本文实例讲解了android实现图片文字轮播特效的详细代码,分享给大家供大家参考,具体内容如下
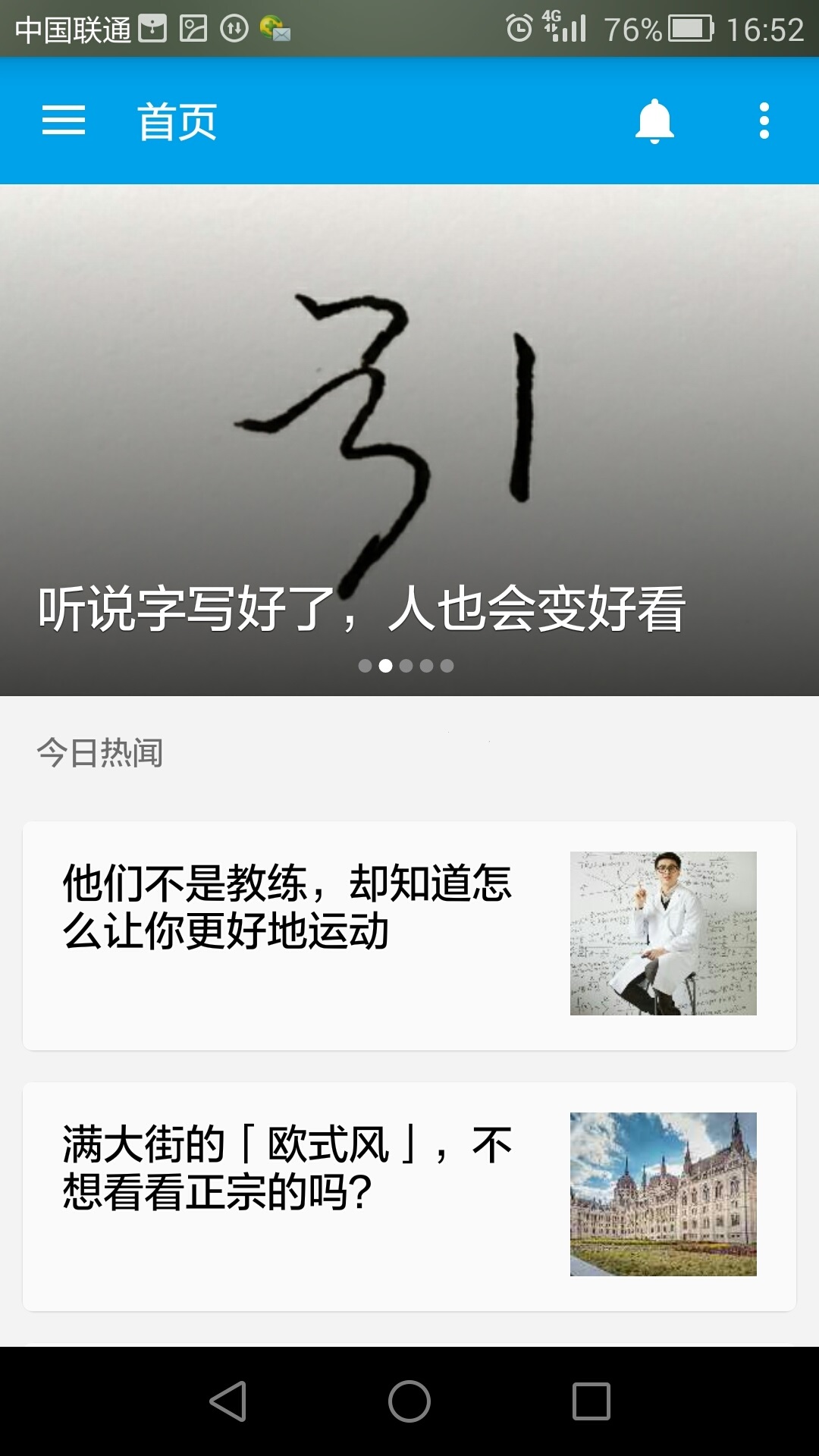
图片轮播是类似知乎日报上的一个轮播效果,如下图。

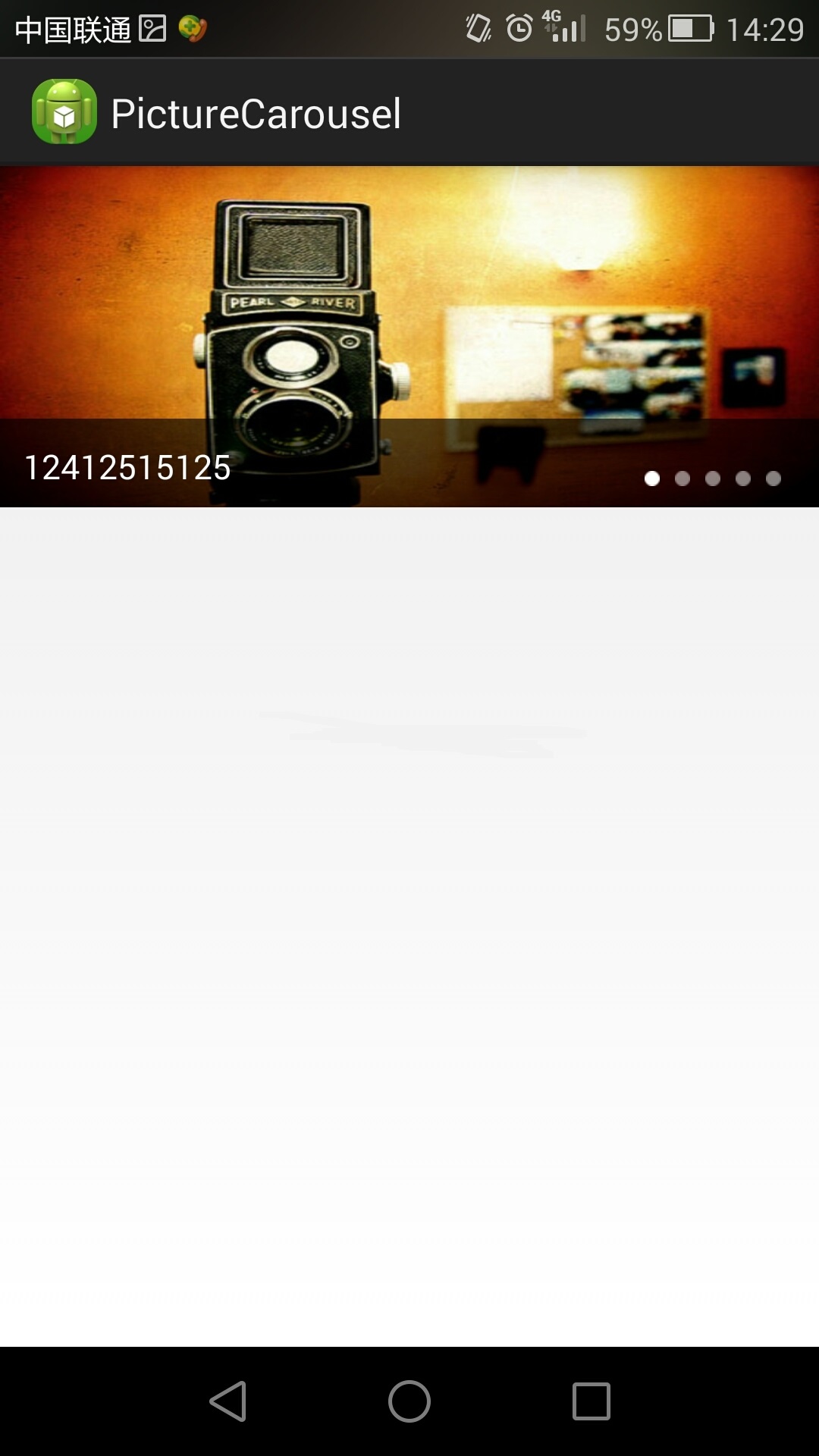
好了直接进入正题,首先是出示一下效果:

mainactivity:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
|
import java.util.arraylist; import java.util.list; import java.util.concurrent.executors; import java.util.concurrent.scheduledexecutorservice; import java.util.concurrent.timeunit; import android.os.bundle; import android.app.activity; import android.support.v4.view.pageradapter; import android.support.v4.view.viewpager; import android.support.v4.view.viewpager.onpagechangelistener; import android.view.view; import android.view.viewgroup; import android.widget.imageview; import android.widget.imageview.scaletype; import android.widget.linearlayout; import android.widget.textview; public class mainactivity extends activity { //viewpager private viewpager view_pager; private linearlayout ll_dotgroup; private textview newstitle; private int imgresids[] = new int[]{r.drawable.a, r.drawable.b, r.drawable.c, r.drawable.d, r.drawable.b}; //存储5张图片 private string textview[]=new string[]{"12412515125","fawfafawf" ,"13f1f12f211","1251f1f12","1t1f12f121"}; //存储5个目录 private int curindex = 0; //用来记录当前滚动的位置 picsadapter picsadapter; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); setviewpager(); } private void setviewpager() { newstitle=(textview)findviewbyid(r.id.newstitle); view_pager = (viewpager) findviewbyid(r.id.view_pager); ll_dotgroup = (linearlayout) findviewbyid(r.id.dotgroup); picsadapter = new picsadapter(); // 创建适配器 picsadapter.setdata(imgresids); view_pager.setadapter(picsadapter); // 设置适配器 view_pager.setonpagechangelistener(new mypagechangelistener()); //设置页面切换监听器 initpoints(imgresids.length); // 初始化图片小圆点 startautoscroll(); // 开启自动播放 } // 初始化图片轮播的小圆点和目录 private void initpoints(int count) { for (int i = 0; i < count; i++) { imageview iv = new imageview(this); linearlayout.layoutparams params = new linearlayout.layoutparams( 20, 20); params.setmargins(0, 0, 20, 0); iv.setlayoutparams(params); iv.setimageresource(r.drawable.dot1); ll_dotgroup.addview(iv); } ((imageview) ll_dotgroup.getchildat(curindex)) .setimageresource(r.drawable.dot2); newstitle.settext(textview[curindex]); } // 自动播放 private void startautoscroll() { scheduledexecutorservice scheduledexecutorservice = executors .newsinglethreadscheduledexecutor(); // 每隔4秒钟切换一张图片 scheduledexecutorservice.schedulewithfixeddelay(new viewpagertask(), 5, 4, timeunit.seconds); } // 切换图片任务 private class viewpagertask implements runnable { @override public void run() { runonuithread(new runnable() { @override public void run() { int count = picsadapter.getcount(); view_pager.setcurrentitem((curindex + 1) % count); } }); } } // 定义viewpager控件页面切换监听器 class mypagechangelistener implements onpagechangelistener { @override public void onpagescrolled(int position, float positionoffset, int positionoffsetpixels) { } @override public void onpageselected(int position) { imageview imageview1 = (imageview) ll_dotgroup.getchildat(position); imageview imageview2 = (imageview) ll_dotgroup.getchildat(curindex); if (imageview1 != null) { imageview1.setimageresource(r.drawable.dot2); } if (imageview2 != null) { imageview2.setimageresource(r.drawable.dot1); } curindex = position; newstitle.settext(textview[curindex]); } boolean b = false; @override public void onpagescrollstatechanged(int state) { //这段代码可不加,主要功能是实现切换到末尾后返回到第一张 switch (state) { case 1:// 手势滑动 b = false; break; case 2:// 界面切换中 b = true; break; case 0:// 滑动结束,即切换完毕或者加载完毕 // 当前为最后一张,此时从右向左滑,则切换到第一张 if (view_pager.getcurrentitem() == view_pager.getadapter() .getcount() - 1 && !b) { view_pager.setcurrentitem(0); } // 当前为第一张,此时从左向右滑,则切换到最后一张 else if (view_pager.getcurrentitem() == 0 && !b) { view_pager.setcurrentitem(view_pager.getadapter() .getcount() - 1); } break; default: break; } } } // 定义viewpager控件适配器 class picsadapter extends pageradapter { private list<imageview> views = new arraylist<imageview>(); @override public int getcount() { if (views == null) { return 0; } return views.size(); } public void setdata(int[] imgresids) { for (int i = 0; i < imgresids.length; i++) { imageview iv = new imageview(mainactivity.this); viewgroup.layoutparams params = new viewgroup.layoutparams( viewgroup.layoutparams.match_parent, viewgroup.layoutparams.match_parent); iv.setlayoutparams(params); iv.setscaletype(scaletype.fit_xy); //设置imageview的属性 iv.setimageresource(imgresids[i]); views.add(iv); } } public object getitem(int position) { if (position < getcount()) return views.get(position); return null; } @override public boolean isviewfromobject(view arg0, object arg1) { return arg0 == arg1; } @override public void destroyitem(view container, int position, object object) { if (position < views.size()) ((viewpager) container).removeview(views.get(position)); } @override public int getitemposition(object object) { return views.indexof(object); } @override public object instantiateitem(view container, int position) { if (position < views.size()) { final imageview imageview = views.get(position); ((viewpager) container).addview(imageview); return views.get(position); } return null; } } } |
activity_main:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".mainactivity" > <relativelayout android:layout_width="match_parent" android:layout_height="150dp" android:layout_marginbottom="5dp" android:orientation="vertical" > <android.support.v4.view.viewpager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" > </android.support.v4.view.viewpager> <relativelayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignparentbottom="true" android:background="@drawable/focus_bg" > <textview android:id="@+id/newstitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我校交换生演讲比赛夺冠 美国华盛本大学万里发来贺电" android:paddingtop="10dp" android:paddingbottom="8dp" android:paddingleft="10dp" android:paddingright="100dp" android:textsize="15sp" android:textcolor="#fff"/> <linearlayout android:id="@+id/dotgroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentright="true" android:paddingtop="23dp" android:paddingright="10dp" android:gravity="center" android:layout_marginbottom="15dp" android:orientation="horizontal" > </linearlayout> </relativelayout> </relativelayout> </relativelayout> |
以上就是关于android实现图片文字轮播特效讲解,希望对大家的学习有所帮助。














