本文实例分析了android编程之绝对布局absolutelayout和相对布局relativelayout。分享给大家供大家参考,具体如下:
一、绝对布局absolutelayout
绝对定位absolutelayout,又可以叫做坐标布局,可以直接指定子元素的绝对位置,这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对定位的适应性会比较差。
下面我们举一个例子看看:例子里的机器人图片大小是250x250,可以看到我们使用android:layout_x和android:layout_y来指定子元素的纵横坐标。
xml/html代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?xml version="1.0" encoding="utf-8"?> <absolutelayout android:id="@+id/absolutelayout01"android:layout_width="fill_parent"android:layout_height="fill_parent"xmlns:android="http://schemas.android.com/apk/res/android"android:background="#fff"><imageview android:src="@drawable/android"android:layout_y="40dip"android:layout_width="wrap_content"android:layout_x="35dip"android:id="@+id/imageview01"android:layout_height="wrap_content"> </imageview> <textview android:layout_height="wrap_content"android:layout_width="fill_parent"android:id="@+id/textview01"android:text="android2.2 学习指南"android:textcolor="#0f0"android:textsize="28dip"android:layout_y="330dip"android:layout_x="35dip“> </textview> <textview android:layout_height="wrap_content"android:layout_width="fill_parent"android:id="@+id/textview02"android:text="图文并茂,理论清晰,操作性强"android:textcolor="#333"android:textsize="18dip"android:layout_y="365dip"android:layout_x="35dip“> </textview> </absolutelayout> |
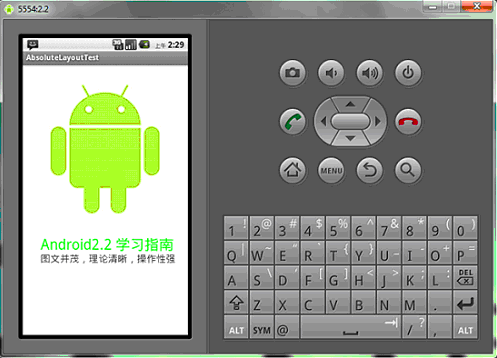
让我们看一下在wqvga的模拟器下的显示效果:

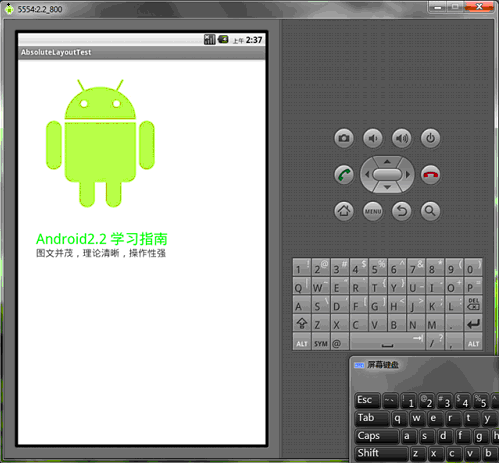
再在wvga800的模拟器下看看显示效果:

tip: 在绝对定位中,如果子元素不设置layout_x和layout_y,那么它们的默认值是0,也就是说它会像在framelayout一样这个元素会出现在左上角。
二、相对布局relativelayout
相对布局 relativelayout 允许子元素指定它们相对于其父元素或兄弟元素的位置,这是实际布局中最常用的布局方式之一。它灵活性大很多,当然属性也多,操作难度也大,属性之间产生冲突的的可能性也大,使用相对布局时要多做些测试。
下面我们用相对布局再做一次上面的例子,首先放置一个图片,其它两个文本分别相对上一个元素定位:
xml/html代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?xml version="1.0" encoding="utf-8"?><relativelayout android:id="@+id/relativelayout01"android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="#fff"xmlns:android="http://schemas.android.com/apk/res/android"><imageview android:id="@+id/imageview01"android:src="@drawable/android"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_margintop="40dip"> </imageview> <textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview01"android:text="android2.2 学习指南"android:textcolor="#0f0"android:textsize="28dip"android:layout_below="@id/imageview01"android:layout_centerhorizontal="true"android:layout_margintop="10dip"> </textview> <textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview02"android:text="图文并茂,理论清晰,操作性强"android:textcolor="#333"android:textsize="18dip"android:layout_below="@id/textview01"android:layout_centerhorizontal="true"android:layout_margintop="5dip“> </textview> </relativelayout> |
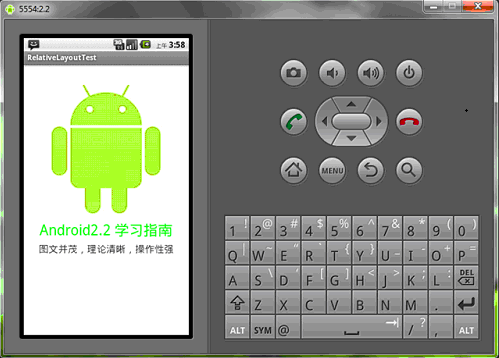
让我们看一下在wqvga的模拟器下的显示效果:

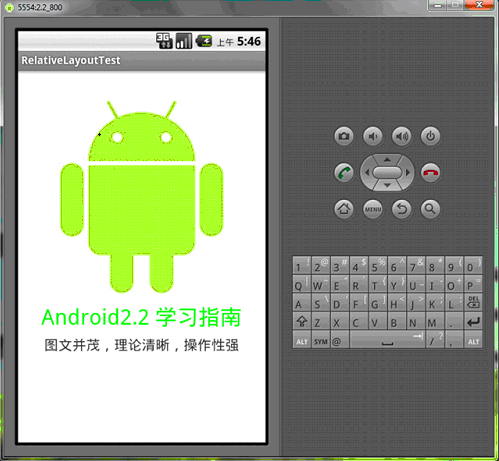
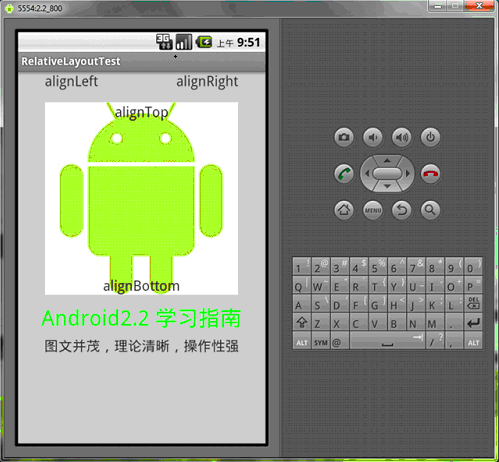
再看一下在更大屏幕(wvga800)模拟器上的显示效果:

从上图可以看到界面效果基本保持了一致,而不是像绝对定位一样龟缩在左上角;同学们看到自动缩放的功能是采用了dip做单位带来的好处。
下面介绍一下relativelayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerhrizontal 水平居中
android:layout_centervertical 垂直居中
android:layout_centerinparent 相对于父元素完全居中
android:layout_alignparentbottom 贴紧父元素的下边缘
android:layout_alignparentleft 贴紧父元素的左边缘
android:layout_alignparentright 贴紧父元素的右边缘
android:layout_alignparenttop 贴紧父元素的上边缘
android:layout_alignwithparentifmissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name"
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toleftof 在某元素的左边
android:layout_torightof 在某元素的右边
android:layout_aligntop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignleft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignbottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignright 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginbottom 离某元素底边缘的距离
android:layout_marginleft 离某元素左边缘的距离
android:layout_marginright 离某元素右边缘的距离
android:layout_margintop 离某元素上边缘的距离
我们再把上面的例子重新做一遍,这一次多放一些属性在里面,大家试验一下:
xml/html代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<?xml version="1.0" encoding="utf-8"?><relativelayout android:id="@+id/relativelayout01"android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="#cfff" 色彩的设置是argb,第一个c是透明度 xmlns:android="http://schemas.android.com/apk/res/android"><imageview android:id="@+id/imageview01"android:src="@drawable/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margintop="40dip"android:layout_centerhorizontal="true"> </imageview><textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview01"android:text="android2.2 学习指南"android:textcolor="#0f0"android:textsize="28dip"android:layout_below="@id/imageview01"android:layout_centerhorizontal="true"android:layout_margintop="10dip"> </textview><textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview02"android:text="图文并茂,理论清晰,操作性强"android:textcolor="#333"android:textsize="18dip"android:layout_below="@id/textview01"android:layout_centerhorizontal="true"android:layout_margintop="5dip"> </textview><textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview03"android:text="aligntop"android:textcolor="#333"android:textsize="18dip"android:layout_aligntop="@id/imageview01" 和imageview01上边缘对齐 android:layout_centerhorizontal="true"> </textview><textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview04"android:text="alignleft"android:textcolor="#333"android:textsize="18dip"android:layout_alignleft="@id/imageview01"android:layout_centerhorizontal="true"> </textview><textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview05"android:text="alignright"android:textcolor="#333"android:textsize="18dip"android:layout_alignright="@id/imageview01"android:layout_centerhorizontal="true"> </textview><textview android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/textview06"android:text="alignbottom"android:textcolor="#333"android:textsize="18dip"android:layout_alignbottom="@id/imageview01"android:layout_centerhorizontal="true"> </textview> </relativelayout> |

绝对布局absolutelayout和相对布局relativelayout的内容就讲完了,希望本文所述对大家android程序设计有所帮助。














