个人一直对chrome情有独钟,chrome除了更快之外,对开发者的支持更友好。内置强大的developer tools,相信web开发简直爱不释手!而且chrome store里提供各种各样的插件,没有你用不到,只有你想不到。现在任何事基本chrome全部办的到,有时候就在想,如果可以用chrome调试android app该多方便,而如今facebook刚刚开源了一个工具stetho,从此chrome调试android不再是梦。
调试工具
在android开发中除了一些官方自带的一些调试工具外,还有两个工具我认为是必备的。
1.抓包工具
windows平台最好用的应该是fiddle,mac上最好用的应该是charles。这个应该是app开发必备,不管是android还是ios。
2.sqlite查看
这个工具就多了,除了自带的sqlite3工具之外,还是需要一些gui方面的工具更方便,就不一一列举了,大家自行搜索找到自己喜欢的工具就行了,有一些浏览器插件,也有一些各个平台的客户端。需要知道的是如果想查看app内的sqlite文件需要root。
stetho
抓包工具虽然好用,但是每次都要在手机设置代理,也挺麻烦的,查看sqlite文件必须要root这点更麻烦。但是有了stetho,这些工具全部自带了,使用方便,无须root,下面就来看下官方demo介绍的使用用法。
1.首先gradle进行依赖
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}
2.然后在你的app的application类里进行配置
public class myapplication extends application {
public void oncreate() {
super.oncreate();
stetho.initialize(
stetho.newinitializerbuilder(this)
.enabledumpapp(
stetho.defaultdumperpluginsprovider(this))
.enablewebkitinspector(
stetho.defaultinspectormodulesprovider(this))
.build());
}
}
然后就可以运行app进行调试,基本上可以满足调试需求了。
3.chrome调试
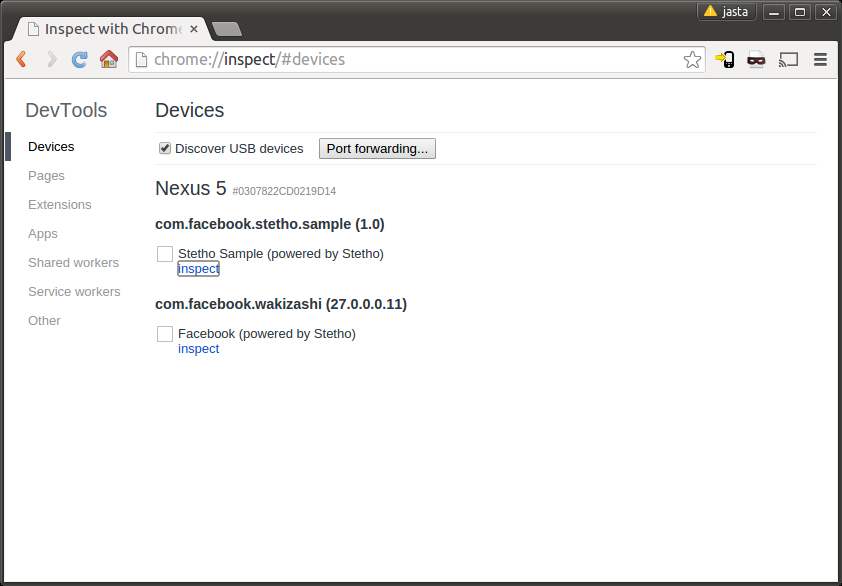
打开chrome,输入 chrome://inspect 然后就可以在列表里看到有你的app可以用stetho进行调试的app,facebook官方也提供了一个基本的sample,以下是它的sample提供的调试截图

基本功能使用
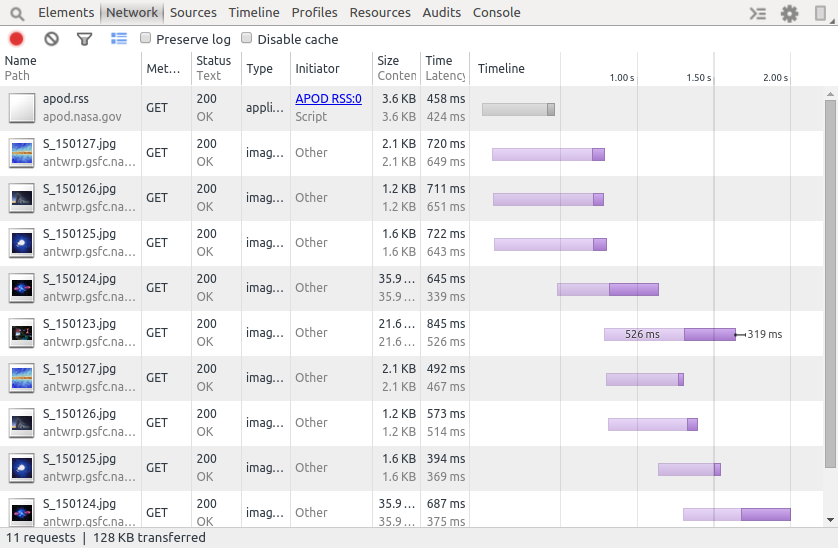
1.检测网络状态

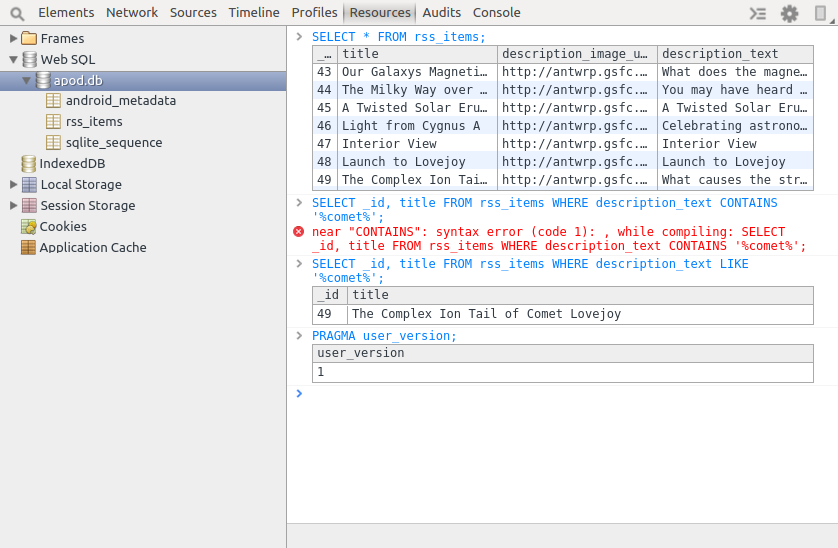
2.查看app本地数据库并且可以直接执行sql
 查看app本地的sharedpreference文件并可以直接编辑
查看app本地的sharedpreference文件并可以直接编辑
注意事项
值得注意的是如果你只是简单的进行配置下,检测网络状态的是没法查看,有两种方式:
1.使用okhttp
这是最简单的一种方式,要求okhttp的版本在2.2.x+,只需要添加如下代码, 这也是目前最简单的方法
okhttpclient client = new okhttpclient();
client.networkinterceptors().add(new stethointerceptor());
2.使用httpurlconnection
如果你使用的自己写的或者其他http library底层是用httpurlconnection实现的,你需要使用stethourlconnectionmanager来进行集成。然后必须声明accept-encoding: gzip的请求headers。具体用法见facebook stetho源码的sample。
其中你可能会依赖如下network helpers.
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}
或者
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.1'
}
最后,提供一个facebook stetho demo的一个下载。














