就目前的互联网发展来看,已经有越来越多互联网企业都在android平台上部署其客户端,并且为了提升用户体验,这些客户端都做得布局合理而且美观。本文所要介绍的android的style设计就是提升用户体验的关键之一。android上的style分为了两个方面:
1.theme是针对窗体级别的,改变窗体样式;
2.style是针对窗体元素级别的,改变指定控件或者layout的样式。
android系统的themes.xml和style.xml(位于/base/core/res/res/values/)包含了很多系统定义好的style,建议在里面挑个合适的,然后再继承修改。以下的这段代码属性是在themes中比较常见的,源自android系统本身的themes.xml:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- window attributes --><item name="windowbackground">@android:drawable/screen_background_dark</item><item name="windowframe">@null</item><item name="windownotitle">false</item><item name="windowfullscreen">false</item><item name="windowisfloating">false</item><item name="windowcontentoverlay">@android:drawable/title_bar_shadow</item><item name="windowtitlestyle">@android:style/windowtitle</item><item name="windowtitlesize">25dip</item><item name="windowtitlebackgroundstyle">@android:style/windowtitlebackground</item><item name="android:windowanimationstyle">@android:style/animation.activity</item> |
至于控件的style设计就范围大多了,看看eclipse的android控件属性编辑器[properties]就大概知道有哪些条目,而android内置的style.xml也只是定义每个控件的默认样式而已。不过控件的style不建议大改,耐看的style更能让用户长时间使用软件。另外,控件的style在很多情况下都用到9.png,学习9.png就必须到/base/core/res/res/drawable-hdpi里面看看,里面有很多系统内置的9.png。
注意:为了研究android的style和theme,强烈建议下载android的base.git!
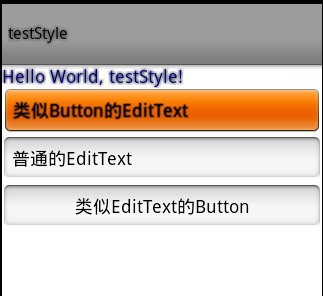
先来看看本文程序的效果,如下图所示:

本文程序的themes.xml代码如下,自定义了windowtitle,:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?xml version="1.0" encoding="utf-8"?><resources> <!--继承android内置的theme.light,位于/base/core/res/res/values/themes.xml --> <style name="theme" parent="android:theme.light"> <item name="android:windowfullscreen">true</item> <item name="android:windowtitlesize">60dip</item> <item name="android:windowtitlestyle">@style/windowtitle</item> </style> <style name="windowtitle" parent="android:windowtitle"> <item name="android:singleline">true</item> <item name="android:shadowcolor">#bb000000</item> <item name="android:shadowradius">2.75</item> </style></resources> |
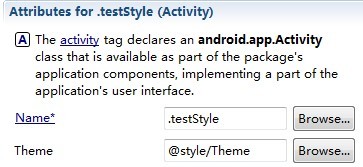
要为activity使用theme,要么使用代码 settheme(r.style.theme),要么在application manifest里面设置如下:

本文程序的styles.xml代码如下,background默认使用的是9.png,xml定义在/base/core/res/res/drawable/之下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?xml version="1.0" encoding="utf-8"?><resources> <style name="textview"> <item name="android:textsize">18sp</item> <item name="android:textcolor">#008</item> <item name="android:shadowcolor">@android:color/black</item> <item name="android:shadowradius">2.0</item> </style> <style name="edittext"> <item name="android:shadowcolor">@android:color/black</item> <item name="android:shadowradius">1.0</item> <item name="android:background">@android:drawable/btn_default</item> <item name="android:textappearance">?android:attr/textappearancemedium</item> </style> <style name="button"> <item name="android:background">@android:drawable/edit_text</item> <item name="android:textappearance">?android:attr/textappearancemedium</item> </style></resources> |
main.xml代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" style="@style/textview" /> <edittext android:id="@+id/edittext01" android:layout_height="wrap_content" style="@style/edittext" android:layout_width="fill_parent" android:text="类似button的edittext"></edittext> <edittext android:id="@+id/edittext02" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="普通的edittext"></edittext> <button android:id="@+id/button01" android:layout_height="wrap_content" style="@style/button" android:layout_width="fill_parent" android:text="类似edittext的button"></button></linearlayout> |














