expandablelistview是一个垂直滚动显示两级列表项的视图,与listview不同的是,它可以有两层:每一层都能够被独立的展开并显示其子项。
好友qq列表,可以展开,可以收起,在android中,以往用的比较多的是listview,虽然可以实现列表的展示,但在某些情况下,我们还是希望用到可以分组并实现收缩的列表,那就要用到android的expandablelistview,今天研究了一下这个的用法,也参考了很多资料动手写了一个小demo,实现了基本的功能,下面直接上效果图以及源代码~!
本文效果:


一、实现原理
1、首先必须在布局文件中定义一个expandablelistview
2、其次创建一级条目对应的布局文件group
3、创建二级条目对应的布局文件child
4、加载expandablelistview组件的activity必须继承自expandablelistactivity
二、布局与代码
1、首先在主布局中activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <expandablelistview android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </linearlayout> |
2、其次在drawable文件夹定义布局一级列表groups.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <textview android:id="@+id/textgroup" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingleft="40px" android:paddingtop="6px" android:paddingbottom="6px" android:textsize="25sp" android:text="no data" /> </linearlayout> |
3、接着在drawable文件夹定义布局二级列表childs.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <textview android:id="@+id/textchild" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingleft="60px" android:paddingtop="10px" android:paddingbottom="10px" android:textsize="20sp" android:text="no data"/> </linearlayout> |
4、然后就是初始化和使用了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
package com.example.expandablelistview; import java.util.arraylist; import java.util.hashmap; import java.util.list; import java.util.map; import android.os.bundle; import android.app.expandablelistactivity; import android.util.displaymetrics; import android.view.view; import android.widget.expandablelistview; import android.widget.simpleexpandablelistadapter; import android.widget.toast; public class mainactivity extends expandablelistactivity { /** * 创建一级条目容器 */ list<map<string, string>> gruops = new arraylist<map<string, string>>(); /** * 存放内容, 以便显示在列表中 */ list<list<map<string, string>>> childs = new arraylist<list<map<string, string>>>(); @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); setlistdata(); } /** * 设置列表内容 */ public void setlistdata() { // 创建二个一级条目标题 map<string, string> title_1 = new hashmap<string, string>(); map<string, string> title_2 = new hashmap<string, string>(); map<string, string> title_3 = new hashmap<string, string>(); title_1.put("group", "林炳文"); title_2.put("group", "文炳林"); gruops.add(title_1); gruops.add(title_2); // 创建二级条目内容 // 内容一 map<string, string> title_1_content_1 = new hashmap<string, string>(); map<string, string> title_1_content_2 = new hashmap<string, string>(); map<string, string> title_1_content_3 = new hashmap<string, string>(); title_1_content_1.put("child", "工人"); title_1_content_2.put("child", "学生"); title_1_content_3.put("child", "农民"); list<map<string, string>> childs_1 = new arraylist<map<string, string>>(); childs_1.add(title_1_content_1); childs_1.add(title_1_content_2); childs_1.add(title_1_content_3); // 内容二 map<string, string> title_2_content_1 = new hashmap<string, string>(); map<string, string> title_2_content_2 = new hashmap<string, string>(); map<string, string> title_2_content_3 = new hashmap<string, string>(); title_2_content_1.put("child", "猩猩"); title_2_content_2.put("child", "老虎"); title_2_content_3.put("child", "狮子"); list<map<string, string>> childs_2 = new arraylist<map<string, string>>(); childs_2.add(title_2_content_1); childs_2.add(title_2_content_2); childs_2.add(title_2_content_3); childs.add(childs_1); childs.add(childs_2); /** * 创建expandablelist的adapter容器 参数: 1.上下文 2.一级集合 3.一级样式文件 4. 一级条目键值 * 5.一级显示控件名 6. 二级集合 7. 二级样式 8.二级条目键值 9.二级显示控件名 * */ simpleexpandablelistadapter sela = new simpleexpandablelistadapter( this, gruops, r.drawable.groups, new string[] { "group" }, new int[] { r.id.textgroup }, childs, r.drawable.childs, new string[] { "child" }, new int[] { r.id.textchild }); // 加入列表 setlistadapter(sela); } /** * 列表内容按下 */ @override public boolean onchildclick(expandablelistview parent, view v, int groupposition, int childposition, long id) { toast.maketext( mainactivity.this, "您选择了" + gruops.get(groupposition).tostring() + "子编号" + childs.get(groupposition).get(childposition) .tostring(), toast.length_short).show(); return super.onchildclick(parent, v, groupposition, childposition, id); } /** * 二级标题按下 */ @override public boolean setselectedchild(int groupposition, int childposition, boolean shouldexpandgroup) { return super.setselectedchild(groupposition, childposition, shouldexpandgroup); } /** * 一级标题按下 */ @override public void setselectedgroup(int groupposition) { super.setselectedgroup(groupposition); } } |
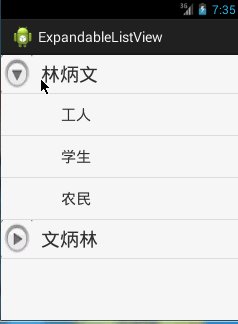
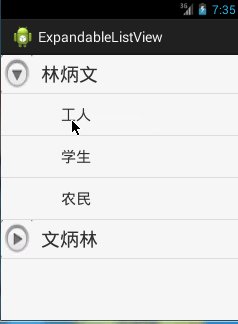
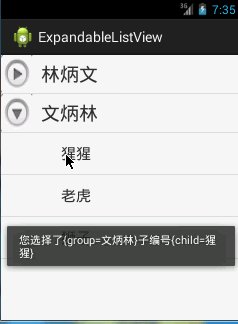
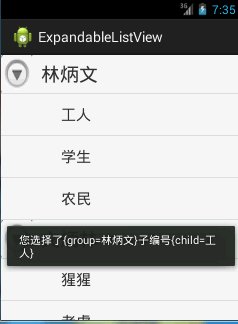
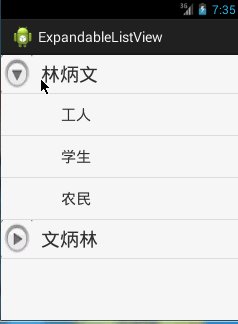
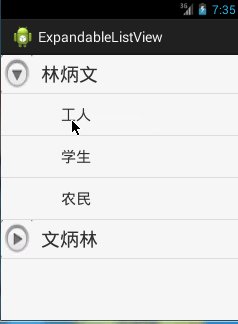
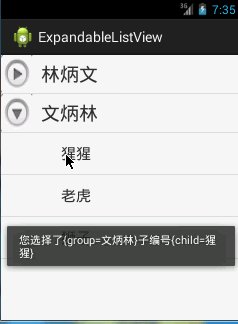
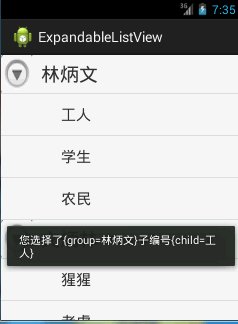
5、效果
这是我手机上的效果,点击工人。学生等二级列表时,我手机上会有提示框出现的,但是不知为什么录制下来就是没有。

三、自定义列表图标
上面的图标是系统自己生成的,下面我们要改成自己的
1、更改自定义图标
在drawable文件夹下新建expandablelistview_change.xml
|
1
2
3
4
5
|
<?xml version = "1.0" encoding = "utf-8"?> <selector xmlns:android = "http://schemas.android.com/apk/res/android" > <item android:state_expanded = "true" android:drawable = "@drawable/w2"/> <item android:drawable = "@drawable/w1"/> </selector > |
2、修改上面布局activity.main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <expandablelistview android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#f5f5f5" android:cachecolorhint="#f5f5f5" android:groupindicator="@drawable/expandablelistview_change" /> </linearlayout> |
其实就是加了一句
android:groupindicator="@drawable/expandablelistview_change"
下面我们再来看看效果:

四、图标放置右边
在上面mainactivity.java的函数setlistdata()加中:
|
1
2
3
4
5
|
// 得到屏幕的大小 displaymetrics dm = new displaymetrics(); getwindowmanager().getdefaultdisplay().getmetrics(dm); //图标设置在右边 getexpandablelistview().setindicatorbounds(dm.widthpixels-60, dm.widthpixels); // 设置指示图标的位置 |
效果:

以上就是本文的全部内容,希望对大家的学习android软件编程有所帮助。














