
微前端框架 single-spa:https://zh-hans.single-spa.js.org/
single-spa:https://single-spa.js.org/ 是一个实现微前端架构的框架。
在 single-spa 框架中有三种类型的微前端应用:
1. single-spa-application / parcel:微前端架构中的微应用,可以使用 vue、react、angular 等框架。
2. single-spa root config:创建微前端容器应用。
3. utility modules:公共模块应用,非渲染组件,用于跨应用共享 javascript 逻辑的微应用。
创建容器应用
安装 single-spa 脚手架工具:npm installcreate-single-spa@2.0.3 -g
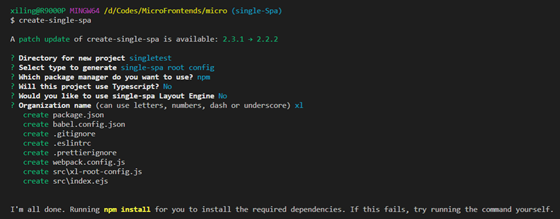
创建微前端容器应用:create-single-spa
1. 应用文件夹填写 container
2. 应用选择 single-spa root config
3. 组织名称填写 study
组织名称可以理解为团队名称,微前端架构允许多团队共同开发应用,组织名称可以标识应用由哪个团队开发。
应用名称的命名规则为@组织名称/应用名称,比如@study/todos。

4. 启动应用:cd ./singletest && npm start
5. 访问应用:localhost:9000

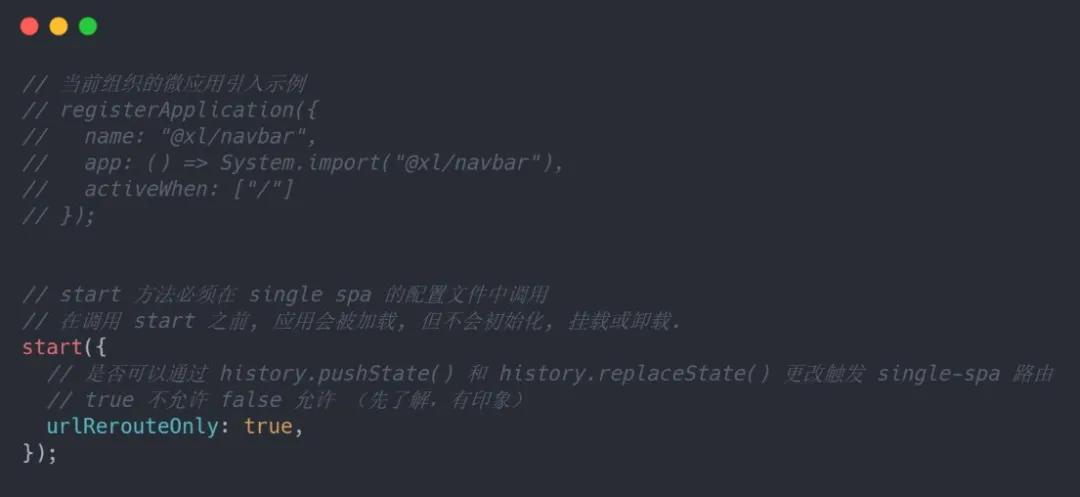
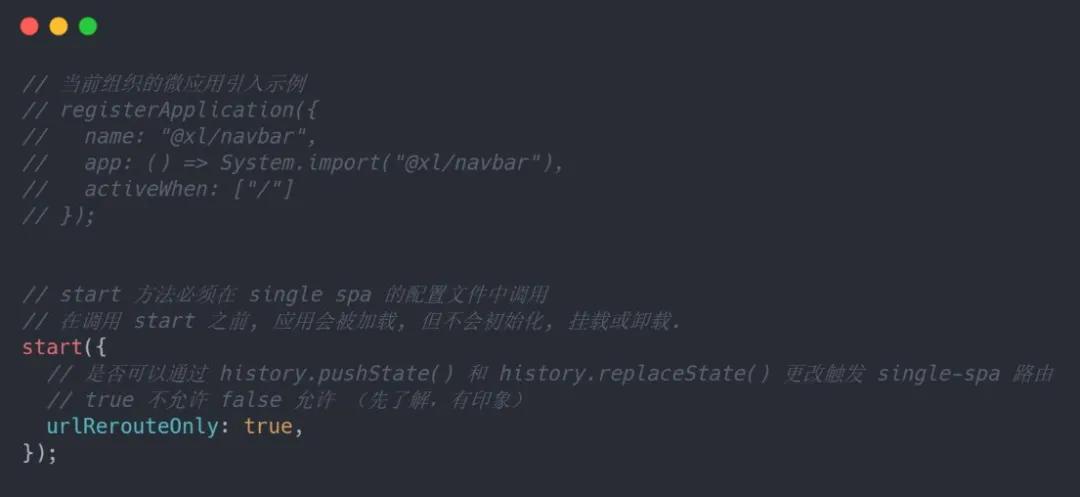
容器默认代码解析
src/xx-root-config.js


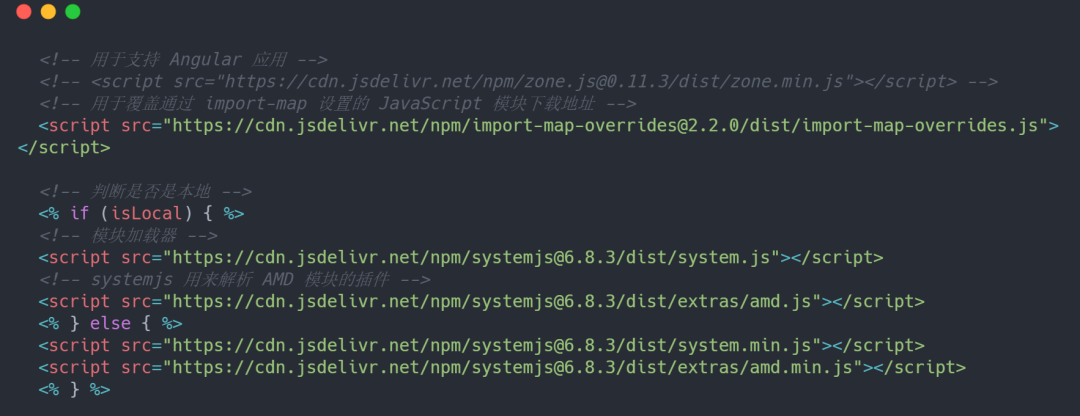
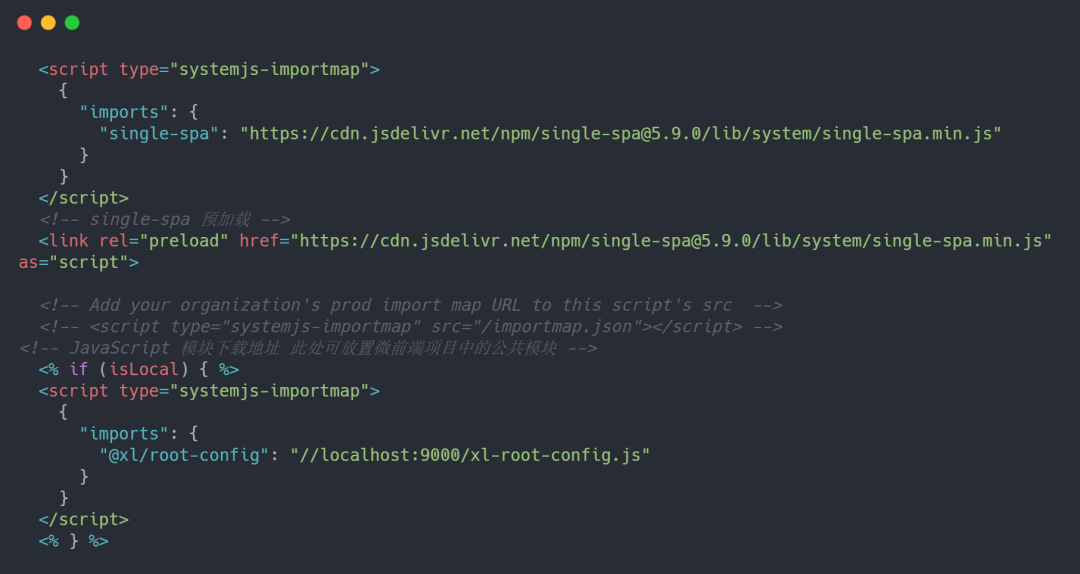
index.ejs



原文地址:https://mp.weixin.qq.com/s/uyjZlBC1nUbLnVY56MIMsQ

















