我们何其幸运!这个世界上竟然还有几乎完全支持FP编程的流行语言,这种语言就是StackOverflow上历年兵器排行榜,常年霸榜第一的JavaScript。
函数式编程利于且成就思考,当我们耽玩于scheme,lisp等函数范式的编程语言,却遗憾于他们在真实的世界中绝无用武之地,唯有elisp似乎能稍微补足点缺憾而用到 emacs上,但是也仅此而已。
然而,我们何其幸运!JavaScript竟然几乎完全支持函数式编程思想,甚至在React的带动下,有朝着FP函数式编程,一条路走到黑的喜人局面。
我们何其幸运!JavaScript 同僚们。
编程从何起步呢?试看人类历史上第二古老的编程语言的名字:Lisp,对 list processing,编程语言就是处理list, 一切从list数组起步。我们每天要处理的任务是 list,我们的早餐清单是 list,甚至于女神也有备胎清单 list。一个 List 就能抽象与概括出,我们人类文明所有的一切。
人类认识到了这一点,因此将古老的语言命名为 lisp,list processing。

因此,我们脚下的路也从 list 起步。
零、前文概要
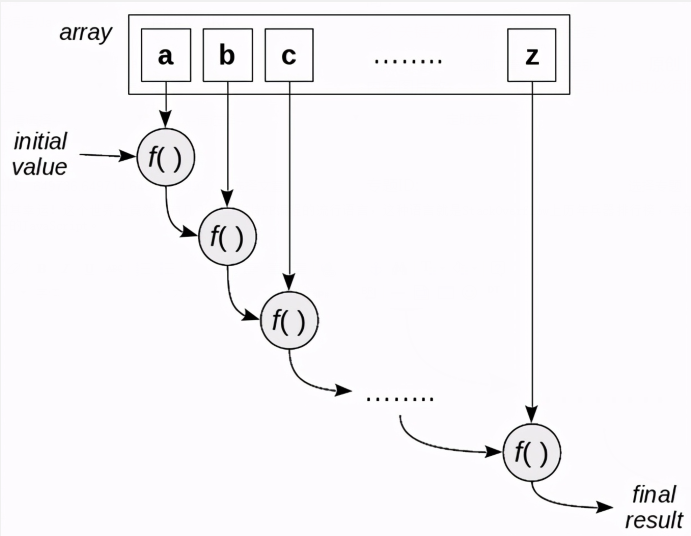
前文中,我们阐述了处理数组最核心的武器 array.reduce。array.reduce 就是 “太极生两仪”的太极,是一切变化的起点,所有的其他工具都能用array.reduce模拟出来。
array.reduce的本质就是将数列降为为一个值。

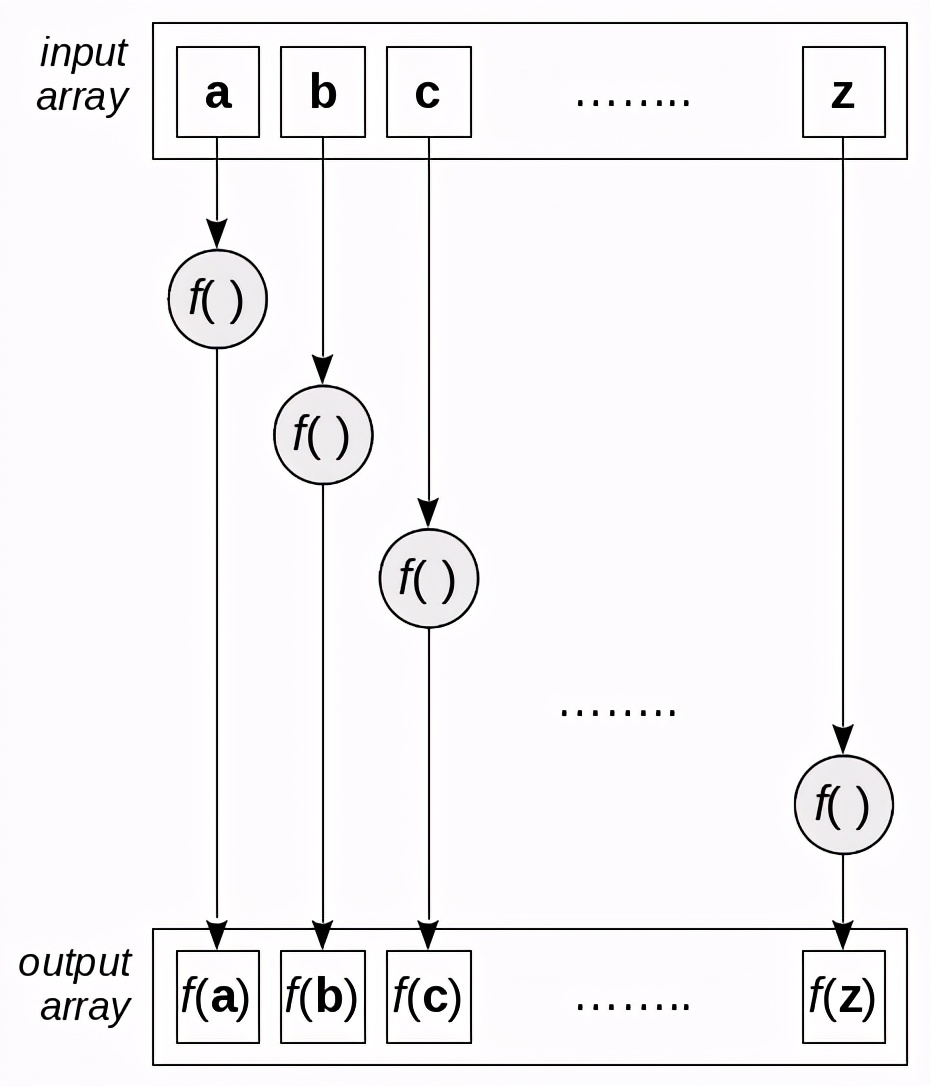
紧接着,我们以array.reduce为基础,推导出来 array.ma。array.map 将数学思路而直接应用于编程。

array.reduce与array.map的共同特征都对array作变形transform处理。下面,我们来领略帮助我们逻辑思考的部分 array.filter 与 array.find (array.findIndex).
一、array.filter 思维的筛子
逻辑判断与筛选的核心是一个关键词 predicate。拆解这个单词 pre 是事先,而 dict 是说出与展示(比如dictionary是展示字的字典)。因此 predicate logic,就是执行代码之前,先说出是否符合条件。
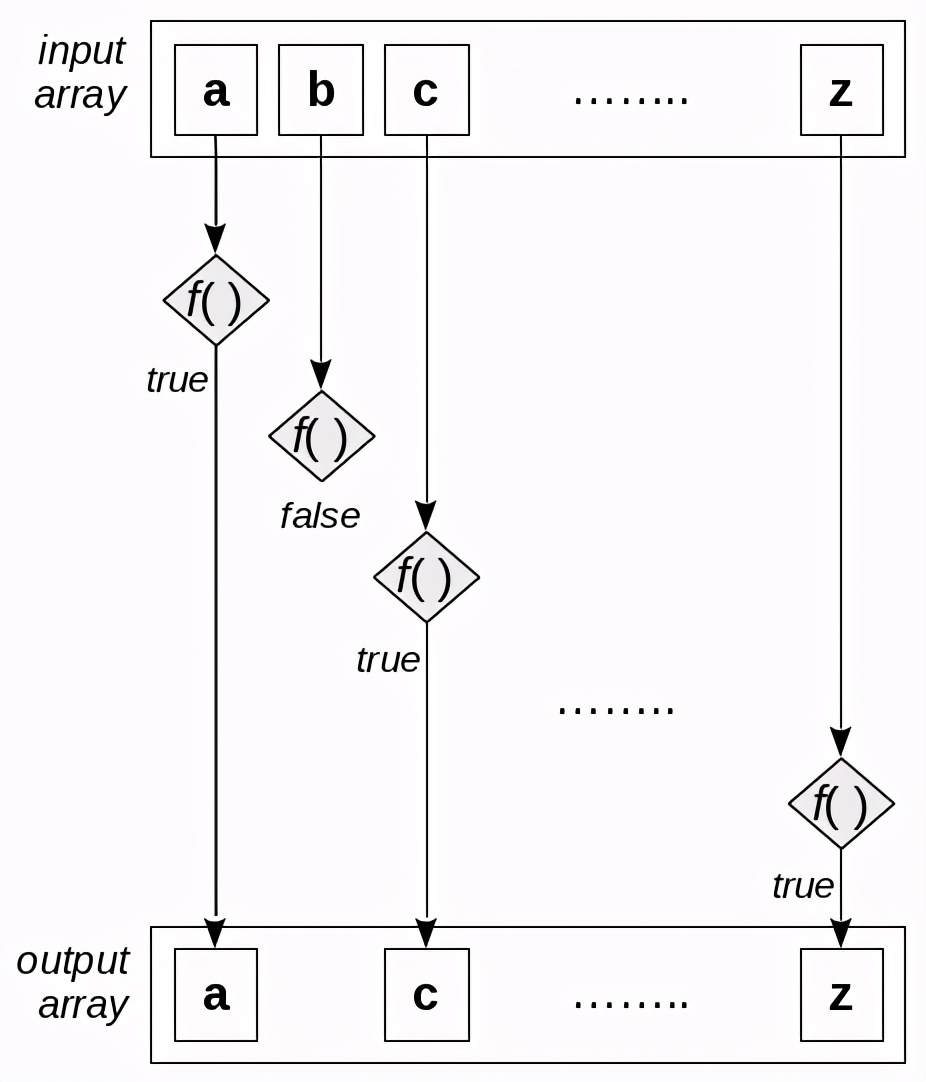
array.filter的应用简单直接,就如我们思维的自然流动:
[1, 4, 7].filter(x => x > 3); //[4, 7]
// 或者携程
[1, 4, 7].filter( x =>
{ return x > 3;})
执行过程如图所示:

二、array.filter 的应用案例
我们着手考察一个真实生活中的案例,处理以JSON存储的财务账单:
const accountBalance = {
accountsData: [
{
id: "user01",
balance: 888,
},
{
id: "user02",
balance: 999,
},
{
id: "user03",
balance: -18,
},
{
id: "user04",
balance: -20,
},
{
id: "user05",
balance: 1,
},
],
};
如何从账单筛选出来银行资产为负值的账户信息呢。此时,当我们看到 filter 的时候,真喜出望外,其应用与我们的思维过程完全一致。
const negativeAccount = accountBalance.accountsData.filter(v => v.balance < 0);
console.log(negativeAccount);
// 输出结果
//[ { id: 'user03', balance: -18 }, { id: 'user04', balance: -20 } ]
然后,再应用前文的学过的技术,array.map 将负债账户的 ID 提取出来。
const negAccIds = accountBalance.accountsData
.filter(v => v.balance < 0)
.map(v => v.id);
// : [ 'user03', 'user04' ]
三、用 array.reduce 模拟 array.filter
再回头一切的起点 array.reduce,他是源头,大江大河都发源于 reduce。换言之,我们始终都是再用reduce思考问题。
着手以 reduce 模拟实现 array.filter():
const newFilter = (arr, fn) =>
arr.reduce((x, y) => (fn(y) ? x.concat(y)
: x),
[]);
测试之后,得到相同的结果:
const negAccIds = accountBalance.accountsData
.newFilter(v => v.balance < 0)
.map(v => v.id);
// : [ 'user03', 'user04' ]
此处,我们也能看到应用reduce的关窍只在于,头脑中要有最终降维到一个值的那个accumulator.
arr.reduce(callback( accumulator, currentValue, [, index[, array]] )[, initialValue])
原文地址:https://www.toutiao.com/i6937201453710901772/













