ios中uilabel设置居上对齐、居中对齐、居下对齐
在ios中默认的uilabel中的文字在竖直方向上只能居中对齐,博主参考国外网站,从uilabel继承了一个新类,实现了居上对齐,居中对齐,居下对齐。
具体如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// // myuilabel.h // // // created by yexiaozi_007 on 3/4/13. // copyright (c) 2013 yexiaozi_007. all rights reserved. // #import <uikit/uikit.h> typedef enum{ verticalalignmenttop = 0, // default verticalalignmentmiddle, verticalalignmentbottom, } verticalalignment; @interface myuilabel : uilabel { @privateverticalalignment _verticalalignment; } @property (nonatomic) verticalalignment verticalalignment; @end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
// // myuilabel.m // // // created by yexiaozi_007 on 3/4/13. // copyright (c) 2013 yexiaozi_007. all rights reserved. // #import "myuilabel.h" @implementation myuilabel @synthesize verticalalignment = verticalalignment_; - (id)initwithframe:(cgrect)frame { if (self = [super initwithframe:frame]) { self.verticalalignment = verticalalignmentmiddle; } return self; } - (void)setverticalalignment:(verticalalignment)verticalalignment { verticalalignment_ = verticalalignment; [self setneedsdisplay]; } - (cgrect)textrectforbounds:(cgrect)bounds limitedtonumberoflines:(nsinteger)numberoflines { cgrect textrect = [super textrectforbounds:bounds limitedtonumberoflines:numberoflines]; switch (self.verticalalignment) { case verticalalignmenttop: textrect.origin.y = bounds.origin.y; break; case verticalalignmentbottom: textrect.origin.y = bounds.origin.y + bounds.size.height - textrect.size.height; break; case verticalalignmentmiddle: // fall through. default: textrect.origin.y = bounds.origin.y + (bounds.size.height - textrect.size.height) / 2.0; } return textrect; } -(void)drawtextinrect:(cgrect)requestedrect { cgrect actualrect = [self textrectforbounds:requestedrect limitedtonumberoflines:self.numberoflines]; [super drawtextinrect:actualrect]; } @end |
在使用时:
|
1
2
3
4
5
6
7
8
9
|
lbl_mylabel = [[myuilabel alloc] initwithframe:cgrectmake(20, 50, 150, 600)]; uicolor *color = [uicolor colorwithpatternimage:[uiimage imagenamed:@"halftransparent.png"]];//使用半透明图片作为label的背景色 lbl_mylabel.backgroundcolor = color; lbl_mylabel.textalignment = uitextalignmentleft; lbl_mylabel.textcolor = uicolor.whitecolor; lbl_mylabel.linebreakmode = uilinebreakmodewordwrap; lbl_mylabel.numberoflines = 0; [lbl_mylabel setverticalalignment:verticalalignmenttop]; [self addsubview:lbl_mylabel]; |
uilabel 让文字置顶显示
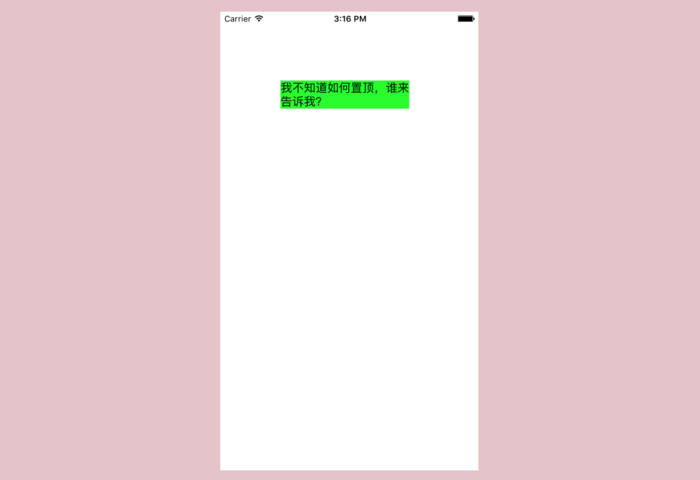
我们经常会遇到将label中文字置顶,也就是将文字顶到lable框的最顶端显示的需求,uilabel是无法对内容文字进行置顶处理的,所以,如果我们不对label加以额外的设置,就会出现如下情况:

置顶前
解决办法:我们可以通过sizetofit方法解决它:
|
1
2
3
4
5
6
7
8
9
10
11
|
- (void)viewdidload { [super viewdidload]; uilabel *label = [[uilabel alloc] initwithframe:cgrectmake((self.view.bounds.size.width - 200)/2, 100, 200, 150)]; label.backgroundcolor = [uicolor yellowcolor]; nsstring *labeltext = @"我不知道如何置顶,谁来告诉我?"; [label settext:labeltext]; [label setnumberoflines:0]; //让内容置顶 [label sizetofit]; [self.view addsubview:label];} |
效果图:

置顶后
但是有些小伙伴会对内容置顶后的label的frame有些顾虑,笔者也有,所以就在label后方放置了一个和初始label具有相同frame的红色背景,那么如果设置sizetofit方法后,即使label的frame有变化,我们也可以通过和红色背景的frame相对比而看出:

置顶前后frame对比
我们可以看到,文字内容置顶后,原label的origin几乎没有变化,而bounds适应了文字,大小改变了。
所以不难看出,通过sizetofit方法,我们可以将label的大小“刚好”紧贴文字外部,从而实现了置顶的效果。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/e5248cfd49a6
















