Java如何实现验证码验证功能呢?日常生活中,验证码随处可见,他可以在一定程度上保护账号安全,那么他是怎么实现的呢?
Java实现验证码验证功能其实非常简单:用到了一个Graphics类在画板上绘制字母,随机选取一定数量的字母随机生成,然后在画板上随机生成几条干扰线。
首先,写一个验证码生成帮助类,用来绘制随机字母:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.io.OutputStream; import java.util.Random; import javax.imageio.ImageIO; public final class GraphicHelper { /** * 以字符串形式返回生成的验证码,同时输出一个图片 * * @param width * 图片的宽度 * @param height * 图片的高度 * @param imgType * 图片的类型 * @param output * 图片的输出流(图片将输出到这个流中) * @return 返回所生成的验证码(字符串) */ public static String create(final int width, final int height, final String imgType, OutputStream output) { StringBuffer sb = new StringBuffer(); Random random = new Random(); BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); Graphics graphic = image.getGraphics(); graphic.setColor(Color.getColor("F8F8F8")); graphic.fillRect(0, 0, width, height); Color[] colors = new Color[] { Color.BLUE, Color.GRAY, Color.GREEN, Color.RED, Color.BLACK, Color.ORANGE, Color.CYAN }; // 在 "画板"上生成干扰线条 ( 50 是线条个数) for (int i = 0; i < 50; i++) { graphic.setColor(colors[random.nextInt(colors.length)]); final int x = random.nextInt(width); final int y = random.nextInt(height); final int w = random.nextInt(20); final int h = random.nextInt(20); final int signA = random.nextBoolean() ? 1 : -1; final int signB = random.nextBoolean() ? 1 : -1; graphic.drawLine(x, y, x + w * signA, y + h * signB); } // 在 "画板"上绘制字母 graphic.setFont(new Font("Comic Sans MS", Font.BOLD, 30)); for (int i = 0; i < 6; i++) { final int temp = random.nextInt(26) + 97; String s = String.valueOf((char) temp); sb.append(s); graphic.setColor(colors[random.nextInt(colors.length)]); graphic.drawString(s, i * (width / 6), height - (height / 3)); } graphic.dispose(); try { ImageIO.write(image, imgType, output); } catch (IOException e) { e.printStackTrace(); } return sb.toString(); } } |
接着,创建一个servlet,用来固定图片大小,以及处理验证码的使用场景,以及捕获页面生成的验证码(捕获到的二维码与用户输入的验证码一致才能通过)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
import java.io.IOException; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; @WebServlet(urlPatterns = "/verify/regist.do" ) public class VerifyCodeServlet extends HttpServlet { private static final long serialVersionUID = 3398560501558431737L; @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获得 当前请求 对应的 会话对象 HttpSession session = request.getSession(); // 从请求中获得 URI ( 统一资源标识符 ) String uri = request.getRequestURI(); System.out.println("hello : " + uri); final int width = 180; // 图片宽度 final int height = 40; // 图片高度 final String imgType = "jpeg"; // 指定图片格式 (不是指MIME类型) final OutputStream output = response.getOutputStream(); // 获得可以向客户端返回图片的输出流 // (字节流) // 创建验证码图片并返回图片上的字符串 String code = GraphicHelper.create(width, height, imgType, output); System.out.println("验证码内容: " + code); // 建立 uri 和 相应的 验证码 的关联 ( 存储到当前会话对象的属性中 ) session.setAttribute(uri, code); System.out.println(session.getAttribute(uri)); } } |
接着写一个HTML注册页面用来检验一下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" href="styles/general.css" > <link rel="stylesheet" href="styles/cell.css"> <link rel="stylesheet" href="styles/form.css"> <script type="text/javascript" src="js/ref.js"></script> <style type="text/css" > .logo-container { margin-top: 50px ; } .logo-container img { width: 100px ; } .message-container { height: 80px ; } .link-container { height: 40px ; line-height: 40px ; } .link-container a { text-decoration: none ; } </style> </head> <body> <div class="container form-container"> <form action="/wendao/regist.do" method="post"> <div class="form"> <!-- 注册表单开始 --> <div class="form-row"> <span class="cell-1"> <i class="fa fa-user"></i> </span> <span class="cell-11" style="text-align: left;"> <input type="text" name="username" placeholder="请输入用户名"> </span> </div> <div class="form-row"> <span class="cell-1"> <i class="fa fa-key"></i> </span> <span class="cell-11" style="text-align: left;"> <input type="password" name="password" placeholder="请输入密码"> </span> </div> <div class="form-row"> <span class="cell-1"> <i class="fa fa-keyboard-o"></i> </span> <span class="cell-11" style="text-align: left;"> <input type="password" name="confirm" placeholder="请确认密码"> </span> </div> <div class="form-row"> <span class="cell-7"> <input type="text" name="verifyCode" placeholder="请输入验证码"> </span> <span class="cell-5" style="text-align: center;"> <img src="/demo/verify/regist.do" onclick="myRefersh(this)"> </span> </div> <div class="form-row" style="border: none;"> <span class="cell-6" style="text-align: left"> <input type="reset" value="重置"> </span> <span class="cell-6" style="text-align:right;"> <input type="submit" value="注册"> </span> </div> </div> <!-- 注册表单结束 --> </form> </div> </body> </html> |
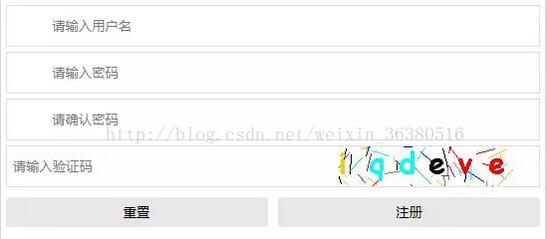
效果如下图:

当点击刷新页面的时候,验证码也会随着变化,但我们看不清验证码时,只要点击验证码就会刷新,这样局部的刷新可以用JavaScript来实现。
在<img src="/demo/verify/regist.do">中,添加一个问号和一串后缀数字,当刷新时让后缀数字不断改变,那么形成的验证码也会不断变化,我们可以采用的一种办法是后缀数字用date代替,date获取本机时间,时间是随时变的,这样就保证了刷新验证码可以随时变化。
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function myRefersh( e ) { const source = e.src ; // 获得原来的 src 中的内容 //console.log( "source : " + source ) ; var index = source.indexOf( "?" ) ; // 从 source 中寻找 ? 第一次出现的位置 (如果不存在则返回 -1 ) //console.log( "index : " + index ) ; if( index > -1 ) { // 如果找到了 ? 就进入内部 var s = source.substring( 0 , index ) ; // 从 source 中截取 index 之前的内容 ( index 以及 index 之后的内容都被舍弃 ) //console.log( "s : " + s ) ; var date = new Date(); // 创建一个 Date 对象的 一个 实例 var time = date.getTime() ; // 从 新创建的 Date 对象的实例中获得该时间对应毫秒值 e.src = s + "?time=" + time ; // 将 加了 尾巴 的 地址 重新放入到 src 上 //console.log( e.src ) ; } else { var date = new Date(); e.src = source + "?time=" + date.getTime(); } } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。















