end |
源码下载:sinaweiboshare.rar
个人信息获得
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
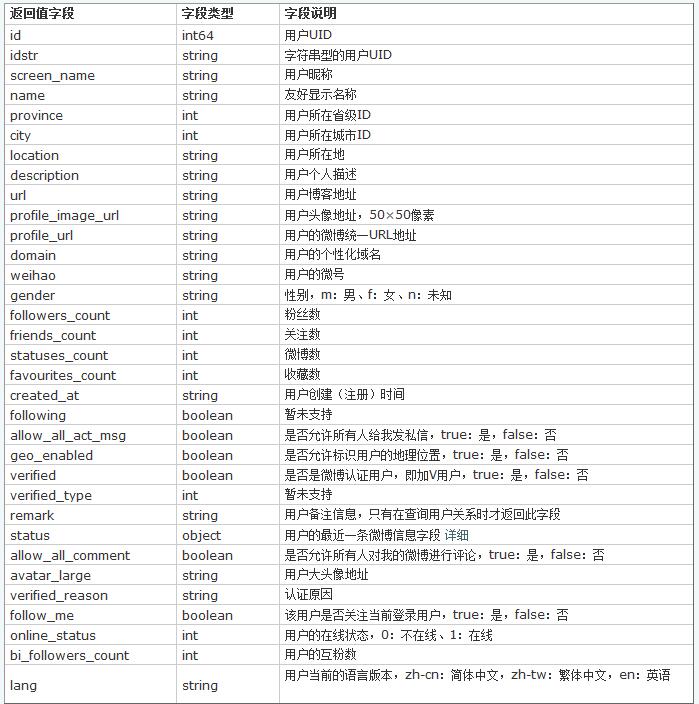
@interface userinfoviewcontroller : uiviewcontroller<sinaweiborequestdelegate>//实现请求代理bool authvalid = self.sina.isauthvalid;//判断是否授权了 if (authvalid){ [self.sina requestwithurl:@"users/show.json" params:[nsmutabledictionarydictionarywithobject:self.sina.userid forkey:@"uid"] httpmethod:@"get" delegate:self]; }//请求失败回调方法- (void)request:(sinaweiborequest *)request didfailwitherror:(nserror *)error{ if ([request.url hassuffix:@"users/show.json"]){ [self.userinfodic release], self.userinfodic = nil; }}//请求成功回调方法- (void)request:(sinaweiborequest *)request didfinishloadingwithresult:(id)result{ if ([request.url hassuffix:@"users/show.json"]){ [self.userinfodic release]; self.userinfodic = [result retain]; //nslog(@"用户信息字典:%@", self.userinfodic); 字典数据 返回字段下面 } } |
返回字段说明

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















