前言
数据卷
数据卷可以绕过拷贝系统,在多个容器之间、容器和宿主机之间共享目录或文件,数据卷绕过了拷贝系统,可以达到本地磁盘i/o性能。
运行容器时,指定一个数据卷
|
1
|
$ docker run -itd --name nginx -v /usr/share/nginx/html/ -p 80:80 e445ab08b2be |
此时,我们创建了一个数据卷并且挂载到容器的/usr/share/nginx/html/目录下。
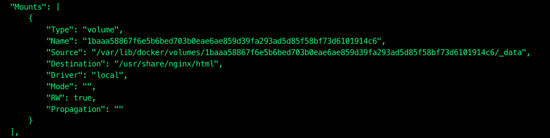
使用 docker inspect 命令找到数据卷映射目录:

docker默认将宿主机的/var/lib/docker/volumes/1baaa58867f6e5b6bed703b0eae6ae859d39fa293ad5d85f58bf73d6101914c6/_data目录作为source目录,接下来,进入到该目录中:

此时发现该目录下的文件内容与容器中/usr/share/nginx/html/目录下的文件内容一致,这是因为挂载一个空的数据卷到容器中的一个非空目录中,这个目录下的文件会被复制到数据卷中。
注意:由于mac中的docker有点特殊,上文提到的/var/lib/xxxx目录,如果是在linux环境下,则直接进入即可, 如果是在mac中,需要首先执行如下命令,在新进入的命令行中进入到/var/lib/xxx目录下: screen ~/library/containers/com.docker.docker/data/vms/0/tty
接下来修改数据卷中的index.html文件内容,如下:
|
1
|
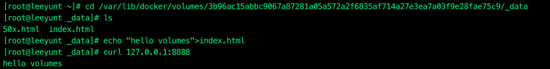
$ echo "hello volumes">index.html |
修改完成后,再回到浏览器中,输入127.0.0.1,查看nginx中index.html页面中的数据,发现已经发生改变。

注意:linux环境下输入 curl 127.0.0.1

说明宿主机中的文件共享到容器中去了。
宿主机目录做数据卷
上文中对于数据卷的用法还不是最佳方案,一般来说,我们可能需要明确指定将宿主机中的一个目录挂载到容器中,这种指定方式如下:
|
1
|
$ docker run -itd --name nginx2 -v /root/www/:/usr/share/nginx/html/ -p 8889:80 98ebf73aba75 |
这样便是将宿主机中的 /root/www/ 目录挂载到容器的 /usr/share/nginx/html/ 目录下,接下来只需要在 /root/www/ 目录下添加、修改html文件,都能在nginx访问中立马看到效果。这种用法对于开发测试非常方便,不用重新部署,重启容器等。
注意:宿主机目录是一个绝对路径。
数据卷其他操作
dockerfile文件里面设置数据卷
|
1
|
volume /usr/share/nginx/html/ |
这样就配置了一个匿名数据卷,运行过程中,将数据写入到/usr/share/nginx/html/目录中,就可以实现容器存储层的无状态变化。
查看所有数据卷
|
1
|
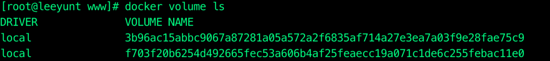
$ docker volume ls |

查看数据卷详情
|
1
|
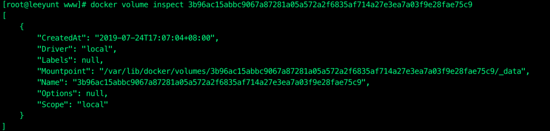
$ docker volume inspect |

删除数据卷
|
1
|
$ docker volume rm |
注意:在使用中的数据卷,需要先将相关的容器停止并移除,才能删除。
数据卷容器
数据卷容器是一个专门用来管理数据卷的容器,该容器主要是供其他容器的引用和使用。
创建数据卷容器
|
1
|
$ docker run -itd -v /usr/share/nginx/html/ --name mydata ubuntu |
引用容器
|
1
2
|
$ docker run -itd --volumes-from mydata 80:80 --name nginx1 nginx$ docker run -itd --volumes-from mydata 81:80 --name nginx2 nginx |
此时,nginx1和nginx2都挂载了同一个数据卷到/usr/share/nginx/html/目录下,三个容器中,任意一个修改了该目录下的文件,其他两个都能看到变化。
容器连接
一般来说,容器启动后,我们都是通过端口映射来使用容器提供的服务,端口映射只是使用容器服务的一种方式,除了这种方式外,还可以使用容器连接的方式来使用容器服务。
例如,有两个容器,一个容器运行一个springboot项目,另一个容器运行着mysql数据库,可以通过容器连接使 springboot直接访问到mysql数据库,而不必通过端口映射来访问mysql服务。
为了案例简单,我这里举另外一个例子:
有两个容器,一个nginx容器,另一个ubuntu,我启动nginx容器,但是并不分配端口映射,然后再启动 ubuntu,通过容器连接,在ubuntu中访问nginx。
具体操作步骤如下:
首先启动一个nginx容器,但是不分配端口,命令如下:
|
1
|
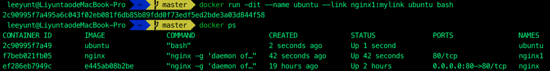
$ docker run -d --name nginx1 nginx |
容器启动成功后,在宿主机中是无法访问的。
启动ubuntu
接下来,启动一个ubuntu,并且和nginx建立连接,如下:
|
1
|
$ docker run -dit --name ubuntu --link nginx1:mylink ubuntu bash |
这里使用--link建立连接,nginx1是要建立连接的容器,后面的mylink则是连接的别名。

运行成功后,进入到ubuntu容器命令行:
|
1
|
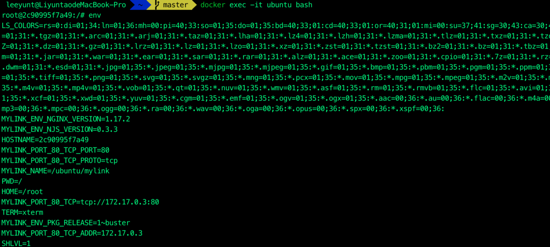
$ docker exec -it ubuntu bash |
在ubuntu控制台直接输入env,查看环境变量信息:

可以看到docker为nginx创建了一系列环境变量。每个前缀变量是mylink,这就是刚刚给连接取得别名。开发者可以使用这些环境变量来配置应用程序连接到nginx。该连接是安全、私有的。

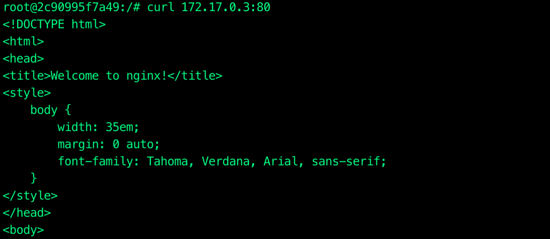
注意:默认情况下,ubuntu容器中没有安装curl命令,需要手动安装下,安装命令如下: apt-get update 和 apt-get install curl 。
容器编排
使用docker-compose可以实现容器编排。
compose是一个用于定义和运行多容器docker应用程序的工具。
在linux系统上安装compose 下载docker compose二进制文件
|
1
|
sudo curl -l "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose |
对二进制文件应用可执行权限:
|
1
|
sudo chmod +x /usr/local/bin/docker-compose |
测试docker-compose是否安装:
|
1
|
$ docker-compose --version |

编写dockerfile,内容如下:
|
1
2
3
4
|
from tomcatadd https://github.com/jpressprojects/jpress/raw/alpha/wars/jpress-web-newest.war /usr/local/tomcat/webapps/run cd /usr/local/tomcat/webapps/ \ && mv jpress-web-newest.war jpress.war |
解释:
容器基于tomcat创建。
下载jpress项目的war包到tomcat的webapps目录下。
给jpress项目重命名。
编写docker-compose.yml,内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
version: '3.1'services: web: build: . container_name: jpress ports: - '8080:8080' volumes: - /usr/local/tomcat/ depends_on: - db db: image: mysql container_name: mysql command: --default-authentication-plugin=mysql_native_password restart: always ports: - '3306:3306' environment: mysql_root_password: root mysql_database: jpress |
- 首先声明了web容器,然后声明db容器。
- build .表示web容器项目构建上下文为.,即,将在当前目录下查找dockerfile构建web容器。
- container_name表示容器的名字。
- ports是指容器的端口映射。
- volumes表示配置容器的数据卷。
- depends_on表示该容器依赖于db容器,在启动时,db容器将先启动,web容器后启动,这只是启动时机
- 的先后问题,并不是说web容器会等db容器完全启动了才会启动。
- 对于db容器,则使用image来构建,没有使用dockerfile。
- restart描述了容器的重启策略。
- environment则是启动容器时的环境变量,这里配置了数据库root用户的密码以及在启动时创建一个名为
- jpress的库,environment的配置可以使用字典和数组两种形式。
注意:docker-compose.yml文件里面不能有多余的空格!否则会运行不成功。
运行:
|
1
|
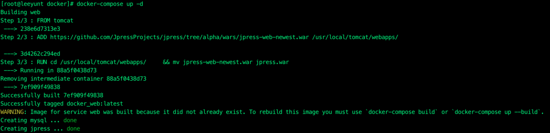
$ docker-compose up -d |

浏览器输入http://localhost:8080/jpress,就可以看到jpress的配置页面。
常用命令
|
1
2
3
4
5
6
7
8
|
# 停止容器运行$ docker-compose stop# 启动容器$ docker-compose start# 重启容器$ docker-compose restart |
注意:需在docker-compose.yml和dockerfile所在目录下执行以上命令。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://juejin.im/post/5d38175ee51d45775e33f647