本文主要讲解如何从照片库选择一张照片后将其裁剪成圆形头像并显示,类似于微信头像那种模式。
本文的方法也适用于当时拍照获取的图像,方法类似,所以不再赘述。
本文主要是在ios 10环境下使用,此时如果要使用使用系统照片库、照相机等功能需要授权,授权方法如下:
右键点击工程目录中的“info.plist文件——>open as ——>source code”,打开复制以下你在应用中使用的隐私权限设置(描述自己修改):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<key>nsvideosubscriberaccountusagedescription</key><string></string><key>nsbluetoothperipheralusagedescription</key><string>蓝牙权限</string><key>nsspeechrecognitionusagedescription</key><string>语音识别权限</string><key>nssiriusagedescription</key><string>siri权限</string><key>nsremindersusagedescription</key><string></string><key>nsphotolibraryusagedescription</key><string>相册权限</string><key>ktccservicemedialibrary</key><string></string><key>nsmotionusagedescription</key><string>运动权限</string><key>nsmicrophoneusagedescription</key><string>麦克风权限</string><key>nsapplemusicusagedescription</key><string>音乐权限</string><key>nslocationwheninuseusagedescription</key><string>地理位置权限</string><key>nslocationusagedescription</key><string>地理位置权限</string><key>nslocationalwaysusagedescription</key><string>地理位置权限</string><key>nshomekitusagedescription</key><string></string><key>nshealthupdateusagedescription</key><string>健康权限</string><key>nshealthshareusagedescription</key><string>健康权限</string><key>nscontactsusagedescription</key><string>通讯录权限</string><key>nscamerausagedescription</key><string>摄像头权限</string><key>nscalendarsusagedescription</key><string>日历权限</string> |
下面,正式进入本文要实现的功能的代码编写。
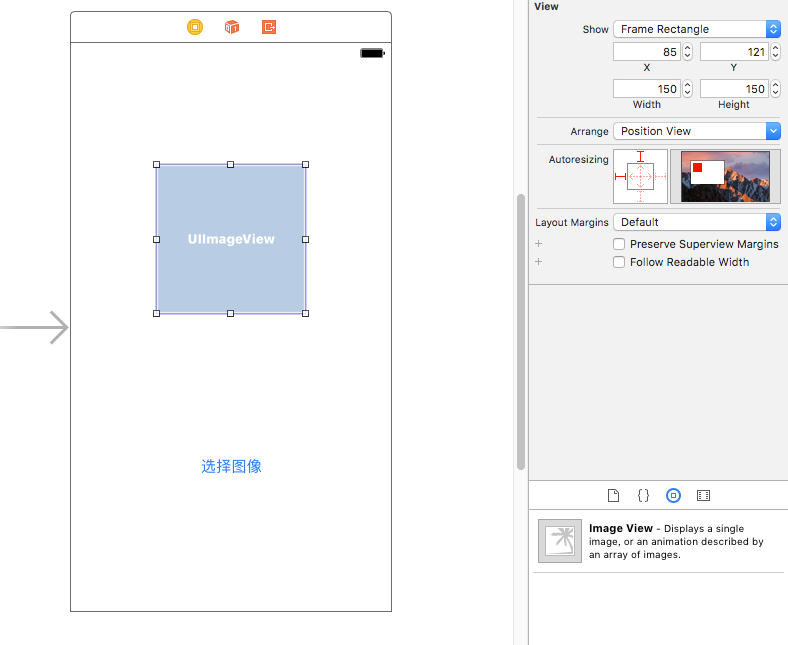
1. 使用xcode的storyboard创建一个button和一个imageview
创建后的效果如下图1所示。其中,imageview的尺寸影响最终显示的效果尺寸,请根据实际情况设置。

2. 创建一个uiimage的类别(category)
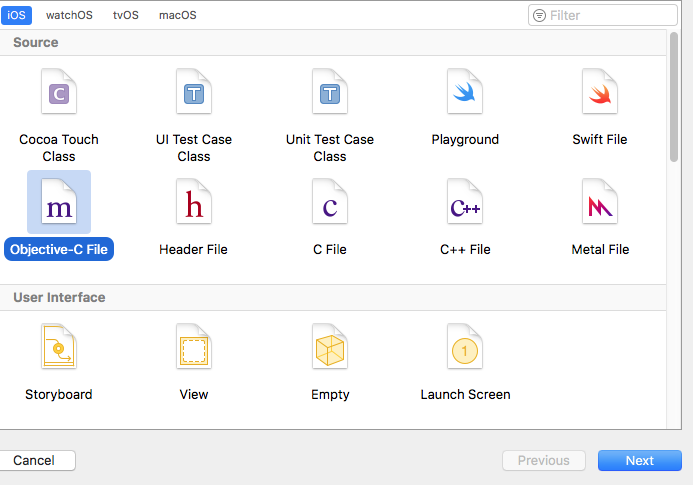
创建新文件,选择“objective-c file”,如下图2所示:

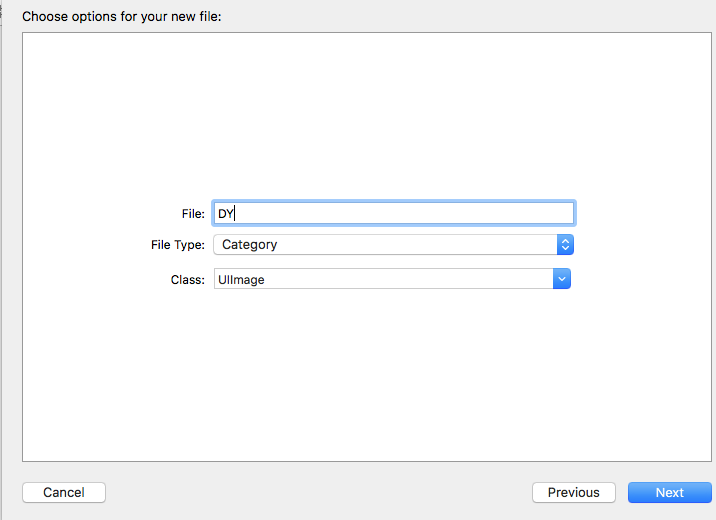
在弹出的如图3所示的对话框中,“file”写入类别的名称(本例中是dy),“file type”选择category,“class”选择uiimage。然后点击“next”按钮,将新文件保存。

3. 编写类别中的代码
uiimage+dy.h文件中
|
1
2
3
4
5
6
7
|
#import <uikit/uikit.h>@interface uiimage (dy)+ (instancetype)circleoldimage:(uiimage *)originalimage borderwidth:(cgfloat)borderwidth bordercolor:(uicolor *)bordercolor;@end |
uiimage+dy.m文件中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
#import "uiimage+dy.h"@implementation uiimage (dy)+ (instancetype)circleoldimage:(uiimage *)originalimage borderwidth:(cgfloat)borderwidth bordercolor:(uicolor *)bordercolor{ // 1.加载原图 uiimage *oldimage = originalimage; // 2.开启上下文 cgfloat imagew = oldimage.size.width + 2 * borderwidth; cgfloat imageh = oldimage.size.height + 2 * borderwidth; cgsize imagesize = cgsizemake(imagew, imageh); uigraphicsbeginimagecontextwithoptions(imagesize, no, 0.0); // 3.取得当前的上下文 cgcontextref ctx = uigraphicsgetcurrentcontext(); // 4.画边框(大圆) [bordercolor set]; cgfloat bigradius = imagew * 0.5; // 大圆半径 cgfloat centerx = bigradius; // 圆心 cgfloat centery = bigradius; cgcontextaddarc(ctx, centerx, centery, bigradius, 0, m_pi * 2, 0); cgcontextfillpath(ctx); // 画圆 // 5.小圆 cgfloat smallradius = bigradius - borderwidth; cgcontextaddarc(ctx, centerx, centery, smallradius, 0, m_pi * 2, 0); // 裁剪(后面画的东西才会受裁剪的影响) cgcontextclip(ctx); // 6.画图 [oldimage drawinrect:cgrectmake(borderwidth, borderwidth, oldimage.size.width, oldimage.size.height)]; // 7.取图 uiimage *newimage = uigraphicsgetimagefromcurrentimagecontext(); // 8.结束上下文 uigraphicsendimagecontext(); return newimage;}@end |
+(instancetype)circleoldimage:(uiimage )originalimage borderwidth:(cgfloat)borderwidth bordercolor:(uicolor )bordercolor方法的说明:
- 这是一个类方法,最终返回的是一个uiimage的类;
- 方法中originalimage参数指的是从照片库或者拍照后选中的照片(可能是经过系统裁剪的);
- 方法中borderwidth参数指的是最终显示的圆形图像的边框的宽度,可以可以根据自己的需要设置宽度;
- 方法中的bordercolor参数指的是最终显示的圆形图像的边框的颜色,可以可以根据自己的需要设置颜色。
4. 实现裁剪成圆形图像并显示
viewcontroller.h文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
#import <uikit/uikit.h>#import "uiimage+dy.h" //加载类别@interface viewcontroller : uiviewcontroller<uinavigationcontrollerdelegate, uiimagepickercontrollerdelegate> //一定要添加这两个delegate@property (strong, nonatomic) uiimagepickercontroller *imagepickercontroller;- (ibaction)btnpressed:(id)sender;@property (strong, nonatomic) iboutlet uiimageview *ablumimageview;@end |
viewcontroller.m文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
#import "viewcontroller.h"@interface viewcontroller ()@end@implementation viewcontroller- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view, typically from a nib.}- (void)didreceivememorywarning { [super didreceivememorywarning]; // dispose of any resources that can be recreated.}- (ibaction)btnpressed:(id)sender { if([uiimagepickercontroller issourcetypeavailable: uiimagepickercontrollersourcetypephotolibrary]) { //首先判断是否支持照片库,这个方法中的参数要和_imagepickercontroller.sourcetype的值保持一致 //如果支持 _imagepickercontroller = [[uiimagepickercontroller alloc]init]; _imagepickercontroller.view.backgroundcolor = [uicolor orangecolor]; _imagepickercontroller.sourcetype = uiimagepickercontrollersourcetypephotolibrary; _imagepickercontroller.delegate = self; _imagepickercontroller.allowsediting = yes; //该参数默认是no,建议设置为yes,否则裁剪成圆形图片的方法将获取到的是椭圆形的图片,与你的预想大相径庭 [self presentviewcontroller:_imagepickercontroller animated:yes completion:nil]; }}- (void)imagepickercontroller:(uiimagepickercontroller *)picker didfinishpickingmediawithinfo:(nsdictionary *)info { _ablumimageview.image = [uiimage circleoldimage:[info objectforkey:uiimagepickercontrollereditedimage] borderwidth:30.0f bordercolor:[uicolor orangecolor]]; //该方法中info的key值“uiimagepickercontrollereditedimage”表示的是选择裁剪后的图片,如果使用这个key值,则_imagepickercontroller.allowsediting的值需要设置为yes。 //如果_imagepickercontroller.allowsediting的值设置的no,则这个key的值应该设置为uiimagepickercontrolleroriginalimage /* info中的key的值有如下几个: nsstring *const uiimagepickercontrollermediatype ;指定用户选择的媒体类型(文章最后进行扩展)nsstring *const uiimagepickercontrolleroriginalimage ;原始图片nsstring *const uiimagepickercontrollereditedimage ;修改后的图片nsstring *const uiimagepickercontrollercroprect ;裁剪尺寸nsstring *const uiimagepickercontrollermediaurl ;媒体的urlnsstring *const uiimagepickercontrollerreferenceurl ;原件的urlnsstring *const uiimagepickercontrollermediametadata;当来数据来源是照相机的时候这个值才有效 */ [self dismissviewcontrolleranimated:yes completion:nil];}- (void)imagepickercontrollerdidcancel:(uiimagepickercontroller *)picker{ [self dismissviewcontrolleranimated:yes completion:nil];}@end |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.jianshu.com/p/708596edb08a?utm_source=tuicool&utm_medium=referral
















