本文实例讲述了android控件之checkbox、radiobutton用法。分享给大家供大家参考。具体如下:
checkbox和radiobutton控件都只有选中和未选中状态,不同的是radiobutton是单选按钮,需要编制到一个radiogroup中,同一时刻一个radiogroup中只能有一个按钮处于选中状态。
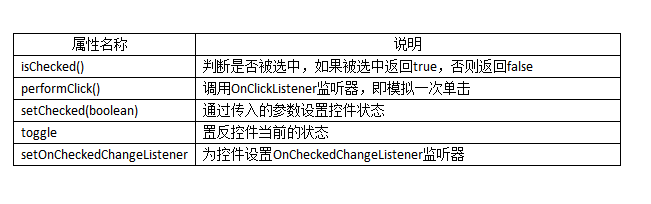
以下为checkbox和radiobutton常用方法及说明

以下为单选按钮和复选按钮的使用方法
目录结构:

main.xml布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?xml version="1.0" encoding="utf-8"?><scrollview xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="vertical"> <linearlayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- radiobutton控件演示 --> <imageview android:id="@+id/imageview01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bulb_on" android:layout_gravity="center_horizontal" /> <radiogroup android:id="@+id/radiogroup" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> <radiobutton android:id="@+id/on" android:text="开灯" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" /> <radiobutton android:id="@+id/off" android:text="关灯" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </radiogroup> <!-- checkbox控件演示 --> <imageview android:id="@+id/imageview02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bulb_on" android:layout_gravity="center_horizontal" /> <checkbox android:id="@+id/checkbox" android:text="开灯" android:checked="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" /> </linearlayout></scrollview> |
cbrbactivity类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
package com.ljq.activity;import android.app.activity;import android.os.bundle;import android.widget.checkbox;import android.widget.compoundbutton;import android.widget.imageview;import android.widget.radiobutton;import android.widget.compoundbutton.oncheckedchangelistener;public class cbrbactivity extends activity { private imageview imageview01=null; private imageview imageview02=null; private checkbox checkbox=null; private radiobutton on=null;//开灯 @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); imageview01=(imageview)findviewbyid(r.id.imageview01); imageview02=(imageview)findviewbyid(r.id.imageview02); checkbox=(checkbox)findviewbyid(r.id.checkbox); on=(radiobutton)findviewbyid(r.id.on); on.setoncheckedchangelistener(listener); checkbox.setoncheckedchangelistener(listener); } oncheckedchangelistener listener=new oncheckedchangelistener(){ public void oncheckedchanged(compoundbutton buttonview, boolean ischecked) { if(buttonview instanceof radiobutton){ imageview01.setimageresource(ischecked?r.drawable.bulb_on:r.drawable.bulb_off); }else if(buttonview instanceof checkbox){ checkbox.settext(ischecked?"开灯":"关灯"); imageview02.setimageresource(ischecked?r.drawable.bulb_on:r.drawable.bulb_off); } } };} |
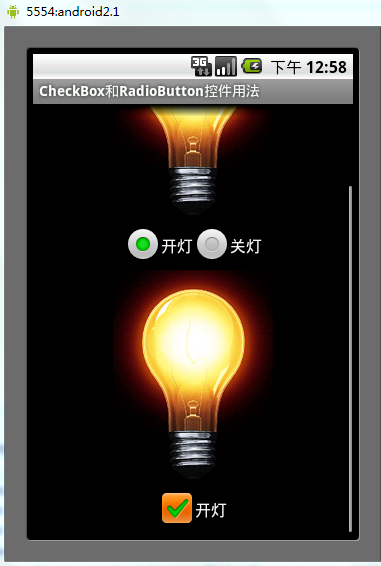
运行结果:

希望本文所述对大家的android程序设计有所帮助。














