flask框架是python开发的一个基于werkzeug和jinja 2的web开发微框架,它的优势就是极其简洁, 但又非常灵活,而且容易学习和应用。因此flask框架是python新手快速开始web开发最好的选择,此外, 使用flask框架的另一个好处在于你可以非常轻松地将基于python的机器学习算法或数据分析算法集成到 web应用中。

1、可以用flask框架做什么
从博客应用到克隆一个facebook或者twitter,理论上你可以用flask做任何事情。有很多库 可以直接使用,例如flask-sockets,flask-google-maps等,而且flask框架支持mysql、postgresql、 mongodb等诸多数据库。
我能想到的一些可以用flask框架实现的web应用类型:博客应用、聊天应用、仪表盘应用、rest api、管理页面、邮件服务等。
如果希望深入学习flask web开发,推荐这个教程:深入浅出flask 安装flask
使用pip安装flask:
|
1
|
$ pip install flask |
2、hello,world
创建一个文件app.py,然后只需要几个简单的步骤,就可以写出flask版本的hello world
引入flask类
|
1
|
from flask import flask |
创建flask对象,我们将使用该对象进行应用的配置和运行:
|
1
|
app = flask(__name__) |
name 是python中的特殊变量,如果文件作为主程序执行,那么 __name__ 变量的值就是 __main__ ,如果是被其他模块引入,那么 __name__ 的值就是模块名称。
编写主程序
在主程序中,执行 run() 来启动应用:
|
1
2
|
if __name__ =="__main__": app.run(debug=true, port=8080) |
改名启动一个本地服务器,默认情况下其地址是 localhost:5000 ,在上面的代码中,我们使用关键字 参数 port 将监听端口修改为8080。
路由
使用app变量的 route() 装饰器来告诉flask框架url如何触发我们的视图函数:
|
1
2
3
|
@app.route('/')def hello_world(): return 'hello, world!' |
上面的标识,对路径'/‘的请求,将转为对 hello_world() 函数的调用。很直白,对吧?
运行
现在,让我们完整地看一下app.py的整个代码:
|
1
2
3
4
5
6
7
8
9
|
from flask import flaskapp = flask(__name__)@app.route('/')def hello_world(): return 'hello, world!'if __name__ =="__main__": app.run(debug=true,port=8080) |
然后运行起来:
|
1
|
$ python app.py |
你应该会看到如下输入:
现在就可以打开浏览器访问 http://127.0.0.1:8080/ 了:
* serving flask app "app" (lazy loading)
* environment: production
* debug mode: on
* running on http://127.0.0.1:8080/ (press ctrl+c to quit)
* restarting with stat
* debugger is active!
* debugger pin: 770-937-705

3、使用html模板
首先我们看看如何原始的html代码插入flask应用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
from flask import flaskapp = flask(__name__)@app.route('/greet')def greet(): user = {'username': 'john', 'age': "20"} return '''<html> <head> <title>templating</title> </head> <body> <h1>hello, ''' + user['username'] + '''!, you're ''' + user['age'] + ''' years old.</h1> </body></html>'''if __name__ == '__main__':app.run(debug = true,port=8080) |
在上面的代码中,我们使用拼接的html字符串来展示user字典的数据。现在访问 http://127.0.0.1:8080/greet :

拼接html字符串非常容易出错,因此flask使用jinja 2模板引擎来分离数据逻辑和展示层。
我们将模板文件按如下路径放置:
|
1
2
3
4
|
apps folder/app.pytemplates |-/index.html |
使用模板时,视图函数应当返回 render_template() 的调用结果。例如下面的代码片段 渲染模板 index.html ,并将渲染结果作为视图函数的返回值:
|
1
2
3
4
5
6
7
8
9
|
from flask import flask, render_templateapp = flask(__name__)@app.route('/hello')def hello(): return render_template('index.html', name="alex")if __name__ == '__main__': app.run(debug = true) |
在上面的代码中,模板文件 index.html 依赖于变量 name ,其内容如下:
|
1
2
3
4
5
6
7
8
9
|
<html><body> {% if name %} <h2>hello {{ name }}.</h2> {% else %} <h2>hello.</h2> {% endif %} </body></html> |
模板文件的语法扩充了html,因此可以使用变量和逻辑。
在浏览器中访问 http://127.0.0.1:8080/hello/alex :

4、使用表单
每个web应用都需要使用表单来采集用户数据。现在让我们使用flask框架创建一个 简单的表单来收集用户的基本信息,例如名称、年龄、邮件、兴趣爱好等,我们将 这个模板文件命名为 bio_form.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!doctype html><html><head> <title></title></head><body> <h1>bio data form</h1> <form action="showbio"> <label>username</label> <input type="name" name="username"><br> <label>email</label> <input type="email" name="email"><br> <label>hobbies</label> <input type="name" name="hobbies"><br> <input type="submit" name=""> </form></body></html> |
视图函数 bio_data_form 同时支持post和get请求。get请求将渲染 bio_form.html 模板,而post请求将重定向到 showbio :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@app.route('/form', methods=['post', 'get'])def bio_data_form(): if request.method == "post": username = request.form['username'] age = request.form['age'] email = request.form['email'] hobbies = request.form['hobbies'] return redirect(url_for('showbio', username=username, age=age, email=email, hobbies=hobbies)) return render_template("bio_form.html") |
下面是showbio的实现:
|
1
2
3
4
5
6
7
8
9
10
11
|
@app.route('/showbio', methods=['get'])def showbio(): username = request.args.get('username') age = request.args.get('age') email = request.args.get('email') hobbies = request.args.get('hobbies') return render_template("show_bio.html", username=username, age=age, email=email, hobbies=hobbies) |
以及show_bio.html的内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html><html><head> <title>bio-data details</title></head><body> <h1>bio-data details</h1> <hr> <h1>username: {{ username }}</h1> <h1>email: {{ email }}</h1> <h1>hobbies: {{ hobbies }}</h1></body></html> |
5、数据库集成:使用sqlalchemy
flask不能直接连接数据库,需要借助于orm(object relational mapper)。 在这一部分,我们将借助于sqlalchemy使用postgres数据库。
安装flask-sqlalchemy和postgres
首先安装flask-sqlalchemy:
|
1
|
$ pip install flask-sqlalchemy |
然后从官方下载并安装postgres:https://postgresapp.com/
创建数据库
在终端中使用下面的命令创建一个appdb数据库:
|
1
|
$ createdb appdb |
更新应用配置
修改app.config,添加数据库相关的配置信息:
|
1
2
3
4
|
app.config['debug'] = trueapp.config['sqlalchemy_database_uri']='postgresql://localhost/appdb'sqlalchemy_track_modifications = truedb = sqlalchemy(app) |
然后在代码中就可以使用这些配置数据了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
from flask import flask, request, render_templatefrom flask_sqlalchemy import sqlalchemy# settingsapp = flask(__name__)app.config['debug'] = trueapp.config['sqlalchemy_database_uri'] = 'postgresql://localhost/appdb'db = sqlalchemy(app)@app.route('/')def hello_world(): return 'hello, world!'if __name__ == '__main__': app.run() |
现在,让我们创建第一个模型(model)。所有模型的基类是db.model,使用column来定义 数据列:
|
1
2
3
4
5
6
7
8
|
class post(db.model): id = db.column(db.integer(), primary_key=true) title = db.column(db.string(80), unique=true) post_text = db.column(db.string(255)) def __init__(self, title, post_text): self.title = title self.post_text = post_text |
在代码中使用模型:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
from flask import flaskfrom flask_sqlalchemy import sqlalchemyapp = flask(__name__)app.config['sqlalchemy_database_uri'] = 'postgresql://localhost/testdb'db = sqlalchemy(app)class post(db.model): id = db.column(db.integer(), primary_key=true) title = db.column(db.string(80), unique=true) post_text = db.column(db.string(255)) def __init__(self, title, post_text): self.title = title self.post_text = post_text@app.route('/')def index(): return "hello world"app = flask(__name__)if __name__ == "__main__": app.run() |
6、模型-数据同步
使用orm时,需要执行迁移操作以便在模型和持久化数据之间保持同步。我们使用 flask-migrate这个扩展来完成该任务。
首先安装:
|
1
2
|
$ pip install flask-migrate$ pip install flask_script |
然后在代码中引入:
|
1
2
|
from flask_script import managerfrom flask_migrate import migrate, migratecommand |
进行必要的配置:
|
1
2
3
|
migrate = migrate(app, db)manager = manager(app)manager.add_command('db', migratecommand) |
运行管理器:
|
1
2
|
if __name__ == '__main__': manager.run() |
完整的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
from flask import flaskfrom flask_sqlalchemy import sqlalchemyfrom flask_script import managerfrom flask_migrate import migrate, migratecommandapp = flask(__name__)app.config['sqlalchemy_database_uri'] = 'postgresql://localhost/appdb'db = sqlalchemy(app)migrate = migrate(app, db)manager = manager(app)manager.add_command('db', migratecommand)class post(db.model): id = db.column(db.integer(), primary_key=true) title = db.column(db.string(80), unique=true) post_text = db.column(db.string(255)) def __init__(self, title, post_text): self.title = title self.post_text = post_text@app.route('/')def index(): return "hello world"if __name__ == "__main__": manager.run() |
使用如下的命令初始化alembic:
|
1
2
3
4
5
6
|
$ python app.py db initcreating directory /users/vihar/desktop/flask-databases/migrations ... done.........generating /users/vihar/desktop/flask-databases/migrations/alembic.ini ... done |
执行第一个迁移任务:
|
1
2
3
4
5
6
|
$ python app.py db migrateinfo [alembic.runtime.migration] context impl postgresqlimpl.info [alembic.runtime.migration] will assume transactional ddl.info [alembic.autogenerate.compare] detected added table 'post'generating /users/vihar/desktop/flask-databases/migrations/versions/ed3b3a028447_.py ... done |
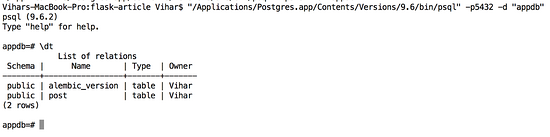
一旦上述命令执行完毕,我们的数据表就会创建成功。现在更新数据库:
|
1
|
$ python app.py db upgrade |

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.hubwiz.com/2018/12/10/flask-framework-web-development/










