
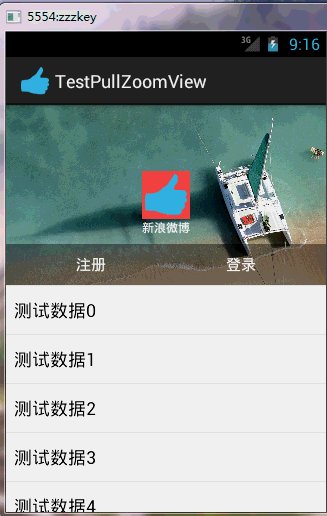
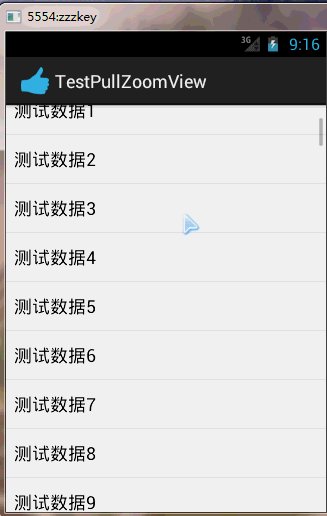
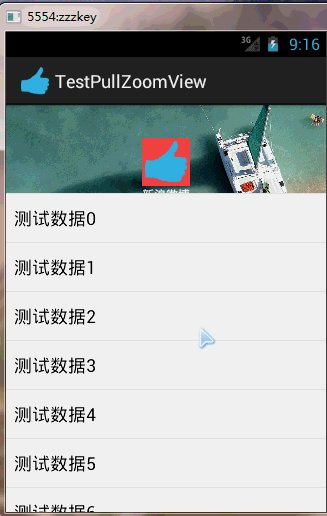
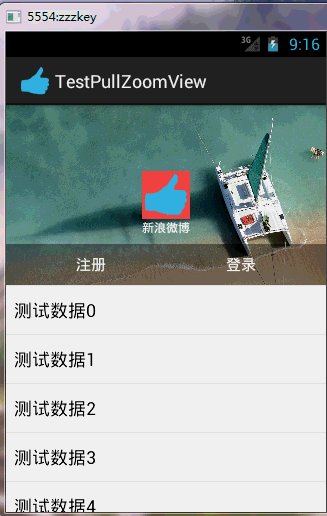
android pullzoomview是github上面的一个第三方开源项目,该项目实现的功能被新浪微博的移动端广泛使用,其效果就是,当用户在下拉过程中,头部的图片会有一定的拉伸,当用户松开时候,图片又收缩复位,下载地址:https://github.com/frank-zhu/pullzoomview
pullzoomview要实现两类,一类是典型的android listview,另外一类是android 的scroll view。本文先介绍pullzoomview在listview上的实现:pulltozoomlistviewex。
首先需要把pulltozoomlistviewex像listview一样写进布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.zzw.testpullzoomview.mainactivity" ><com.ecloud.pulltozoomview.pulltozoomlistviewexxmlns:custom="http://schemas.android.com/apk/res-auto"android:id="@+id/listview"android:layout_width="match_parent"android:layout_height="match_parent"custom:headerview="@layout/head_view"custom:zoomview="@layout/head_zoom_view" /></relativelayout> |
需要注意的是,需要定义一个headerview:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
custom:headerview="@layout/head_view"<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/layout_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="bottom"android:gravity="bottom"><imageviewandroid:id="@+id/iv_user_head"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerinparent="true"android:background="@android:color/holo_red_light"android:src="@drawable/ic_launcher" /><textviewandroid:id="@+id/tv_user_name"android:textsize="sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/iv_user_head"android:layout_centerhorizontal="true"android:text="新浪微博"android:textcolor="#ffffff" /><linearlayoutandroid:id="@+id/ll_action_button"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#"android:layout_alignparentbottom="true"android:padding="dip"><textviewandroid:id="@+id/tv_register"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="注册"android:layout_weight=""android:textsize="sp"android:gravity="center"android:layout_gravity="center"android:textcolor="#ffffff" /><textviewandroid:id="@+id/tv_login"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="登录"android:layout_weight=""android:textsize="sp"android:gravity="center"android:layout_gravity="center"android:textcolor="#ffffff" /></linearlayout></relativelayout> |
此处的headerview是位于pulltozoomlistviewex头部的一个子布局,里面定义一些控件将出现在pulltozoomlistviewex的头部,但此处的headerview并不会缩放,只是可以看到此处的headerview在随着下拉过程中移位。
而定义的custom:zoomview:
|
1
2
3
4
5
6
7
8
9
|
custom:zoomview="@layout/head_zoom_view"<?xml version="." encoding="utf-"?><imageview xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/imageview"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="center_horizontal"android:scaletype="centercrop"android:src="@drawable/a" /> |
head_zoom_view其实就是简单的放一张图片。
则是真正的要缩放伸展的view,此处通常会放置一张图片,在用户下拉过程中滑动缩放,产生奇妙的视觉效果。
在一定程度上讲,zoomview是衬托在headerview底下的。headerview是一个正常显示的android view布局,而zoomview则是可以产生动态缩放和收缩效果的特殊zoom view。
写一个完整的例子加以说明。
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
package com.zzw.testpullzoomview;import com.ecloud.pulltozoomview.pulltozoomlistviewex;import android.app.activity;import android.os.bundle;import android.util.displaymetrics;import android.util.log;import android.view.view;import android.widget.abslistview;import android.widget.adapterview;import android.widget.adapterview.onitemclicklistener;import android.widget.arrayadapter;public class mainactivity extends activity {@overrideprotected void oncreate(bundle savedinstancestate) {super.oncreate(savedinstancestate);setcontentview(r.layout.activity_main);pulltozoomlistviewex listview = (pulltozoomlistviewex) findviewbyid(r.id.listview);string data[] = new string[];for (int i = ; i < data.length; i++) {data[i] = "测试数据" + i;}listview.setadapter(new arrayadapter<string>(this, android.r.layout.simple_list_item_, data));listview.getpullrootview().setonitemclicklistener(new onitemclicklistener() {@overridepublic void onitemclick(adapterview<?> parent, view view, int position, long id) {log.d("position", "getpullrootview--->position = " + position);}});listview.setonitemclicklistener(new onitemclicklistener() {@overridepublic void onitemclick(adapterview<?> parent, view view, int position, long id) {log.d("position", "position = " + position);}});setpulltozoomlistviewexheaderlayoutparams(listview);}// 设置头部的view的宽高。private void setpulltozoomlistviewexheaderlayoutparams(pulltozoomlistviewex listview) {displaymetrics localdisplaymetrics = new displaymetrics();getwindowmanager().getdefaultdisplay().getmetrics(localdisplaymetrics);int mscreenheight = localdisplaymetrics.heightpixels;int mscreenwidth = localdisplaymetrics.widthpixels;abslistview.layoutparams localobject = new abslistview.layoutparams(mscreenwidth,(int) (.f * (mscreenwidth / .f)));listview.setheaderlayoutparams(localobject);}} |
以上所述是本文关于新浪微博第三方登录界面上下拉伸图片之第三方开源pulltozoomlistviewex(一)的全部叙述,希望大家喜欢,下篇给大家介绍新浪微博第三方登录界面上下拉伸图片之第三方开源pulltozoomlistviewex(二),希望大家继续关注。














