先上图,看看接下来我要向大家介绍的是个什么东西,如下图:

接下来要介绍的就是如何实现上述图中的波纹效果,这种效果如果大家没有体验过的话,可以看看百度手机卫士或者360手机卫士,里面的按钮点击效果都是这样的,另外android 5.0以上的版本也出现了这种效果。不多说,下面聊聊具体的怎么实现。
首先大家看到的是三个button,水波纹的出现给我们的错觉是直接将波纹绘制在button上面的,但是这样能做到吗?首先button自己有background和src,如果把半透明的水波纹当作background或者src绘制到button上面,肯定是会损失button原有的样式的。可能有朋友猜想那就把水波纹绘制在屏幕上呗,恭喜这位朋友答对了,至少我是这么干的,具体思路就是,我们自己实现一个layout,在layout中捕捉事件,并对事件进行相应的处理,在down事件中寻找当前用户点击的是哪个view,找出view所在的矩形区域,将一个透明的圆环绘制到这个矩形区域,在up事件中,延时分发view的onclick事件。
- 1、自己实现一个layout:
- 2、重写layout的dispatchtouchevent方法,在down事件中找出被点击的view。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public view findtargetview(float x, float y, view anchorview) { arraylist<view> touchablesview = anchorview.gettouchables(); view targetview = null; for (view child : touchablesview) { rectf rectf = getviewrectf(child); if (rectf.contains(x, y) && child.isclickable()) { // 这说明被点击的view找到了 targetview = child; break; } } return targetview;} |
接着找出view所在的矩形区域,因为要将波纹绘制到该区域:
|
1
2
3
4
5
6
7
8
9
|
public rectf getviewrectf(view view) { int[] location = new int[2]; view.getlocationonscreen(location); int childleft = location[0]; int childtop = location[1]; int childright = childleft + view.getmeasuredwidth(); int childbottom = childtop + view.getmeasuredheight(); return new rectf(childleft, childtop, childright, childbottom);} |
矩形区域找到之后,这个区域就是我们要绘制的博波纹所在地,上面也说过了,波纹其实就是圆环,绘制圆的画是需要知道圆心坐标和圆的半径,圆心坐标肯定就是down时候的x和y了,但是半径怎么计算合适?大家看到上面的图知道如果view的宽度大于高度,点击view的左下角或者右下角,那么半径基本上就是等于view的宽度,点击view的上部或者下部分,半径就是在0和view的高度之间,具体的计算方式看下图:

那么根据上图,半径的计算方式就应该是:
|
1
2
3
4
5
6
|
float left = circlecenterx - targettouchrectf.left;float right = targettouchrectf.right - circlecenterx;float top = circlecentery - targettouchrectf.top;float bottom = targettouchrectf.bottom - circlecentery;// 计算出最大的值则为半径rawradius = math.max(bottom, math.max(math.max(left, right), top)); |
半径算出来了,虽说圆心就是down时的x和y,但是有个地方还是需要注意的,在绘制圆环的时候提供的圆心坐标的x和y是在本文中是相对于layout的,所以在计算y的时候是需要进行一定处理的:
|
1
2
3
4
5
6
7
8
9
10
11
|
/** * 获取圆环的中心坐标 */public float[] getcirclecenterpostion(float x,float y){ int[] location = new int[2]; float[] mdownpositon = new float[2]; getlocationonscreen(location ); mdownpositon[0] = x; mdownpositon[1] = y -location[1]; return mdownpositon;} |
圆心坐标和半径都计算好了,记下来就可以绘制圆形波纹了,那么在哪里绘制这个波纹比较合适呢?有朋友立马就说肯定是在ondraw方法里面绘制了,那么恭喜你在我看来你是答错了,我们的layout中是很有很多childview的,而layout是个viewgroup,viewgroup在绘制的时候,是先绘制自身的背景,再绘制自身,再绘制childview,如果在ondraw中绘制波纹,也就意味者后面绘制出来的childview会将我们的波纹遮盖,所以我们就应该等到childview绘制完毕后再来绘制波纹,这样可以保证childview在最顶层。
重写dispatchdraw方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@overrideprotected void dispatchdraw(canvas canvas) { super.dispatchdraw(canvas); /** * 绘制完子元素后开始绘制波纹 */ if (mtargettouchview != null) { rectf cliprectf = cliprectf(mtargettouchview); canvas.save(); // 为了不让绘制的圆环超出所要绘制的范围 canvas.cliprect(cliprectf); if(drawedradius < rawradius){ drawedradius += rawradius / drawingradiusdegrees; canvas.drawcircle(mdownpositon[0], mdownpositon[1], drawedradius, mhalftranspaint); postinvalidatedelayed(invalid_duration); }else{ canvas.drawcircle(mdownpositon[0], mdownpositon[1], rawradius, mtranspaint); post(delayedrunnable); } canvas.restore(); }} |
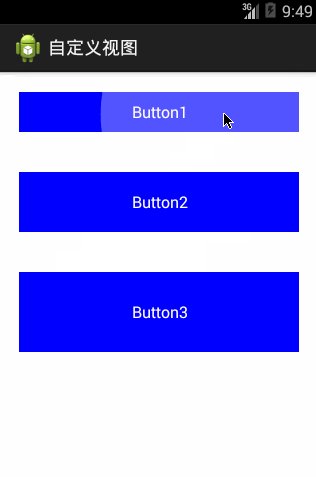
在分发绘制事件中大家可以看到,波纹是一段一段的绘制,形如下图:

而这一段段的波纹正是通过绘制一个个的圆环实现的,所以在没绘制完毕一个圆环的时候,都需要延时重新绘制下一个圆环。
通过上面波纹效果基本上完成了,但是按钮是有点击事件的,像360手机卫士或者百度手机卫士等都是等波纹效果播放完毕后才会响应点击事件,所以我们这里也要对这个点击事件进行延时响应。
在up事件中,记录此次事件的event,并且返回true,表示消费此次的事件,然后再圆环绘制完毕后,再利用找到的view去分发这个event:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
if (ev.getaction() == motionevent.action_up) { // 需要让波纹绘制完毕后再执行在up中执行的方法// if(drawedradius==0){// return false;// }// long totaltime = (long) (invalid_duration * (drawingradiusdegrees+5));// // 离波纹结束的时间// long time = (long) (totaltime - drawedradius*totaltime / rawradius); delayedrunnable.event = ev; return true; } class postupeventdelayed implements runnable{ private motionevent event; @override public void run() { if(mtargettouchview!=null && mtargettouchview.isclickable() && event!=null){ mtargettouchview.dispatchtouchevent(event);// 分发 } } } |
在dispatchdraw方法中,判断如果绘制完毕就post(delayedrunnable);执行childview的事件延时分发。
以上就是本文的全部内容,希望对大家的学习android程序设计有所帮助。














