现今的IDE尽管有如“洪水猛兽”般强大,但要知道再强大的IDE也没法提供给使用者想要的一切功能,所以IDE一般都提供有API接口供开发者自行扩展。下面以Intellij IDEA 12下的插件开发为例,来看一下如何进一步增强IDE以适应开发者的需求。
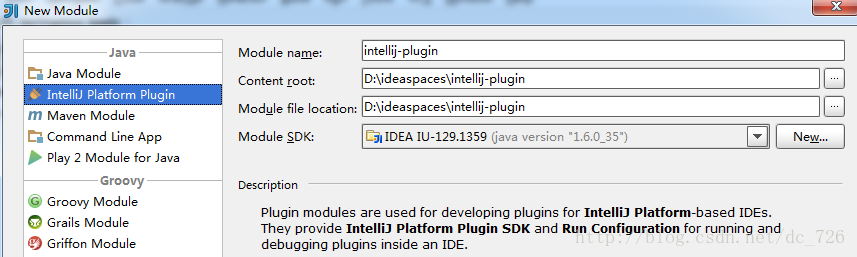
1.创建Plugin工程
如果Module SDK中没有可选的SDK,那么点击New新添加一个SDK,目录就选择Intellij的安装位置即可。

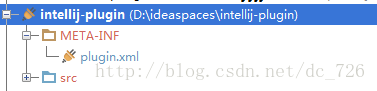
创建出的Plugin项目结构很简单,只是在META-INF下多了一个plugin.xml配置文件,后文会介绍到它的用处。

2.让插件Say哈喽
2.1添加Component
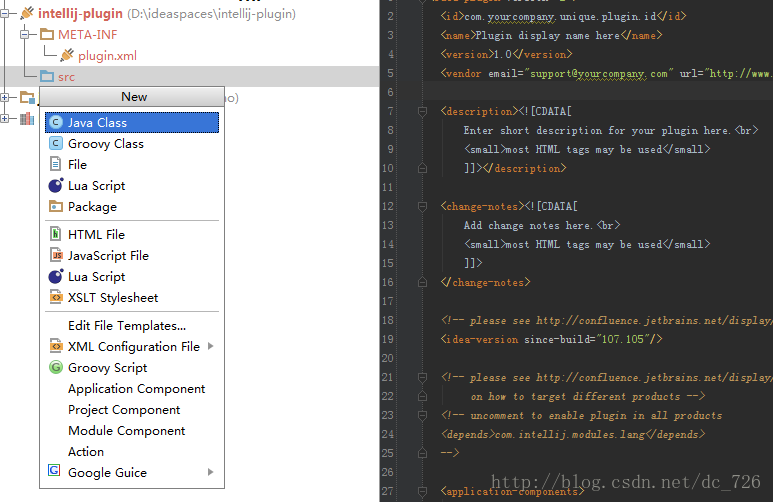
在src目录上Alt+Insert,可以看到New对话框中列出有三种组件,分别对应三种级别:Application、Project、Module Component。这里我们选择Application Component作为实例,在弹出框中输入一个名字例如MyComponent,这样一个组件就创建出来了。

然后在MyComponent中添加一个SayHello的方法,其他方法暂不实现,源代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
package com.cdai.plugin.rapidg;import com.intellij.openapi.components.ApplicationComponent;import com.intellij.openapi.ui.Messages;import org.jetbrains.annotations.NotNull;/** * My Component * User: cdai * Date: 13-11-4 * Time: 上午10:08 */public class MyComponent implements ApplicationComponent { public MyComponent() { } public void initComponent() { // TODO: insert component initialization logic here } public void disposeComponent() { // TODO: insert component disposal logic here } @NotNull public String getComponentName() { return "MyComponent"; } public void sayHello() { // Show dialog with message Messages.showMessageDialog( "Hello World!", "Sample", Messages.getInformationIcon() ); }} |
2.2添加Action
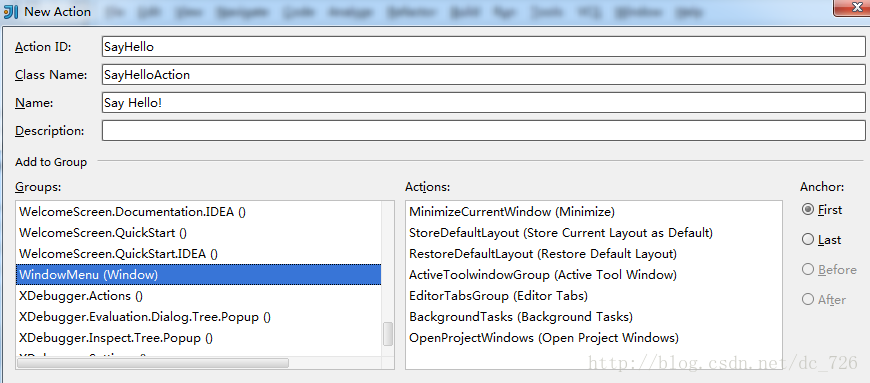
现在需要添加一个Action让使用我们插件的用户可以通过菜单或其他方式点击到插件。

Action主要工作是创建一个Application和MyComponent对象,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
package com.cdai.plugin.rapidg;import com.intellij.openapi.actionSystem.AnAction;import com.intellij.openapi.actionSystem.AnActionEvent;import com.intellij.openapi.application.Application;import com.intellij.openapi.application.ApplicationManager;/** * Say Hello Action * User: cdai * Date: 13-11-4 * Time: 上午10:16 */public class SayHelloAction extends AnAction { @Override public void actionPerformed(AnActionEvent e) { Application application = ApplicationManager.getApplication(); MyComponent myComponent = application.getComponent(MyComponent.class); myComponent.sayHello(); }} |
2.3配置文件
其实前面两步新建Component和Action的同时,IDEA在帮我们自动将它们注册到META-INF/plugin.xml中。
我们刚才添加的Application Component和Action会在<application-components>结点下,plugin.xml最终是下面的样子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<id>com.cdai.plugin.rapidg</id> <name>CDai's Rapid Generator Plugin</name> <version>1.0</version> <vendor email="dc_726@163.com" url="http://www.yourcompany.com">CDai</vendor> <description><![CDATA[ Enter short description for your plugin here.<br> <small>most HTML tags may be used</small> ]]></description> <change-notes><![CDATA[ Add change notes here.<br> <small>most HTML tags may be used</small> ]]> </change-notes> <!-- please see http://confluence.jetbrains.net/display/IDEADEV/Build+Number+Ranges for description --> <idea-version since-build="107.105"/> <!-- please see http://confluence.jetbrains.net/display/IDEADEV/Plugin+Compatibility+with+IntelliJ+Platform+Products on how to target different products --> <!-- uncomment to enable plugin in all products <depends>com.intellij.modules.lang</depends> --> <application-components> <!-- Add your application components here --> <component> <implementation-class>com.cdai.plugin.rapidg.MyComponent</implementation-class> </component> </application-components> <project-components> <!-- Add your project components here --> </project-components> <actions> <!-- Add your actions here --> <action id="SayHello" class="com.cdai.plugin.rapidg.SayHelloAction" text="Say Hello!"> <add-to-group group-id="WindowMenu" anchor="first"/> </action> </actions> <extensions defaultExtensionNs="com.intellij"> <!-- Add your extensions here --> </extensions></idea-plugin> |
3.运行调试
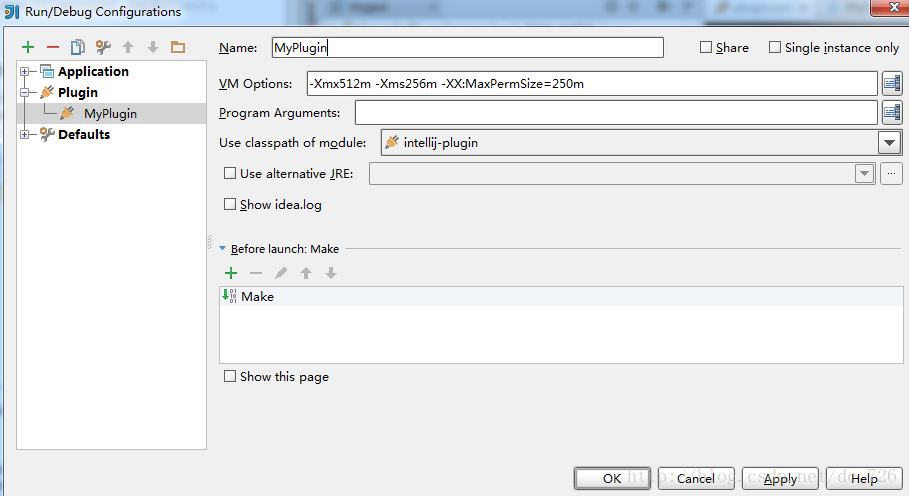
打开Run/Debug配置对话框,新加一个Plugin类型的,Use classpath of module选择刚才的示例项目。

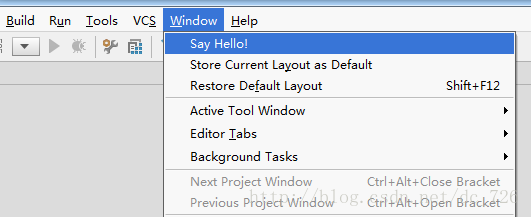
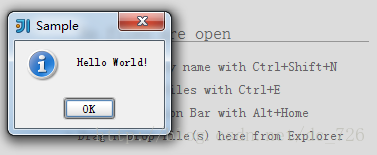
运行起来就会发现,原来会启动一个新的Intellij IDEA实例,重新走一遍启动配置过程,可以看到插件的名字就是plugin.xml中<name>中的值。我们可以只选中我们刚开发的插件,忽略掉其他的。现在通过Window->Say Hello!就可以触发我们的插件了,效果就是会弹出个对话框。

.png)

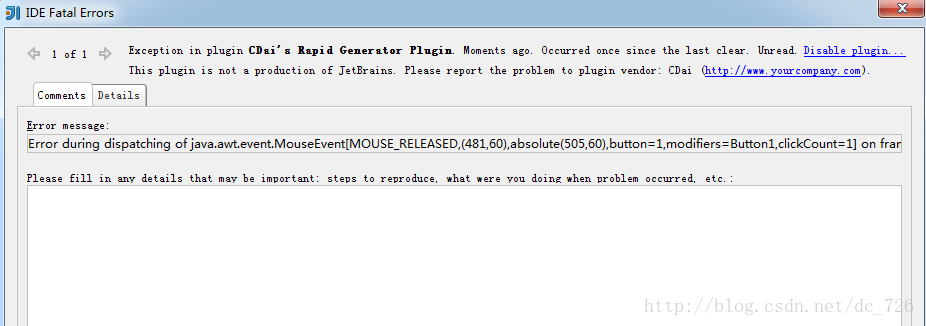
有趣的是,plugin.xml中其他的一些描述会在插件崩溃时显示给用户,将问题报告给插件作者。

4.插件配置面板
很多插件都是在Settings中有配置页的,现在简单介绍一下如何为我们的插件添加一个配置页。
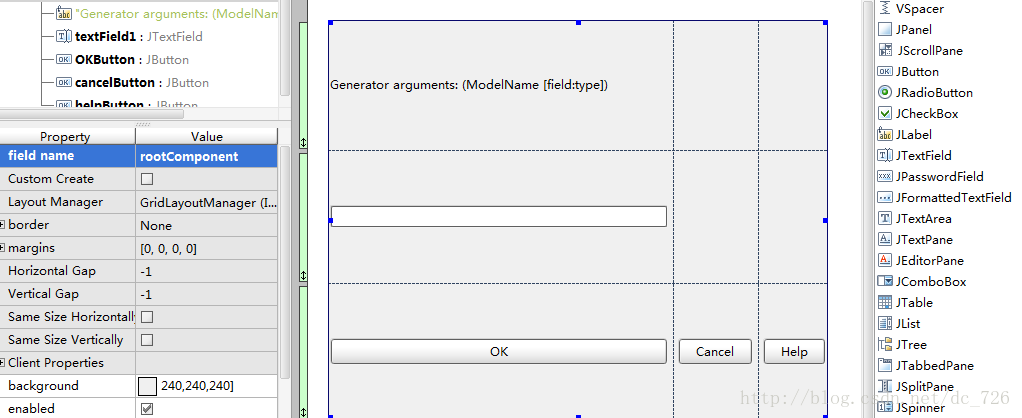
首先改造一下MyComponent类,主要变化就是多实现了一个Configurable接口。这个接口中有一个createComponent方法,这个方法返回Swing的JComponent对象就会显示到Settings里。另外使用IDEA提供的Swing Designer设计器还是挺方便的,自动生成的样式和布局代码为了避免被修改,也不会被我们看到(与NetBeans不同),所以最终代码很简洁。

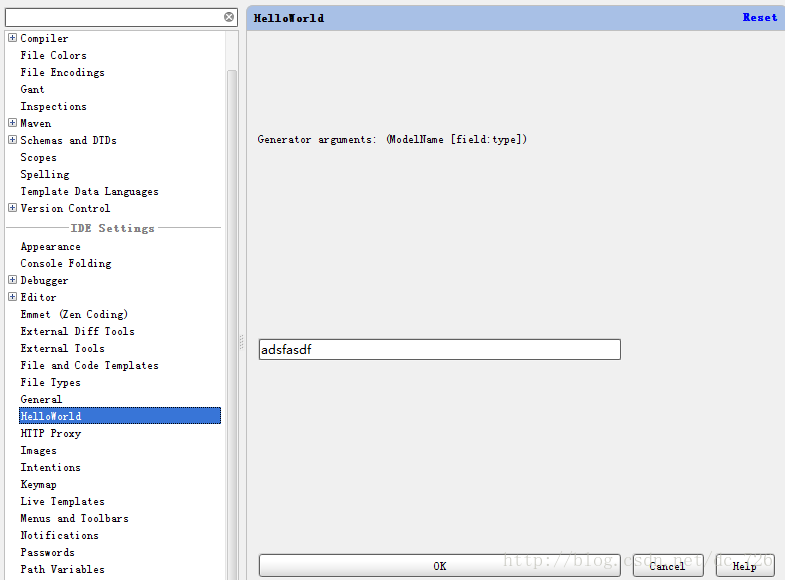
最终效果就是这样的了,我们在设计器里设计的面板嵌入到了右边。

5.带对话框的插件
一种常见的插件就是点击插件对应的菜单项后,弹出一个对话框(例如搜索工作空间里的类、提交SVN前的代码确认等等)。其实很简单,实现方法就是先创建一个Dialog,然后在Swing设计器中设计好Dialog中的控件布局,最后在Action中显示出对话框。具体代码就不列举了,有需求可以找我索取。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/dc_726/article/details/14139155















