ios 11在状态栏区域带来了一些新的,也许是不直观的行为,这对使用apache cordova或ionic等工具的开发人员尤为重要。尤其是这种行为变化会影响到任何基于web的应用程序,这些应用程序在进行ios 11构建时使用fixed定位标题栏。此文章可帮助您了解ios 11中的webview视口。
注意:现有应用程序将继续工作,因为它们始终可以对其视口行为进行更改。这只会影响使用xcode 9和ios 11的目标编译的应用程序。
要了解这些变化,我们需要看看它的历史。
状态栏与安全区
在早起版本的ios上,状态栏只是一个固定屏幕上方的黑色条带,并且是不可触摸的。它属于系统ui的一部分,你的app运行在它的下方空间中。
随着ios7的推出,状态栏变成了透明的,它的颜色取自应用程序导航栏的颜色。对于运用在webview中的app比如cordova,通常要判断ios的版本然后在固定的导航栏上方预留20px的边距,以便正确的填充导航栏。
较新版的ios对状态栏引入了一些小的修订版本,包括在打电话时状态栏中显示一个额外的横幅,或者应用程序在后台使用定位功能的提示。
在native端,大部分这些兼容措施都被uinavigationbar以及自动布局指南自动解决掉了。屏幕顶部底部布局指南会自动的判断出当前状态栏的正确高度,确保app内容区是『安全区』,状态栏不会覆盖到该区域。如果你根据顶部布局指南使用uinavigationbar,则ios也会自动将其颜色延伸到状态栏后面。对于web端来说,没有这样自动化的解决方案。
ios 11的改变

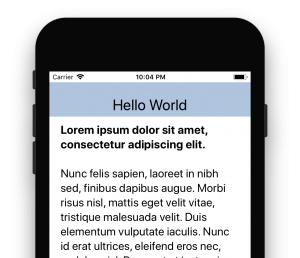
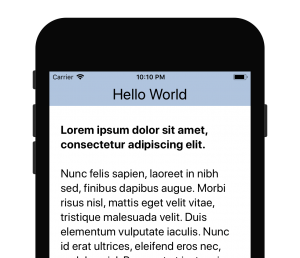
ios 11与早起版本的不同在于,webview内容区超出了安全区。这也就是说,如果你有一个头部导航条使用fixed定位元素并且使用top: 0,那么它会在屏幕顶部20px的下方渲染:对齐到状态栏的底部。
当你向下滚动时,它将向上移动到状态栏的下面。
当你向上滚动时,它将会重新跌落到状态栏的下方(此时会留下一个尴尬的间隙,内容会在这20px的间距内展示)
苹果为什么会这么做呢?
如果你看到了iphone x的设计图,你就会有一个印象:iphone x未来有一个不规则的屏幕形状,在屏幕顶部有一段『刘海』,用来放置话筒与相机。如果fixed定位的元素定位到了真正的屏幕顶部,那该元素中间部分会被扬声器与相机覆盖,从而无法访问。
通过对齐到状态栏的底部,可以确保标题中的任何内容都可以访问。
除了现在的应用程序有一个尴尬的标题栏看起来很槽糕,随着页面上下移动,标题栏会被覆盖到状态栏的后面。
ios 11 修复
幸运的是,苹果给我们一种方式来控制这种形式,通过meta标签。更幸运的是,这种新的视口行为也适用于老的版本,包括弃用的uiwebview!
这个视口选项是:viewport-fit,它有三个可能的值:
- contain:视口完全包括网页内容,这意味着fixed定位的元素被包含在了ios 11的安全区内
- cover:网页内容完全覆盖视口,这意味着fixed定位的元素将被固定到视口,即它们也可能会被覆盖,这恢复了我们在ios 10上的行为
- auto:默认值,和contain相同
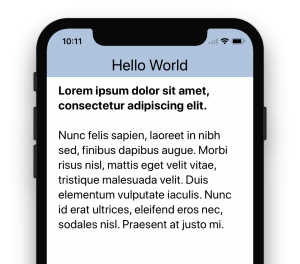
所以要将你的标题栏恢复到屏幕的顶部,就像在ios 10中的状态栏一样,只需要添加viewport-fit=cover到meta中标签中既可。

iphone x
但是,iphone x的形状不规则呢?状态栏不在是20px高,并且相机与扬声器都向内凸出,你的标题栏内容将会对用户完全不可用。同样需要注意的是,这也适用于固定在屏幕底部的页脚条,它将会被麦克风挡住。
注意:你的app只能使用iphone的全屏幕空间,现有的应用程序将显示在顶部和底部的黑色空间的视图框中。

幸运的是,苹果公司增加了一种方法来将安全区域布局指南暴露给css。他们添加了一个类似于css变量的概念,称为css常量。想像这些像系统设置的css变量,不能被覆盖。它们可以通过css中的constant()函数来访问,该函数已被提交给css工作组进行标准化。
四个布局指南常量是:
- constant(safe-area-inset-top):来自视口顶部的安全区域插入量(以css像素为单位)
- constant(safe-area-inset-bottom):从视口底部的安全区域插入量(以css像素为单位)。
- constant(safe-area-inset-left):从视口左侧的安全区域插入量(以css像素为单位)
- constant(safe-area-inset-right):从视口右侧的安全区域插入量(以css像素为单位)
苹果给我们的最后的礼物是这些变量也被兼容到到uiwebview。
css常量示例
比如你有一个固定的头部导航条,你在ios 10的css就像这样:
|
1
2
3
4
5
6
7
8
|
header { position: fixed; top: 0; left: 0; right: 0; bottom: 44px; padding-top: 20px; /* status bar height */} |
要是iphone x或者ios 11设备可以自动调整,你可以将viewport-fit=cover添加到meta标签中,并在css中引入常量:
|
1
2
3
4
5
6
7
8
|
header { /* ... */ /* status bar height on ios 10 */ padding-top: 20px; /* status bar height on ios 11+ */ padding-top: constant(safe-area-inset-top);} |
对于不理解constant()语法的旧设备使用后备值。你也可以在css calc()表达式中使用常量。

您还需要记住为底部导航栏执行此操作。
总结
以上所述是小编给大家介绍的ios 11中webview的视口,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.cnblogs.com/yangyoucun/p/7609695.html
















