熟悉android的朋友们都知道,不管是微博客户端还是新闻客户端,都离不开列表组件,可以说列表组件是android数据展现方面最重要的组件,我们今天就要讲一讲列表组件listview加载数据的相关内容。通常来说,一个应用在展现大量数据时,不会将全部的可用数据都呈现给用户,因为这不管对于服务端还是客户端来说都是不小的压力,因此,很多应用都是采用分批次加载的形式来获取用户所需的数据。比如:微博客户端可能会在用户滑动至列表底端时自动加载下一页数据,也可能在底部放置一个“加载更多”按钮,用户点击后,加载下一页数据。
我们今天就结合实例来演示一下使用listview获取数据的过程。
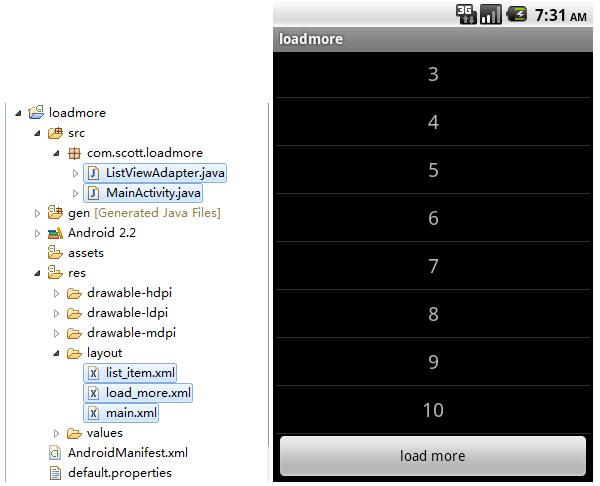
新建一个loadmore项目,我们来看一下结构图和最终效果图:

左图中包含了三个布局文件、一个adapter和一个activity,右图是我们运行后的主界面。
其中,main.xml是主界面的布局文件,它包含一个listview组件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?> <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingleft="3dp" android:paddingright="3dp"> <listview android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </linearlayout> |
这里我们引用了android内置的名为list的id,因为我们后面要使用到listactivity,我们的mainactivity继承于它。
然后就是list_item.xml,它是listview中单个列表项的布局文件,从效果图中可以看到,这里只使用到了一个textview组件,list_item.xml代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?> <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <textview android:id="@+id/list_item_text" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:textsize="20sp" android:paddingtop="10dp" android:paddingbottom="10dp"/> </linearlayout> |
我们注意到在右图中列表底部有一个按钮不同于其他的列表项,这是什么情况?事实上这个按钮是我们在listview底部添加的一个视图。listview组件提供了两个很实用的功能,那就是可以在顶部和底部添加自定义的视图。我们在此处listview的底部添加了一个视图用来加载更多数据,这个视图对应着load_more.xml布局文件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?> <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"> <button android:id="@+id/loadmorebutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="load more" android:onclick="loadmore"/> </linearlayout> |
接下来我们来了解一下
我们的adapter,listviewadapter代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package com.scott.loadmore; import java.util.list; import android.content.context; import android.view.layoutinflater; import android.view.view; import android.view.viewgroup; import android.widget.baseadapter; import android.widget.textview; public class listviewadapter extends baseadapter { private list<string> items; private layoutinflater inflater; public listviewadapter(context context, list<string> items) { this.items = items; inflater = (layoutinflater) context.getsystemservice(context.layout_inflater_service); } @override public int getcount() { return items.size(); } @override public object getitem(int position) { return items.get(position); } @override public long getitemid(int position) { return position; } @override public view getview(int position, view view, viewgroup parent) { if (view == null) { view = inflater.inflate(r.layout.list_item, null); } textview text = (textview) view.findviewbyid(r.id.list_item_text); text.settext(items.get(position)); return view; } /** * 添加列表项 * @param item */ public void additem(string item) { items.add(item); } } |
这个listviewadapter是我们自定义适配器,它继承自baseadapter,实例化此适配器需要一个context对象来获取layoutinflater实例和一个集合对象来充当适配器的数据集;在getview方法中我们填充list_item.xml布局文件,完成列表每一项的数据显示;additem方法用来在加载数据时向数据集中添加新数据。
最后我们来看一下mainactivity:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
package com.scott.loadmore; import java.util.arraylist; import android.app.listactivity; import android.os.bundle; import android.os.handler; import android.util.log; import android.view.view; import android.widget.abslistview; import android.widget.abslistview.onscrolllistener; import android.widget.button; import android.widget.listview; public class mainactivity extends listactivity implements onscrolllistener { private listview listview; private int visiblelastindex = 0; //最后的可视项索引 private int visibleitemcount; // 当前窗口可见项总数 private listviewadapter adapter; private view loadmoreview; private button loadmorebutton; private handler handler = new handler(); @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); loadmoreview = getlayoutinflater().inflate(r.layout.load_more, null); loadmorebutton = (button) loadmoreview.findviewbyid(r.id.loadmorebutton); listview = getlistview(); //获取id是list的listview listview.addfooterview(loadmoreview); //设置列表底部视图 initadapter(); setlistadapter(adapter); //自动为id是list的listview设置适配器 listview.setonscrolllistener(this); //添加滑动监听 } /** * 初始化适配器 */ private void initadapter() { arraylist<string> items = new arraylist<string>(); for (int i = 0; i < 10; i++) { items.add(string.valueof(i + 1)); } adapter = new listviewadapter(this, items); } /** * 滑动时被调用 */ @override public void onscroll(abslistview view, int firstvisibleitem, int visibleitemcount, int totalitemcount) { this.visibleitemcount = visibleitemcount; visiblelastindex = firstvisibleitem + visibleitemcount - 1; } /** * 滑动状态改变时被调用 */ @override public void onscrollstatechanged(abslistview view, int scrollstate) { int itemslastindex = adapter.getcount() - 1; //数据集最后一项的索引 int lastindex = itemslastindex + 1; //加上底部的loadmoreview项 if (scrollstate == onscrolllistener.scroll_state_idle && visiblelastindex == lastindex) { //如果是自动加载,可以在这里放置异步加载数据的代码 log.i("loadmore", "loading..."); } } /** * 点击按钮事件 * @param view */ public void loadmore(view view) { loadmorebutton.settext("loading..."); //设置按钮文字loading handler.postdelayed(new runnable() { @override public void run() { loaddata(); adapter.notifydatasetchanged(); //数据集变化后,通知adapter listview.setselection(visiblelastindex - visibleitemcount + 1); //设置选中项 loadmorebutton.settext("load more"); //恢复按钮文字 } }, 2000); } /** * 模拟加载数据 */ private void loaddata() { int count = adapter.getcount(); for (int i = count; i < count + 10; i++) { adapter.additem(string.valueof(i + 1)); } } } |
如代码所示,我们在oncreate方法被调用时获取listview组件,设置其底部视图为loadmoreview,它包含一个按钮,点击时会触发loadmore方法调用,另外在为listview设置完适配器时,又为其设置了滑动事件监听器,滑动列表时onscroll会被调用,滑动状态改变时onscrollstatechanged会被调用。
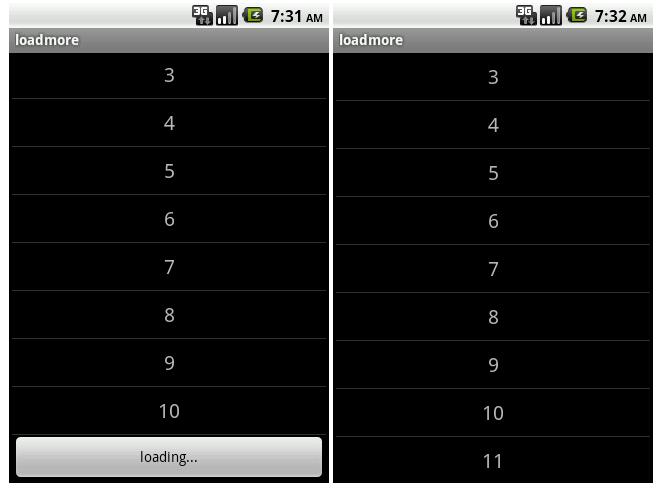
我们来演示一下这个加载过程:

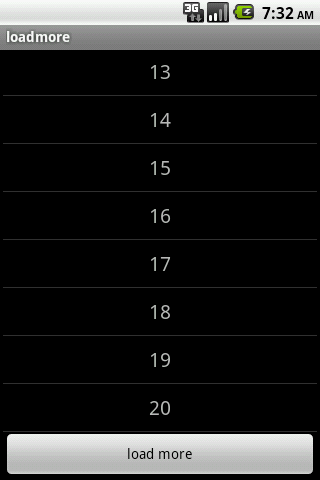
如图,当点击完按钮后,出现加载动作,加载完之后如右图所示,新数据紧接在原数据之后。然后我们滑动到底部,加载按钮仍可工作:
最后,我们测试一下滑动列表到底部,然后松开,控制台打印如下:

我们看到onscrollstatechanged方法里的if语句里代码执行了,所以如果我们希望自动加载的话,可以把加载代码放于此处。
今天先讲到这里,谢谢大家。














