本文实例讲述了android控件之imageview用法。分享给大家供大家参考。具体如下:
imageview控件是一个图片控件,负责显示图片。
以下模拟手机图片查看器
目录结构:

main.xml布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <imageview android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@drawable/p1"/> <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> <button android:id="@+id/previous" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一张" android:layout_gravity="center_horizontal"/> <button android:id="@+id/alpha_plus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="透明度增加" android:layout_gravity="center_horizontal"/> <button android:id="@+id/alpha_minus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="透明度减少" android:layout_gravity="center_horizontal"/> <button android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一张" android:layout_gravity="center_horizontal"/> </linearlayout></linearlayout> |
imageviewactivity类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
package com.ljq.iv;import android.app.activity;import android.os.bundle;import android.view.view;import android.widget.button;import android.widget.imageview;public class imageviewactivity extends activity { private imageview imageview=null; private button previous=null;//上一张 private button next=null;//下一张 private button alpha_plus=null;//透明度增加 private button alpha_minus=null;//透明度减少 private int currentimgid=0;//记录当前imageview显示的图片id private int alpha=255;//记录imageview的透明度 int [] imgid = { //imageview显示的图片数组 r.drawable.p1, r.drawable.p2, r.drawable.p3, r.drawable.p4, r.drawable.p5, r.drawable.p6, r.drawable.p7, r.drawable.p8, }; @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); imageview=(imageview)findviewbyid(r.id.imageview); previous=(button)findviewbyid(r.id.previous); next=(button)findviewbyid(r.id.next); alpha_plus=(button)findviewbyid(r.id.alpha_plus); alpha_minus=(button)findviewbyid(r.id.alpha_minus); previous.setonclicklistener(listener); next.setonclicklistener(listener); alpha_plus.setonclicklistener(listener); alpha_minus.setonclicklistener(listener); } private view.onclicklistener listener = new view.onclicklistener(){ public void onclick(view v) { if(v==previous){ currentimgid=(currentimgid-1+imgid.length)%imgid.length; imageview.setimageresource(imgid[currentimgid]); } if(v==next){ currentimgid=(currentimgid+1)%imgid.length; imageview.setimageresource(imgid[currentimgid]); } if(v==alpha_plus){ alpha+=10; if(alpha>255){ alpha=255; } imageview.setalpha(alpha); } if(v==alpha_minus){ alpha-=10; if(alpha<0){ alpha=0; } imageview.setalpha(alpha); } } };} |
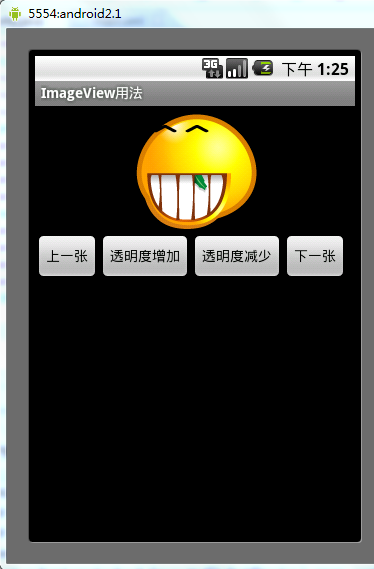
运行结果:

希望本文所述对大家的android程序设计有所帮助。














