PHP作为一款后端语言,为了输出给浏览器让浏览器呈现出来,无可避免的要输出HTML代码,下文介绍下我用过的三种PHP/HTML混编方法
1、单/双引号包围法
这是最初级的方法了,用法就像下面这样
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php echo ' <!DOCTYPE html> <html> <head> <title> </title> </head> <body> <span>测试页面</span> </body> </html> ';?> |
这样是最简单的一种方法了,直接用单引号包装上就行了
至于双引号和单引号的区别,就在于前者解析引号内的变量,而后者不解析引号内的变量,参看下面的例子
|
1
2
3
4
5
6
|
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?> |
输出
1 Hello!
2 $Content
由此可见,用双引号包围的字符串中的变量名自动解析为了变量值,而用单引号包围则依然显示变量名
这样书写的缺点有两点
1、如果输出内容中包含单/双引号将极难处理,因为PHP无法判断这个引号是属于程序的还是输出内容的,所以会报错
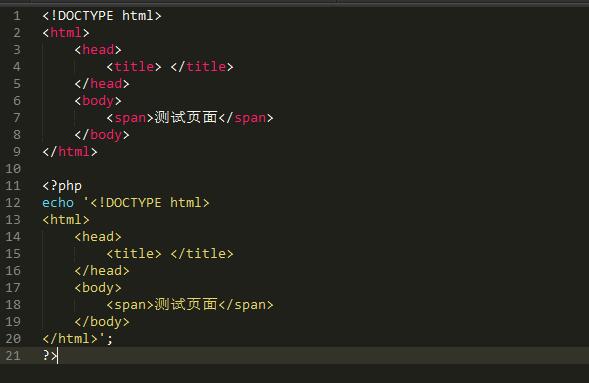
2、这样书写一些现代文本编辑器(如SublimeText)将无法对引号包围的输出的内容进行语法着色,如果出现一些格式问题将极难发现。图中为SublimeText3的一张截图,上面的是正常的着色,下面则是用引号包围的着色

2、使用HEREDOC/NOWDOC
HEREDOC和NOWDOC是PHP5.3开始支持的一种新特性,它允许在程序中使用一种自定义的标志符来包围文本,而HEREDOC和NOWDOC的关系就类似于双引号包围和单引号包围一样,前者解析区块内的变量,而后者不解析区块内的变量
下面介绍HEREDOC和NOWDOC的用法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?> |
也可以参考PHP.net上的关于这两个的wiki:https://wiki.php.net/rfc/heredoc-with-double-quotes
用HEREDOC/NOWDOC书写极好的解决了包围引号的问题,但依然没有解决语法着色失效的问题
3、HTML中嵌入PHP程序块(推荐)
这是一种非常合适的办法,并且这种方法广泛用在了诸如WordPress模板等场合中。书写起来也较为方便,直接在需要输出的地方写上相关的代码就行了,就像下面这样
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php //首先在这里写好相关的调用代码 function OutputTitle(){ echo 'TestPage'; } function OutputContent(){ echo 'Hello!'; } //然后再下面调用相关函数就可以了 ?> <!DOCTYPE html> <html> <head> <title><?php OutputTitle(); ?></title> </head> <body> <span><?php OutputContent(); ?></span> </body> </html> |
我认为这种方法是在这三种方法中最好的,但是这样做的缺点是如果这样的代码块一多了就会严重影响程序阅读。
4、使用前端模板引擎
由于前端的重要性在整个Web开发中日益上升,现在前/后端工程师逐渐在分离成两个职业,所以说为了确保前/后端工程师能够相互配合,使前端开发和后端开发出来的东西对接更完美,逐渐催生出了一系列前端模板引擎,比如Smarty。使用Smarty书写的实现代码可读性非常的高,这使前/后端的分离也更加的高效和便捷。有兴趣的同学可以去搜索了解
以上这篇PHP/HTML混写的四种方式总结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。











