什么是文件上传?
文件上传就是把用户的信息保存起来。
为什么需要文件上传?
在用户注册的时候,可能需要用户提交照片。那么这张照片就应该要进行保存。
上传组件(工具) 为什么我们要使用上传工具?
为啥我们需要上传组件呢?当我们要获取客户端的数据,我们一般是通过getparameter()方法来获取的。
上传文件数据是经过mime协议进行分割的,表单进行了二进制封装。也就是说:getparameter()无法获取得到上传文件的数据。
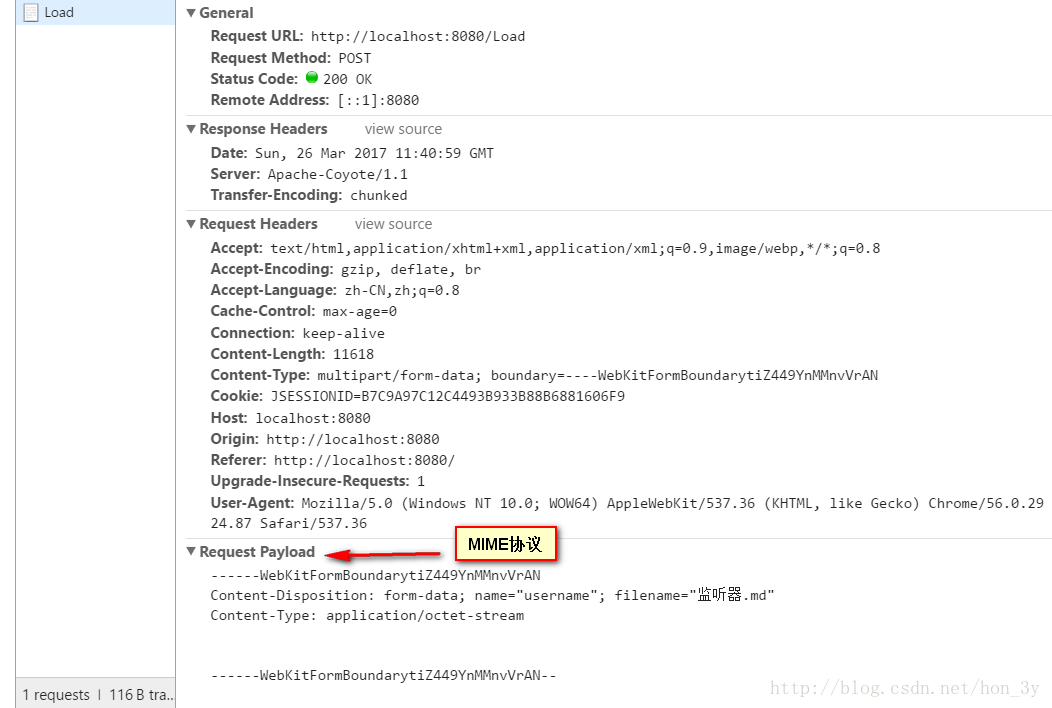
我们首先来看看文件上传http是怎么把数据带过去的
jsp页面,表单一定要指定enctype:multipart/form-data
|
1
2
3
4
5
6
|
<form action="${pagecontext.request.contextpath }/servlet/uploadservlet1" enctype="multipart/form-data" method="post"> 上传用户:<input type="text" name="username"><br/> 上传文件1:<input type="file" name="file1"><br/> 上传文件2:<input type="file" name="file2"><br/> <input type="submit" value="提交"> </form> |
http抓包

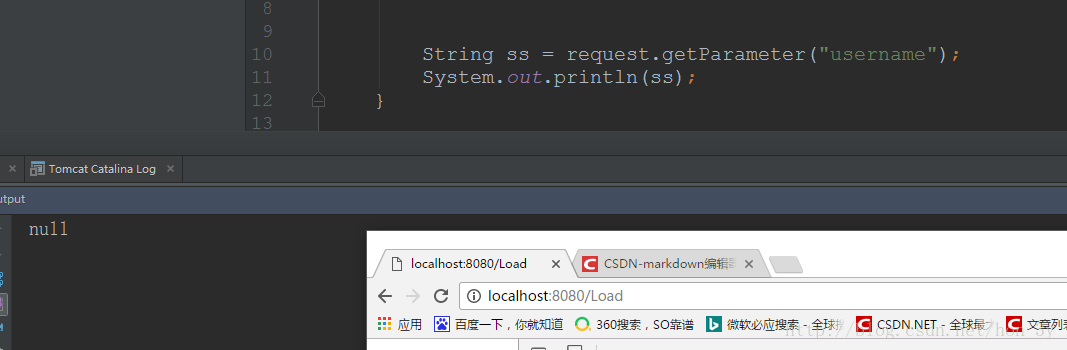
尝试在servlet上使用getparameter()获取数据
|
1
2
|
string ss = request.getparameter("username");system.out.println(ss); |
直接使用getparameter是获取不到数据的。

那么我们要怎么办呢????request对象提供了servletinputstream流给我们读取数据
我们试着读取下文件
|
1
2
3
4
5
6
7
8
|
servletinputstream inputstream = request.getinputstream(); byte[] bytes = new byte[1024]; int len = 0; while ((len = inputstream.read(bytes)) > 0) { system.out.println(new string(bytes, 0, len)); } |
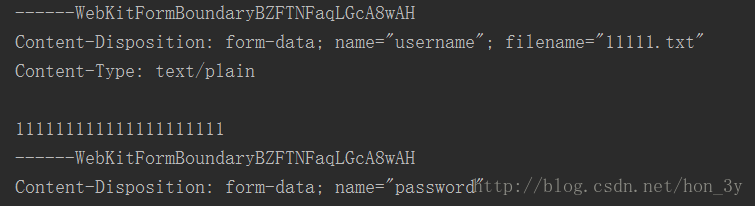
在jsp页面多增添一个input控件
|
1
|
<input type="text" name="password"> |
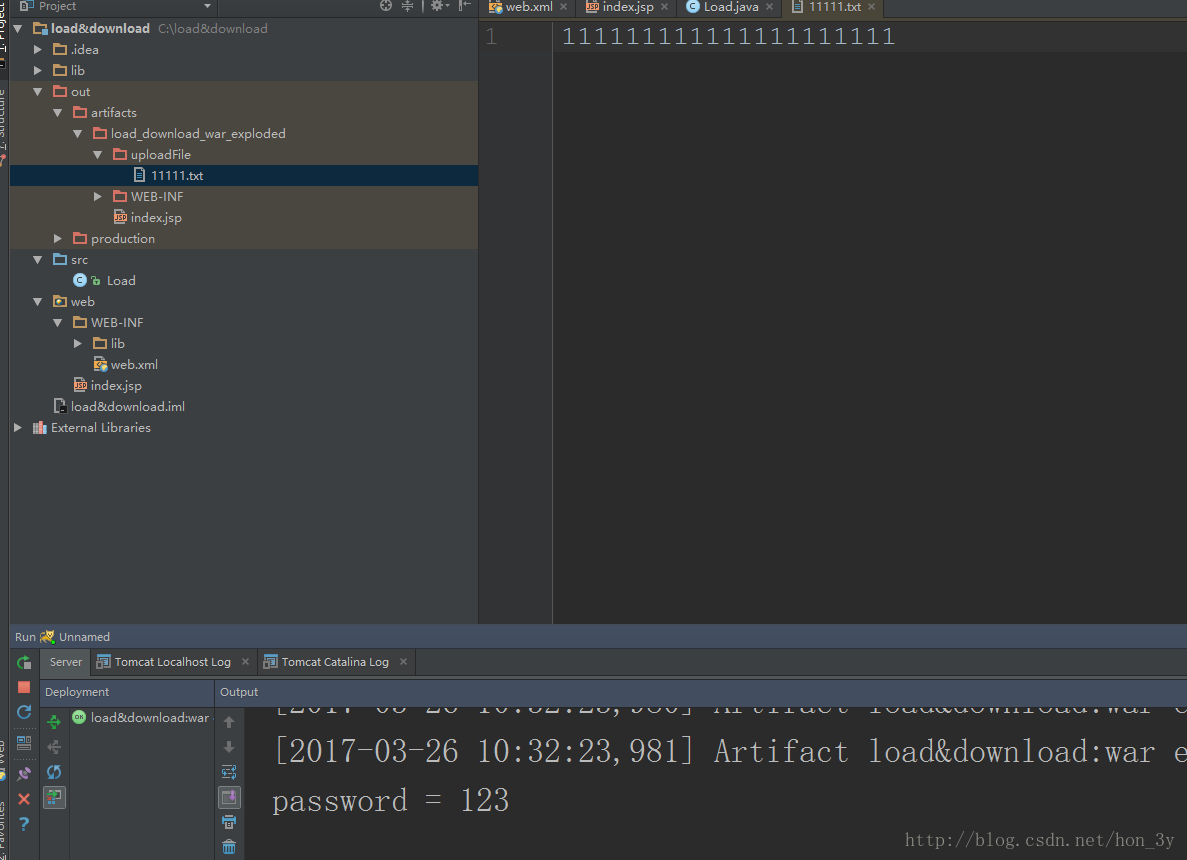
我上传的文本文件内容就是111111,读取效果如下:

现在我们能够读取上传文件的数据了,但是现在问题又来了:怎么把文件上传个数据和普通传送给服务器的数据分割开来呢???上面在图上我们已经看到了,他们是混合在一起的。
按我们平常的做法是很难分割开来的,所以我们需要上传组件
上传组件有两种 fileupload【操作比较复杂】 samrtupload【操作比较简单】 fileupload
要使用fileupload组件,就需要导入两个jar包
commons-io commons-fileupload 开发步骤 创建解析器工厂对象【diskfileitemfactory】通过解析器工厂创建解析器【servletfileupload】调用解析器方法解析request对象,得到所有上传的内容【list】遍历list,判断每个对象是否是上传文件 如果是普通表单字段,得到字段名和字段值如果是上传文件,调用inputsteam方法得到输入流,读取上传的数据 快速入门
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
try{ //1.得到解析器工厂 diskfileitemfactory factory = new diskfileitemfactory(); //2.得到解析器 servletfileupload upload = new servletfileupload(factory); //3.判断上传表单的类型 if(!upload.ismultipartcontent(request)){ //上传表单为普通表单,则按照传统方式获取数据即可 return; } //为上传表单,则调用解析器解析上传数据 list<fileitem> list = upload.parserequest(request); //fileitem //遍历list,得到用于封装第一个上传输入项数据fileitem对象 for(fileitem item : list){ if(item.isformfield()){ //得到的是普通输入项 string name = item.getfieldname(); //得到输入项的名称 string value = item.getstring(); system.out.println(name + "=" + value); }else{ //得到上传输入项 string filename = item.getname(); //得到上传文件名 c:\documents and settings\thinkpad\桌面\1.txt filename = filename.substring(filename.lastindexof("\\")+1); inputstream in = item.getinputstream(); //得到上传数据 int len = 0; byte buffer[]= new byte[1024]; string savepath = this.getservletcontext().getrealpath("/upload"); fileoutputstream out = new fileoutputstream(savepath + "\\" + filename); //向upload目录中写入文件 while((len=in.read(buffer))>0){ out.write(buffer, 0, len); } in.close(); out.close(); } } }catch (exception e) { e.printstacktrace(); } |
测试 普通的字段和上传的文件都能读取得到了!

smartupload
要使用smartupload组件,就需要导入smartupload.jar开发包
快速入门
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//实例化组件 smartupload smartupload = new smartupload(); //初始化上传操作 smartupload.initialize(this.getservletconfig(), request, response); try { //上传准备 smartupload.upload(); //对于普通数据,单纯到request对象是无法获取得到提交参数的。也是需要依赖smartupload string password = smartupload.getrequest().getparameter("password"); system.out.println(password); //上传到uploadfile文件夹中 smartupload.save("uploadfile"); } catch (smartuploadexception e) { e.printstacktrace(); } |
测试
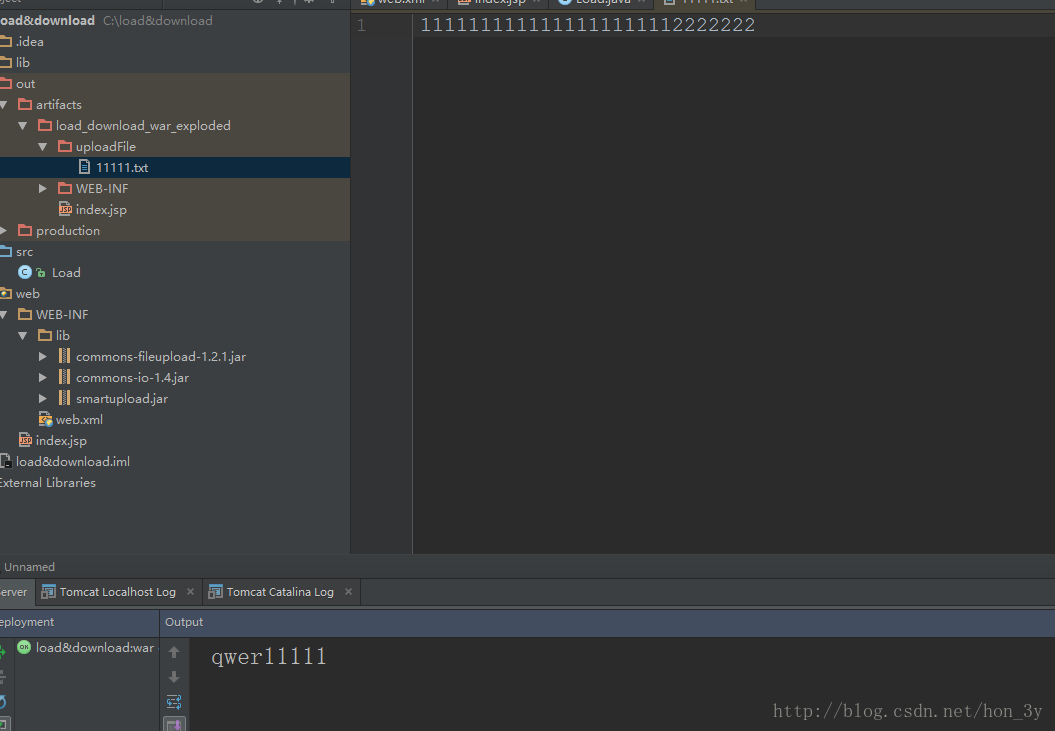
同样地,我们可以上传文件到uploadfile文件夹中。代码量也的确减少很多!
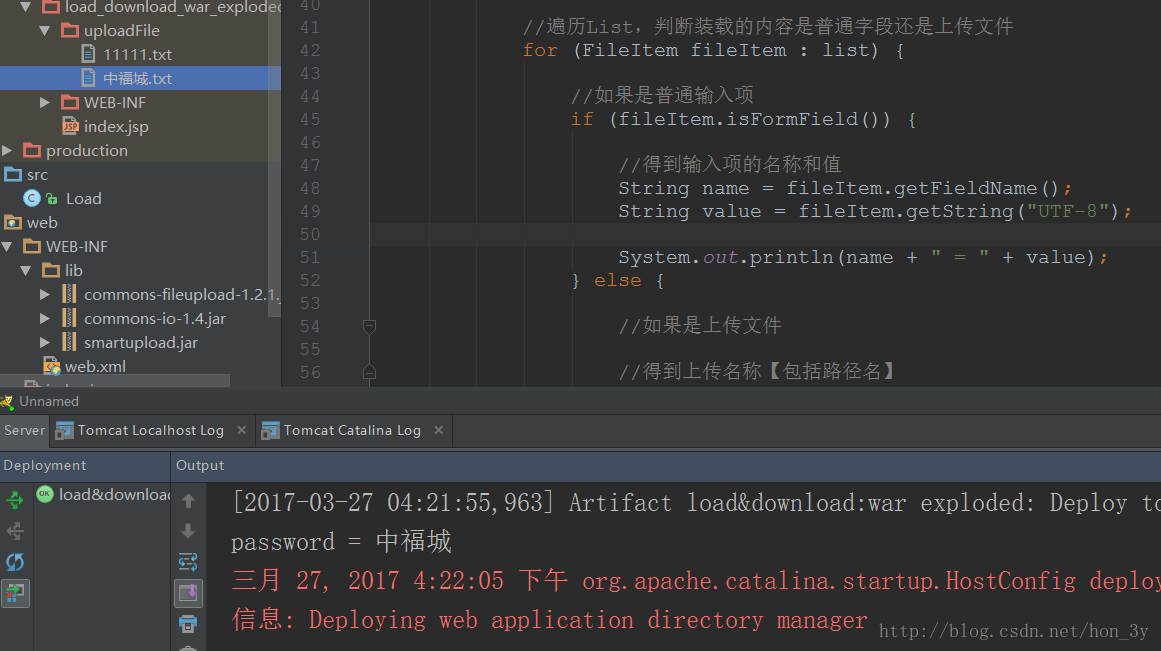
也能够获取普通字段的参数

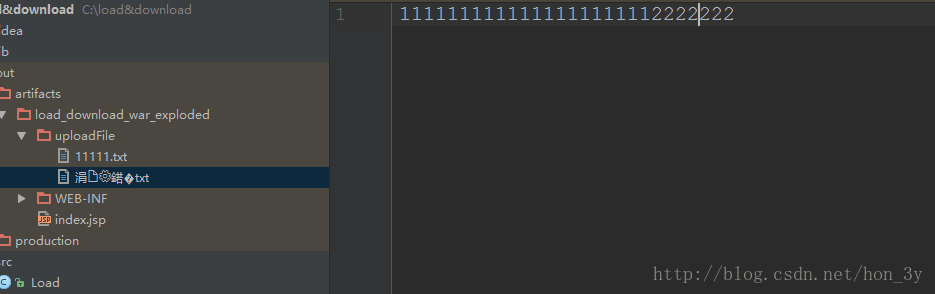
上传文件名的中文乱码和上传数据的中文乱码 我把文件名改成中文,就乱码了:

表单提交过来的中文数据也乱码了。

上面已经说了,上传文件的数据的表单进行了二进制封装,所以使用request对数据编码编码,对于表单提交过来的数据是不奏效的!
fileupload解决乱码
使用fileupload解决乱码问题是十分简单的
解决中文文件名乱码,得到解析器以后,就直接设置解析器的编码为utf-8就行了!
|
1
2
|
//设置upload的编码fileupload.setheaderencoding("utf-8"); |
解决表单数据乱码,在获取表单值的时候,按照utf-8编码来获取
|
1
|
string value = fileitem.getstring("utf-8"); |
效果:

smartupload解决乱码
这个组件解决乱码问题有点麻烦,在网上找了各种办法也没找到简单的......
所以,如果数据不涉及到中文就使用smartupload组件,涉及到中文数据就使用fileupload组件吧!
多个文件上传,动态添加上传控件
假设我现在有多个文件要上传,而且要上传的个数是不确定的。那么我们要怎么办呢???
我们不可能列出很多很多个上传文件的控件在页面上,这样不美观。如果用户用不到那么多个控件,也浪费呀。
所以,我们想要动态地增添上传文件的控件,如果用户还想要上传文件,只需要动态地生成控件出来即可!
分析
要想在页面上动态地生成控件,无非就是使用javascript代码。
那么我们要怎么做呢??
这样子吧:当用户想要上传文件的时候,就点击按钮,按钮绑定事件,生成文件上传的控件。
为了做得更加完善,每当生成了文件上传的控件,也提供一个删除按钮,删除该控件!
我们应该使用div装载着我们要生成的控件和删除按钮,而用户点击删除的时候,应该是要把删除按钮和文件上传控件都一起隐藏起来的。所以,最好就是使用嵌套div!
代码 页面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<table> <tr> <td>上传用户:</td> <td><input type="text" name="username"></td> </tr> <tr> <td>添加上传文件</td> <td><input type="button" value="添加上传文件"> </td> </tr> <tr> <td> <div> </div> </td> </tr></table> |
javascript代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script type="text/javascript"> function adduploadfile() { //生成文件上传控件 var input = document.createelement("input"); input.type = 'file'; input.name = 'filename'; //生成删除按钮 var del = document.createelement("input"); del.type = 'button'; del.value = '删除'; //生成内部的div var innerdiv = document.createelement("div"); //将两个控件绑定到内部div上 innerdiv.appendchild(input); innerdiv.appendchild(del); //得到外部div控件,并将内部div绑定到外部div上 var outterdiv = document.getelementbyid("file"); outterdiv.appendchild(innerdiv); //为删除按钮绑定事件 del.onclick = function dele() { //调用外界div的remove方法把内部的div干掉 this.parentnode.parentnode.removechild(this.parentnode); } } </script> |
文件上传细节 如果上传文件的大小大于我们设定文件的大小,那么文件在上传的时候会使用临时文件保存上传数据。在上传完毕后,我们应该删除临时文件上传文件的位置是不能在web服务器管理之下的,否则可能造成安全问题【其他人有可能通过手段来修改上传文件】如果上传文件名相同,那么就会把原本的上传文件覆盖掉。我们要生成一个独一无二的文件名。如果用户量很大,上传文件非常多。那么我们不应该在一个目录保存所有的上传文件,这样很可能造成磁盘奔溃了。所以我们要把上传的文件打散到不同的目录下。 分析
删除临时文件问题是非常简单的,只需要在所有的操作完毕之后,调用fileitem的delete()方法即可
让上传文件的位置不能在web服务器管理之下,我们把上传文件的位置放到web-inf/目录下即可!
文件名相同的问题,我们可以使用uuid+用户上传的文件名来作为我们保存上传文件名。这样的文件名就是独一无二的了。
要将上传的文件进行打散,那么我们需要使用hashcode算法来进行打散。
低四位生成一级目录 5-8位生成二级目录 代码
下面我们写一个比较完善的上传文件代码
用hashcode算法来打散保存的目录
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
private string makedirpath(string filename, string path) { //通过文件名来算出一级目录和二级目录 int hashcode = filename.hashcode(); int dir1 = hashcode & 0xf; int dir2 = (hashcode & 0xf0) >> 4; string dir = path + "\\" + dir1 + "\\" + dir2; //如果该目录不存在,就创建目录 file file = new file(dir); if (!file.exists()) { file.mkdirs(); } //返回全路径 return dir; } |
生成独一无二的文件名
|
1
2
3
4
5
6
|
private string makefilename(string filename) { //使用下划线把uuid和文件名分割开来,后面可能会解析文件名的。 return uuid.randomuuid().tostring() + "_"+ filename; } |
上传的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
//创建工厂 diskfileitemfactory factory = new diskfileitemfactory(); //通过工厂创建解析器 servletfileupload fileupload = new servletfileupload(factory); //设置upload的编码 fileupload.setheaderencoding("utf-8"); //判断上传表单的类型 if(!fileupload.ismultipartcontent(request)){ //上传表单为普通表单,则按照传统方式获取数据即可 return; } try { //解析request对象,得到list【装载着上传的全部内容】 list<fileitem> list = fileupload.parserequest(request); //遍历list,判断装载的内容是普通字段还是上传文件 for (fileitem fileitem : list) { //如果是普通输入项 if (fileitem.isformfield()) { //得到输入项的名称和值 string name = fileitem.getfieldname(); string value = fileitem.getstring("utf-8"); system.out.println(name + " = " + value); } else { //如果是上传文件 //得到上传名称【包括路径名】 string filename = fileitem.getname(); //截取文件名 filename = filename.substring(filename.lastindexof("\\") + 1); //生成独一无二的文件名 filename = makefilename(filename); inputstream inputstream = fileitem.getinputstream(); //得到项目的路径,把上传文件写到项目中 string path = this.getservletcontext().getrealpath("/web-inf/uploadfile"); //得到分散后的目录路径 string realpath = makedirpath(filename, path); fileoutputstream outputstream = new fileoutputstream(realpath + "\\" + filename); byte[] bytes = new byte[1024]; int len = 0; while ((len = inputstream.read(bytes)) > 0) { outputstream.write(bytes, 0, len); } inputstream.close(); outputstream.close(); //删除临时文件的数据 fileitem.delete(); } } } catch (fileuploadexception e) { e.printstacktrace(); } |
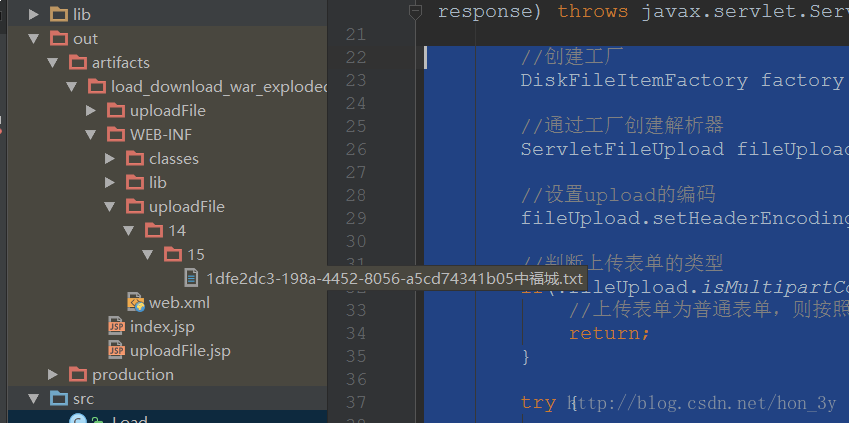
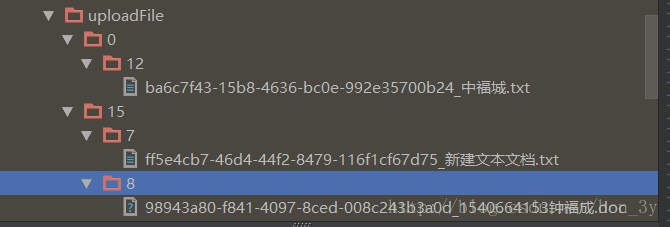
效果: 成功把目录打散,文件名也是独一无二的了。

列出上传目录下的文件,提供下载
在讲解respose对象的时候已经讲解过文件下载了。这次我们就直接写一个小案例来巩固文件下载把。
上传目录下的文件有3个

分析
首先,要把目录下的文件都列出来。由于后面要根据文件名对文件进行下载,所以我们用一个map集合来保存所有的文件
下载文件部分也很简单,根据文件名和上传文件位置找到对应的文件,对其进行读写,然后修改消息头实现下载就好了。
得到装载上传文件的路径,通过递归把所有的文件都查找出来(判断是否是文件就是递归出口),装载到map集合中将map集合传到前台做展示用户点击下载的时候,再根据原名来获取绝对路径如果该资源是存在的,就允许用户下载 代码 将存放在web-inf/目录下的文件全部放在map集合中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { //得到上传文件的目录 string filepath = this.getservletcontext().getrealpath("/web-inf/uploadfile"); map map = new hashmap(); //使用递归来得到所有的文件,并添加到map集合中 getallfiles(new file(filepath), map); request.setattribute("map", map); request.getrequestdispatcher("/listfile.jsp").forward(request, response); } private void getallfiles(file filepath, map map) { //如果不是文件,那么它就是文件夹 if (!filepath.isfile()) { //列出文件夹下所有的文件(可能是文件,可能是文件夹) file[] files = filepath.listfiles(); for (file file : files) { //得到的文件(或者是文件夹)再对其进行判断 getallfiles(file, map); } } else { //进入到else语句了,肯定是文件了 //得到文件名 string filename = filepath.getname().substring(filepath.getname().lastindexof("_") + 1); //我们将文件全名作为key,文件名作为value保存在map集合中 map.put(filepath.getname(), filename); } } |
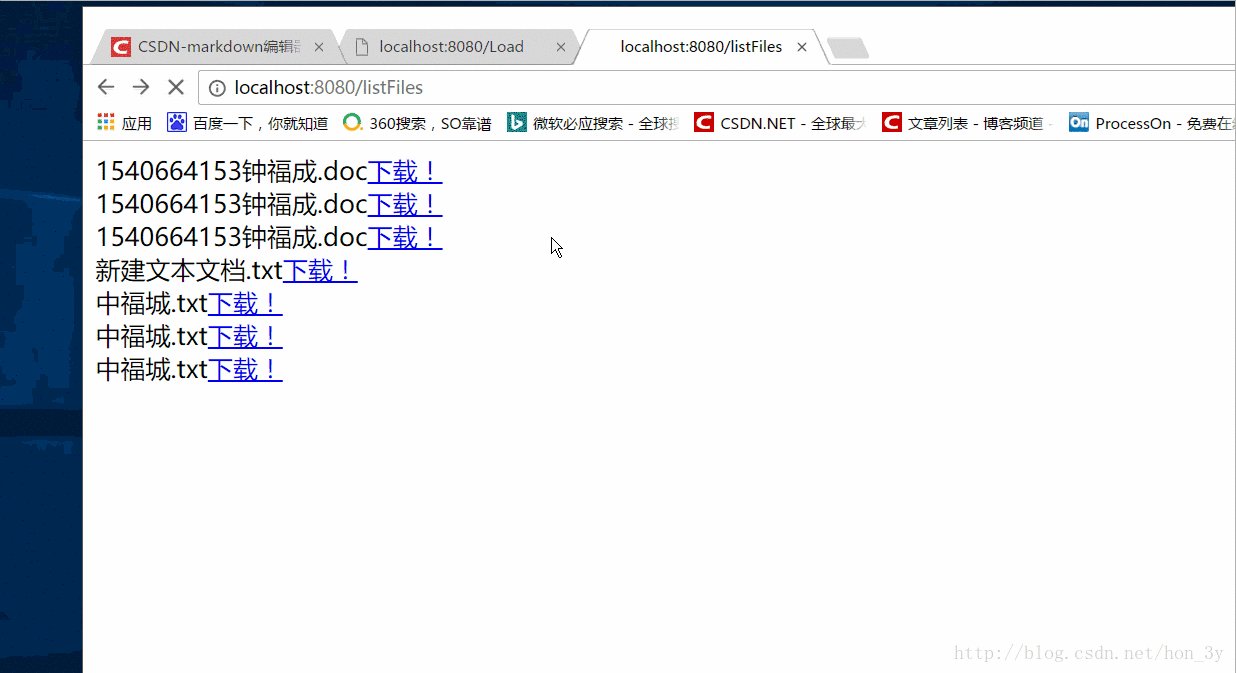
在jsp页面中显示可以下载的文件
|
1
2
3
4
5
6
7
8
|
<c:foreach items="${map}" var="me"> <c:url var="url" value="/downfileservlet"> <c:param name="filename" value="${me.key}"></c:param> </c:url> ${me.value}<a href="${url}" rel="external nofollow" >下载!</a><br></c:foreach> |
实现下载的servlet
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { //得到文件的全名 string filename = request.getparameter("filename"); //如果是中文数据,需要转码。 filename = new string(filename.getbytes("iso8859-1"), "utf-8"); //得到保存文件的位置 string path = this.getservletcontext().getrealpath("/web-inf/uploadfile"); //文件是通过文件名进行hashcode打散保存的,通过文件名拿到文件绝对路径 string filerealpath = makefilepath(filename, path); system.out.println(filerealpath); //判断文件是否存在 file file = new file(filerealpath); if (!file.exists()) { request.setattribute("message", "您要下载的资源不存在了!"); request.getrequestdispatcher("/message.jsp").forward(request, response); return ; } //存在 //读取该文件并把数据写给浏览器 fileinputstream inputstream = new fileinputstream(filerealpath); byte[] bytes = new byte[1024]; int len = 0; while ((len = inputstream.read(bytes)) > 0) { response.getoutputstream().write(bytes, 0, len); } inputstream.close(); //设置消息头,告诉浏览器,这是下载的文件 string name = filename.substring(filename.lastindexof("_") + 1); response.setheader("content-disposition","attachment;filename=" + urlencoder.encode(name, "utf-8")); } private string makefilepath(string filename, string path) { int hashcode = filename.hashcode(); int dir1 = hashcode & 0xf; int dir2 = (hashcode & 0xf0) >> 4; string dir = path + "\\" + dir1 + "\\" + dir2 +"\\"+ filename; return dir; } |
效果

如果文章有错的地方欢迎指正,大家互相交流。感谢大家对服务器之家的支持。
原文链接:https://www.cnblogs.com/Java3y/p/8428591.html