创建项目
使用idea创建一个spring-boot项目,依赖选上 web, validation, freemarker 即可
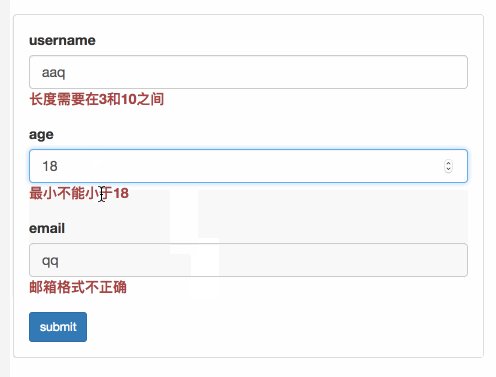
先看看效果

创建实体类
创建并加上注解,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public class person implements serializable { @notnull @length(min = 3, max = 10) // username长度在3-10之间 private string username; @notnull @min(18) // 年龄最小要18岁 private integer age; @notnull // 使用正则来验证字段,message: 设置验证失败的信息 @pattern(regexp = "[\\w-\\.]+@([\\w-]+\\.)+[a-z]{2,3}", message = "邮箱格式不正确") private string email; public string getemail() { return email; } public void setemail(string email) { this.email = email; } public string getusername() { return username; } public void setusername(string username) { this.username = username; } public integer getage() { return age; } public void setage(integer age) { this.age = age; }} |
配置controller
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@controllerpublic class webcontroller extends webmvcconfigureradapter { @override public void addviewcontrollers(viewcontrollerregistry registry) { //添加一个路由并设置页面名字 registry.addviewcontroller("/results").setviewname("results"); } @getmapping("/") public string showform(person person) { return "form"; } @postmapping("/") public string checkpersoninfo(@valid person person, bindingresult bindingresult, redirectattributes redirectattributes) { // 使用bindingresult来验证表单数据的正确性 if (bindingresult.haserrors()) { // 将提交的表单内容原封不动的返回到页面再展示出来 redirectattributes.addflashattribute("person", person); return "form"; } return "redirect:/results"; }} |
注:不要忘了 @valid 注解
表单页面
表单页面里用到了spring标签来取验证失败的数据,在spring-boot里想用spring标签可以将 spring.ftl 文件在放在 resources 里面,然后在 application.yml 里添加上如下配置即可
spring.ftl 文件路径: org.springframework.web.servlet.view.freemarker.spring.ftl
|
1
2
3
4
|
spring: freemarker: settings: auto_import: /spring.ftl as spring |
表单页面代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<form action="/" method="post"> <div class="form-group"> <label for="username">username</label> <@spring.bind "person.username"/> <input type="text" id="username" name="username" value="${person.username!}" class="form-control" placeholder="username"/> <span class="text-danger"><@spring.showerrors ""/></span> </div> <div class="form-group"> <label for="age">age</label> <@spring.bind "person.age"/> <input type="number" id="age" name="age" value="${person.age!}" class="form-control" placeholder="age"/> <span class="text-danger"><@spring.showerrors ""/></span> </div> <div class="form-group"> <label for="email">email</label> <@spring.bind "person.email"/> <input type="text" id="email" name="email" value="${person.email!}" class="form-control" placeholder="email"/> <span class="text-danger"><@spring.showerrors ""/></span> </div> <input type="submit" value="submit" class="btn btn-sm btn-primary"/></form> |
注:一定要先使用 <@spring.bind "person.username"/> 将字段绑定好,下面再使用 <@spring.showerrors ""/> 来取出来错误信息
参考
https://spring.io/guides/gs/validating-form-input/
总结
以上所述是小编给大家介绍的spring boot里增加表单验证hibernate-validator并在freemarker模板里显示错误信息(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:https://tomoya92.github.io/2018/01/11/spring-boot-hibernate-validator-freemarker















